Every time that Microsoft announces a new technology or product many people are very interested in test the new product or technology. Years ago, Microsoft always presented Alpha, Beta & RC (Release Candidate) builds. Now, Microsoft have Consumer Preview and Release Preview for testing purposes.
This year Microsoft announces its new Operative System (OS) called Windows 8 and have new User Interface that they called “Metro”. The concept of Metro was born with Windows Phone 7, launched on October, 2010.
The main concept of Metro is to bring the best user experience that we can found on market. Metro is a new type of application that you can develop with. This type of applications is composed of Tiles (a set of icons inside a square) that you can “touch” and enter to the application.
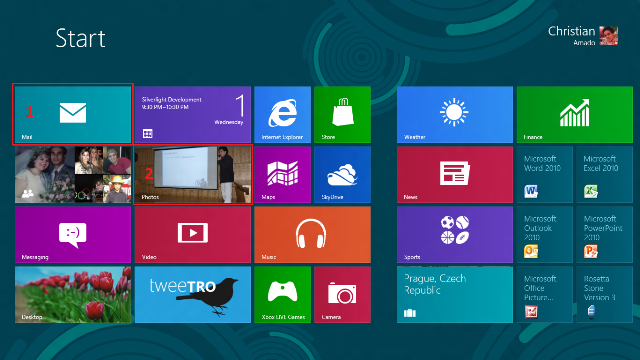
For your understanding you can see the “main screen” of Windows 8 and the Tiles on it:

In the image above, you saw two red squares. The first one, is an static tile that you can use it to access the Mail App in “Metro Style”. The second image, is a animated tile that shows many pictures or photos from your Pictures user folder. Remember “NO EXE” in Metro =)
At the same time is important to say that you can access to your ‘old’ version of desktop for earlier versions of your application (.exe). See a screenshot of my desktop:

Surely you’ll be asking “What is all this with the title of this post?”. I only can answer: Yes. Enough. We want to develop applications with Metro style.
So, we need the following tools:
- Windows 8 Release Preview. (I really recommend 64-bits, better performance).
- Visual Studio 2012 RC (any version of the tool).
- Download the tools and SDK.
So, after the installation of this, you can start with the development. You can go to File –> New –> Project…
You must know that you can develop Metro applications in three ways (programming language, in this case):
- HTML5, CSS & JavaScript. This is the modern pattern that you can use to develop great applications. So, web developers are welcome here.
- XAML & C# (We can say “It’s Silverlight for me”). Developer of Silverlight like me enjoy of this. I love these languages.
- XAML & C++. Native Applications in Metro Style Apps. You can use DirectX on it!
You can choose some types of projects that I want to explain:
- Blank App (XAML): This is a single page project for a Windows Metro Style app that has no predefined controls or layout.
- Grid App (XAML): A multi page project for a Windows Metro style app that navigates among groups of items. Dedicated pages display group and items details. It’s similar to Panorama in Windows Phone development.
- Split App(XAML): A two page project for a Windows Metro style app that navigates among grouped items. The first page allows group selection while the second display an item list alongside details for the selected item. It’s similar to Pivot in Windows Phone development.
- Class Library (Metro Style Apps): A project that creates a class library for Windows Metro style apps or Windows Runtime components.
- Windows Runtime Component: A project for a Windows Runtime component that can be used in Windows Metro style apps, regardless of the programming languages in which the applications are written.
- Unit Test Library (Metro Style Apps): A project that contains unit tests. It should be used to test Window Metro style app or class library.
At this point you can choose a type of project that you want. Here’s a screenshot of those types:

Ok, to demonstrate this we going to create a Blank App, just for testing purposes. We name the project MetroAppIntroduction using XAML & C#.
You need to create a developer license in order to create, test, develop and execute the Metro Style project. At this point, is very interesting to say that these type of project needs a developer license in order to publish your application in the App Store available for Metro Style Apps. So you will always work to bring outstanding applications to your users.
Open the MainPage.xaml file and put the following code:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Put your name here" Margin="0" HorizontalAlignment="Left"
VerticalAlignment="Top" FontFamily="Arial" FontSize="18"/>
<TextBox x:Name="txtName" Margin="0 25 0 0" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="200" />
<Button Margin="0 75 0 0" HorizontalAlignment="Left" VerticalAlignment="Top"
Content="Click Me!" Click="Button_Click_1" />
</Grid>
Now, we going to generate the Click event for the button. In this case we can write this line of code:
private void Button_Click_1(object sender, RoutedEventArgs e)
{
var popup = new Windows.UI.Popups.MessageDialog("Your name is " + this.txtName.Text + ". You clicked on button");
popup.ShowAsync();
}
Now, we can Run the project (F5) and write your name inside the TextBox.

You are very familiarized with MessageBox.Show() method. It’s time to forget about that method. Now you must initialize a class named MessageDialog from the Windows.UI.Popups namespace. At this point, is very import to say that the instance of the MessageDialog class have a method called ShowAsync() that allow to show the message asynchronously, especially when you have button with actions and want to customize the form to show the popup. So, now see the famous popup:

So, this is an introduction to the Metro Style Applications. This type of applications are very straightforward and you almost no need to much to learn if you work with Silverlight, WPF & HTML. This type of apps are the present and future of our computers so, it’s important that you can learn How To do things over this great platform.
My idea is to write many articles about this new technology because I really interested on in. I’m working on a Twitter client for Metro and a messenger like project. Hope I finish it in time to show you. So, stay tuned for new updates about Metro Style Apps.
Hope you can find this very useful to your purposes. This article was written using the Metro Style App Tips inside the New Project Dialog Box.
