
Introduction
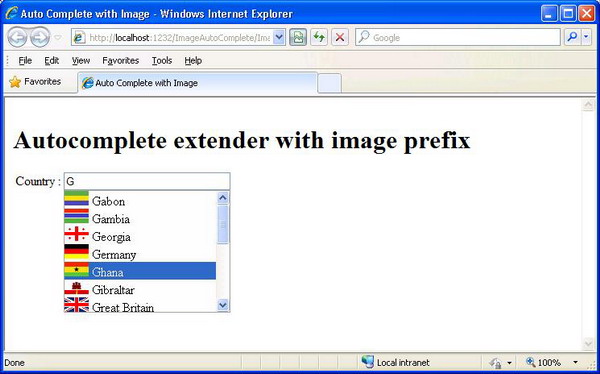
When I was playing with the AutoCompleteExtender, I wondered if it could be extended to include a prefix image as well. Doing it was straightforward with some JavaScript functions. I am sharing the same here for those of you who might find it useful. To make the sample interesting and useful, I’ve included the icons for flags of different nations across the world. (Thanks to www.MarkFennell.com for the icon resource.)
What I have done
- I’ve created a textbox with
AutoCompleteExtender - Added the
AutoCompletePage method and made it return the list of countries matching the prefix text - Wrote a couple of JavaScript functions to handle image rendering and value selection
The code
The following code is available in the AutoCompletePage method:
[System.Web.Services.WebMethodAttribute(), System.Web.Script.Services.ScriptMethodAttribute()]
public static string[] GetCompletionList(string prefixText, int count, string contextKey)
{
DataSet ds = new DataSet();
ds.ReadXml(contextKey);
if (ds.Tables.Count == 0 || ds.Tables[0].Rows.Count == 0)
return default(string[]);
List<=<string> items = new List<string>(ds.Tables[0].Rows.Count);
foreach (DataRow row in ds.Tables[0].Rows)
{
if (row["name"].ToString().ToUpper().StartsWith(prefixText.ToUpper()))
{
items.Add(AjaxControlToolkit.AutoCompleteExtender.CreateAutoCompleteItem(
row["name"].ToString(),
"../flagicons/" + row["code"].ToString() + ".gif"));
}
}
return items.ToArray();
}
JavaScript functions are included to render the image and to select the text value while selecting:
<script type="text/javascript">
function OnItemSelected(event)
{
var selInd = $find("AutoCompleteEx")._selectIndex;
if(selInd != -1)
$find("AutoCompleteEx").get_element().value =
$find("AutoCompleteEx").get_completionList().childNodes[selInd]._value;
}
function OnClientPopulated(sender,eventArgs)
{
var autoList = $find("AutoCompleteEx").get_completionList();
for(i=0;i<autoList.childNodes.length;i++)
{
var imgeUrl = autoList.childNodes[i]._value;
var text = autoList.childNodes[i].firstChild.nodeValue;
autoList.childNodes[i]._value=text;
autoList.childNodes[i].innerHTML="<img height=18 width=30 src="+imgeUrl+" /> "+text;
}
}
</script>
<script type="text/javascript"></script>
Conclusion
The above article shows how easily the AutoCompleteExtender can be tweaked and customized for rendering images. The same logic can be extended to any customization that you might need!
History
- Created: 30th October 2009.
