Almost all of us use ListBox controls in our Windows Phone applications to load a number of records in the screen. Telerik provides their own ListBox control named as "RadDataBoundListBox" which has lots of additional features and performance benefits as compared to default Silverlight ListBox.
Today in this post, we will jumpstart with the RadDataBoundListBox and see the benefits of using it in our applications.
Reference: Benefits of using Telerik “RadDataBoundListBox” in Windows Phone Application[^]
Introduction to RadDataBoundListBox
RadDataBoundListBox is one control that comes bundled with the Telerik control library for Windows Phone. This control has many additional functionalities than the default Silverlight list box control. It also has improved performance with three different types of Data virtualization and thus can load thousands of items without impacting the performance index.
In Q2.2012 release of Telerik RadControls, they added few additional enhancements to this control which I am going to cover here for you.
RadDataBoundListBox is part of Telerik.Windows.Controls.Primitives.dll and part of Telerik.Windows.Controls namespace. It provides item reordering, pull to refresh, wrapping of items by using proper virtualization, items ordering by changing the orientation, checkboxes to select items from the list, in/out animations to the list items, header and footer to the listbox, on demand item loading by using the data virtualization and more. Side-by-side, it has improvements in data loading time, smooth scrolling and thus can load thousands of records without impacting the performance.
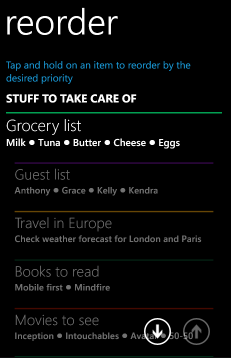
Items Reordering
The RadDataBoundListBox has been extended to support items reordering. You can set properties to the ListBox control to handle the items reordering without writing additional lines of codes. This is a new enhancement in the Q2.2012 release of Telerik RadControls for Windows Phone.

This functionality can be enabled by setting “IsItemReorderEnabled” as "True" and the control will handle the rest of the things automatically. In addition, you can specify the “ItemReorderControlStyle” to the in-built buttons by which a user can reorder them. The reorder functionality can be activated by the end user by tapping the item for few moments.
Pull to Refresh Data
Developer can request to refresh the data by setting the “IsPullToRefreshEnabled” property to “True”. By using the “RefreshRequested” event, the developer can handle data refresh mechanism efficiently. This is also a new feature added to the RadDataBoundListBox in Q2.2012 release.
Wrapping of Items
In Q2.2012 release of RadControls for Windows Phone, Telerik added another enhancement named Wrapping of Items. A developer can easily set the WrapMode of the items.
ListBox Orientation
You can set the orientation of the ListBox by setting proper Virtualization Strategy Definition. Here is a small code snippet to showcase the use of Virtualization Strategy Definition to implement proper orientation:
<telerikPrimitives:RadDataBoundListBox.VirtualizationStrategyDefinition>
<telerikPrimitives:WrapVirtualizationStrategyDefinition Orientation="Horizontal"/>
</telerikPrimitives:RadDataBoundListBox.VirtualizationStrategyDefinition>
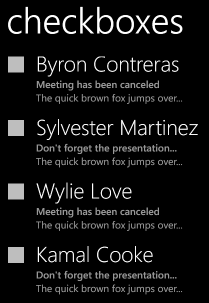
Checkboxes
Telerik RadDataBoundListBox provides in-built check box selection of items. When you set “IsCheckModeEnabled” to “True”, this functionality will be added to your ListBox control and when you set the “IsCheckModeActive” to “True”, this will bring the check box at the left side of the ListBox item to provide the user to select items from that list.

Item Animation
Telerik provides you proper animations to set item add/remove transitions. You can set from a variety of in/out animations to the items. To showcase that to you, here is a small code snippet which you can include in your RadDataBoundListBox for item added animation:
<telerikPrimitives:RadDataBoundListBox.ItemAddedAnimation>
<telerikCore:RadFadeAnimation StartOpacity="0" InitialDelay="0:0:0.3"
EndOpacity="1" Duration="0:0:0.9">
<telerikCore:RadFadeAnimation.Easing>
<CubicEase EasingMode="EaseOut"/>
</telerikCore:RadFadeAnimation.Easing>
</telerikCore:RadFadeAnimation>
</telerikPrimitives:RadDataBoundListBox.ItemAddedAnimation>
Similarly, you can specify the item remove animation to the list box too and make your list more interactive in your application.
On Demand Data Loading
On demand data loading is another nice feature in this list box control. You can do automatic or manual on demand data loading in the RadDataBoundListBox control. There are four types of data virtualization mode. Here is the enum definition of that:
public enum DataVirtualizationMode
{
None = 0,
Automatic = 1,
OnDemandManual = 2,
OnDemandAutomatic = 3,
}
You can specify “OnDemandManual” or “OnDemandAutomatic” mode as the DataVirtualizationMode of the list box control. This will improve the performance of the list box by using proper data virtualization.
End Note
So, you can easily understand the benefits of using Telerik RadDataBoundListBox control in your Windows Phone applications. I tested the said list box with 2000+ records and the performance was far far better than the default Silverlight list box control for Windows Phone.
Also, this control provides you all the template customization options to create a stunning rich UI for your application. Also, the in-built animations which you can attach to the control to create a interactive application is no doubt great. You will get to know more about this control when you start building this control in your application.
Stay tuned with me on my blog, Twitter, Facebook and Google+. Also, don’t forget to subscribe to my blog feed and newsletter to get the updates directly to your inbox. Happy coding. Cheers!
