Introduction
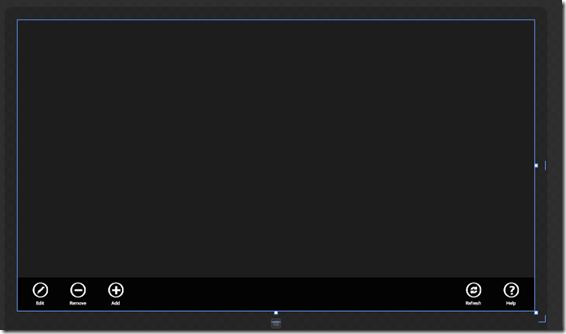
Showing the AppBar in XAML Metro applications requires no special tips or tricks, just place the code on your page and open it in Blend and you will see the AppBar:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
</Grid>
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" Padding="10,0,10,0">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<Button Style="{StaticResource EditAppBarButtonStyle}" Click="Button_Click"/>
<Button Style="{StaticResource RemoveAppBarButtonStyle}" Click="Button_Click"/>
<Button Style="{StaticResource AddAppBarButtonStyle}" Click="Button_Click"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource RefreshAppBarButtonStyle}" Click="Button_Click"/>
<Button Style="{StaticResource HelpAppBarButtonStyle}" Click="Button_Click"/>
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
</Page>
As you can see below, it just works.

HTML Metro Application on the other hand doesn’t have this luxury, instead you have to enabled it. Open Visual studio 2012 and create a new JavaScript Metro Application and replace everything inside default.html with the following code snippet:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>App7</title>
<link href="//Microsoft.WinJS.1.0.RC/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0.RC/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0.RC/js/ui.js"></script>
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<p>Content goes here</p>
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}"></button>
</div>
</body>
</html>
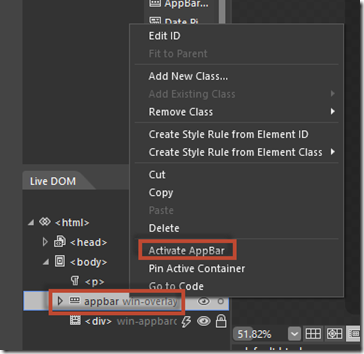
Notice the div that specifies the AppBar. Go ahead and right click on default.html and open it in Blend. Once launched, you won’t see your AppBar in the design view. You have to manually navigate to your AppBar from the Live DOM then right-click and say “Activate AppBar”

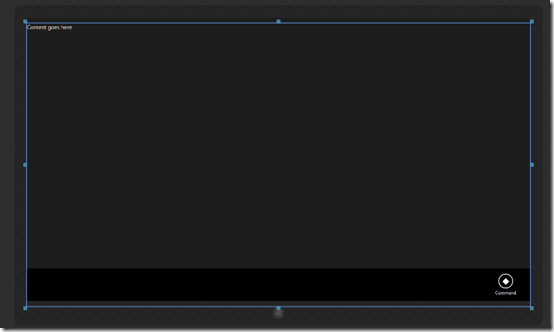
It will now show on the Design View.

One thing to note here is that if you drag/drop the AppBar from within Blend for Visual Studio, then it will turn that option on automatically.
Wrap-up
Thanks for reading! You can download the Windows 8 Release
Preview and VS2012 RC here if you haven’t already.
I’d also suggest checking out Telerik’s RadControls for Metro for some
great Windows 8 components. If you have any questions or comments, then please leave them below.
