This article describes an overview of ASP.NET MVC Framework, MVC Control Flow, etc.
This article is Part 1 of the ASP.NET MVC Framework series. In this article, I have described a very basic overview of the MVC Framework and the control flow of MVC. I will write a few articles in this series which will help all the beginners to move ahead. This article is only about what MVC is.
Overview
The Model-View-Controller (MVC) design pattern is an architectural design patterns for any standard development that separates the components of an application. This allows the application to be very flexible and extensible and is easy to handle. ASP.NET MVC Framework is also one of the standard web development frameworks which separates the components of web development application into different components.
ASP.NET MVC Framework has three main components:
- Model
- View
- Controller

Model: The model manages the behavior and data of the application domain, responds to requests for information about its state from the view, and responds to instructions to change state (usually from the controller).
View: This represents the presentation layer of the web application. The view manages the display of information based on the data of model that is requested by controller.
Controller: Controller handles the user interaction with the web application. User request comes through controller to model and manipulate the records from it and then render the data using View to UI.
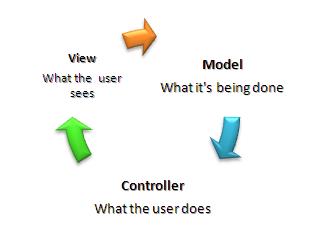
The below diagram shows the overview of these three components:

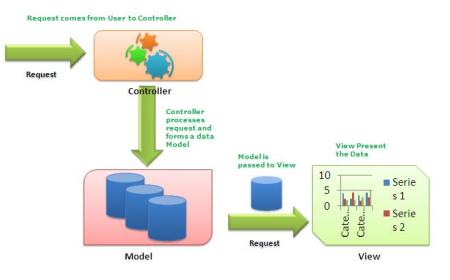
Request Flow for ASP.NET MVC Framework
- Request comes from User to Controller
- Controller processes requests and forms a data Model
- Model is passed to View
- View transforms Model into appropriate output format
- Response is rendered to Browser

The above picture shows you the actual flow of ASP.NET MVP Framework. The request comes from client to Controller and controller decides which model to use and based on that data is rendered into browser.
Now, just have a closer look into the MVC Flow:

In the next article, I will give the explanation of each and every step. You just need to remember these are the basic flow of an MVC Application.
ASP.NET Web Forms and MVC
MVC is not a replacement for ASP.NET Web Form based development. This sits on the top of ASP.NET Development. MVC Framework simply divides the overall application architecture into three components.
For more information on the basics of MVC Framework, please read:
Summary
This is the startup article for MVC beginners. There are many more to come where I will explain details of each of them with a sample application. Finally there would be a complete ASP.NET project on MVC Framework. Hope this series will be helpful for all.
Posted in ASP.NET, MVC Framework 





CodeProject
