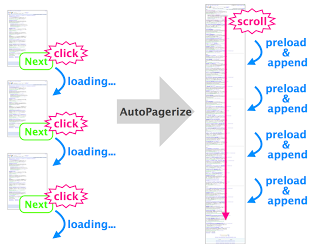
In this blog post, I am going the demonstrate the steps involved in implementing "Infinite Scroll" in web application for loading images just like in Bing and Google image search.
Infinite Scroll – Infinite scroll has been called auto paganize/endless pages. But essentially, it is pre-fetching content from a subsequent page and adding it directly to the user’s current page.

One of the most annoying things when working with large data is how to continuously load the data on demand to your page? The common solution is paging but paging itself will not help too much. You can end up with hundreds or thousands of pages. So a new solution now is on the surface and it's called "Infinite Scroll". It allows you to load chunks of data when you scroll down the page and inject it inside the page, it will load data each time you scroll down on the page.

Step 1
Include jquery library file. You can download the current version of "jquery" library from http://docs.jquery.com/Downloading_jQuery.
<script type="text/javascript" src="Scripts/jquery-x.x.x.min.js"></script>
Step 2
Add Images folder to the web project which contains images that is loaded at runtime in the website.
Step 3
Add the below designer code to create a list view to load the images initially:
<asp:ListView ID="ListView1" runat="server" EnableModelValidation="True">
<LayoutTemplate>
<ul id="itemPlaceholderContainer" runat="server" class="thumb">
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</ul>
</LayoutTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# Eval("image")%>' />
</ItemTemplate>
</asp:ListView>
Step 4
Fill the list view with images using the below code on Page Load event.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
FillListView(48);
}
}
private void FillListView(int Rows)
{
string Imagespath = HttpContext.Current.Server.MapPath("~/Images/");
string SitePath = HttpContext.Current.Server.MapPath("~");
var Files = (from file in Directory.GetFiles(Imagespath)
select new { image = file.Replace(SitePath, "~/") }).Take(Rows);
ListView1.DataSource = Files.ToList();
ListView1.DataBind();
}
Step 5
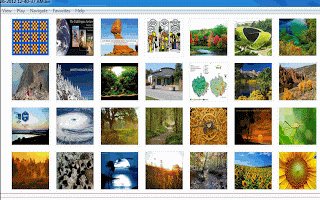
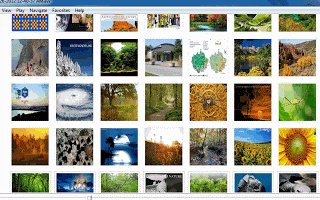
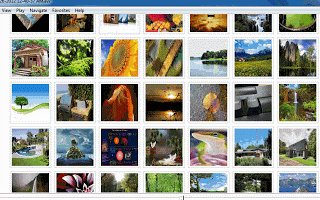
For now, we have loaded 48 images to the list view. In the next step, we are going to use the script and the code behind to load the next set of images dynamically on scroll down just like in Google and Bing.
Add the below script to the aspxfile:
<script type="text/javascript">
$(document).ready(function () {
var Skip = 48;
var Take = 14;
function Load(Skip, Take) {
$('#divPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
$.ajax({
type: "POST",
url: "Default.aspx/LoadImages",
data: "{ Skip:" + Skip + ", Take:" + Take + " }",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
if (data != "") {
$('.thumb').append(data.d);
}
$('#divPostsLoader').empty();
}
})
};
$(window).scroll(function () {
if ($(window).scrollTop() == ($(document).height() - $(window).height())) {
Load(Skip, Take);
Skip = Skip + 14;
}
});
});
</script>
Add the below method next to FillListView(). This method will show the next set of images provided number of images to skip and the next set of images to take.
[WebMethod]
public static string LoadImages(int Skip, int Take)
{
System.Threading.Thread.Sleep(2000);
StringBuilder GetImages = new StringBuilder();
string Imagespath = HttpContext.Current.Server.MapPath("~/Images/");
string SitePath = HttpContext.Current.Server.MapPath("~");
var Files = (from file in Directory.GetFiles(Imagespath)
select new { image = file.Replace(SitePath, "~/") }).Skip(Skip).Take(Take);
foreach (var file in Files)
{
var imageSrc = file.image.Replace("\\", "/").Substring(1);
GetImages.Append(" ");
GetImages.AppendFormat(string.Format
("<img src='{0}'/>", imageSrc)); GetImages.Append(" ");
}
return GetImages.ToString();
}
Final Code
Default.aspx
<%@ Page Language="C#"
AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="InfiniteScroll.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Infinite Scroll</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var Skip = 48;
var Take = 14;
function Load(Skip, Take) {
$('#divPostsLoader').html
('<img src="ProgressBar/ajax-loader.gif">');
$.ajax({
type: "POST",
url: "Default.aspx/LoadImages",
data: "{ Skip:" + Skip + ", Take:" + Take + " }",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
if (data != "") {
$('.thumb').append(data.d);
}
$('#divPostsLoader').empty();
}
})
};
$(window).scroll(function () {
if ($(window).scrollTop() == ($(document).height() - $(window).height())) {
Load(Skip, Take);
Skip = Skip + 14;
}
});
});
</script>
<style type="text/css">
img { border:"none"; margin:"auto"}
.container { padding:"2px"; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="header">
<div class="title">
<h1>
Infinite Scroll Example
</h1>
</div>
</div>
<div>
<asp:ListView ID="ListView1"
runat="server" EnableModelValidation="True">
<LayoutTemplate>
<ul id="itemPlaceholderContainer"
runat="server" class="thumb">
<asp:PlaceHolder runat="server"
ID="itemPlaceholder" />
</ul>
</LayoutTemplate>
<ItemTemplate>
<asp:Image ID="Image1"
runat="server"
ImageUrl='<%# Eval("image")%>' />
</ItemTemplate>
</asp:ListView>
<div style="margin-left: auto;
margin-right: auto; width: 120px;" id="divPostsLoader">
</div>
</div>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Text;
using System.IO;
namespace InfiniteScroll
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Fill_List(48);
}
}
private void Fill_List(int Rows)
{
string Imagespath = HttpContext.Current.Server.MapPath("~/Images/");
string SitePath = HttpContext.Current.Server.MapPath("~");
var Files = (from file in Directory.GetFiles(Imagespath)
select new { image = file.Replace(SitePath, "~/") }).Take(Rows);
ListView1.DataSource = Files.ToList();
ListView1.DataBind();
}
[WebMethod]
public static string LoadImages(int Skip, int Take)
{
System.Threading.Thread.Sleep(2000);
StringBuilder GetImages = new StringBuilder();
string Imagespath = HttpContext.Current.Server.MapPath("~/Images/");
string SitePath = HttpContext.Current.Server.MapPath("~");
var Files = (from file in Directory.GetFiles(Imagespath)
select new { image = file.Replace(SitePath, "~/") }).Skip(Skip).Take(Take);
foreach (var file in Files)
{
var imageSrc = file.image.Replace
("\\", "/").Substring(1);
GetImages.Append(" ");
GetImages.AppendFormat(string.Format("<img src='{0}'/>", imageSrc));
GetImages.Append(" ");
}
return GetImages.ToString();
}
}
}
This post provides just an introduction (basics) on the usage of "Infinite Scroll" feature. However, the likes (immense potential) of which we have already seen in "Facebook updates", "Flip kart item search" and "Bing and Google image search", etc.
References
