First of all, I am not a designer. In fact, I don’t think I can design anything beautiful. Mostly, if I want to design something, I first ask some of my friends or people who knows about design, before decided to do it. So design implementation of GPdotNET v2 was very frustrating for me. Anything I have implemented, I thought it was not so good. I still think that the current design of GPdotNET v2 is not something which I can say very well. But something interesting happened while I designed the current UX. I knew if something needs to be designed well, it must be based on golden ratio. So I decided to implement golden ration anywhere it is possible in the app.
This blog post is going to present one approach of implementation of golden ratio in Application, as a good recipe for design. If you don’t know what is golden ratio, you can find it at this link.
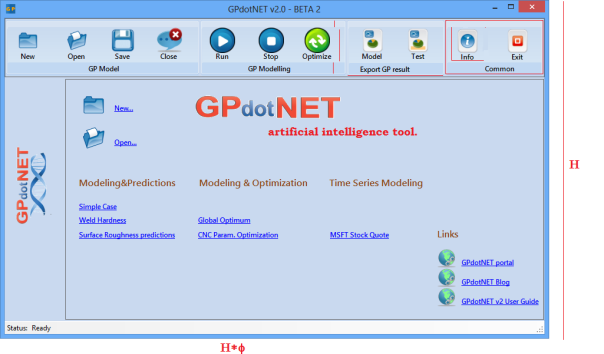
So let’s first see the Start Screen.
Start Screen of GPdotNET
The first implementation of golden Ratio was dimension of the main window. So when you open GPdotNET, the size of initial Window is size=(932:579) which means that the height=579, and width=579*1,61=932, which is depicted in the picture below as well.

Then I concentrate on my main toolbar to see if possible to implement golden ratio there. So if you look for example Common group, you can see that the width and height are designed by golden ratio, as well as height = width=H/Φ of tool button.
I have also implemented golden ration to parts of group bar. The number a, b, c are implemented based on golden ratio on the following way: c=(a+b)*Φ, b=a*Φ (see picture below).

Other group bars are also implemented with golden ratio by simply adding half width of Common group toolbar for each additional tool button.
Create New Model Dialog
Other full implementation of golden ration was in Create New Dialog.
From the picture, you can see that the size of dialog is based on golden Ration, as well as parts of the dialog. One interesting thing is that the position of Cancel and OK buttons are also based on golden ratio. Length of line a, is the same as length b multiple by Φ.

Export Dialog
Export dialog is pretty simple so golden ratio is implemented in 3 elements height (a) of ListBox, height (b) and width (c) of dialog in relations b=a*Φ, c= b*Φ, which you can see from the picture below:

I don’t know whether my design is better than the previous one, but I know you can find some interesting proportions in the form of golden ration. 
Filed under: .NET, C#, CodeProject, GPdotNET, Windows
Tagged: CodeProject


