Introduction
In this tutorial we will be creating a very basic Windows Store App using XAML and C#. As this is the very first tutorial of this series, I'll be focusing mainly on project setup and basic workflows and later on, in other upcoming series, I'll be picking up more advance concepts. So, before moving forward, let's talk about the environment setup to execute our app.
Pre-requisite
In order to complete Windows 8 metro style app, our machine need following things:
- You need Windows 8 with Microsoft Visual Studio Express 2012
- You need developer license
Creating a project
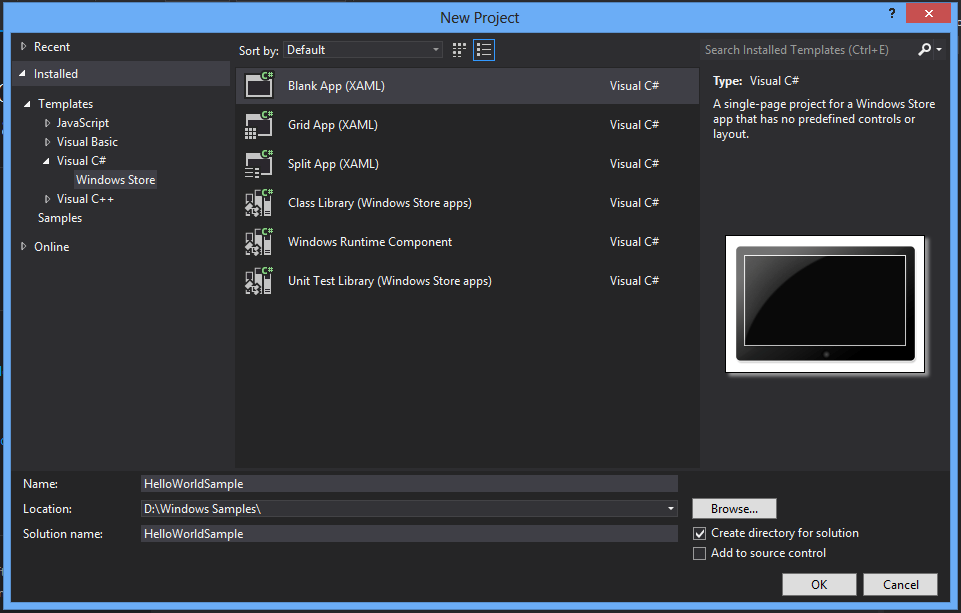
- Launch Visual Studio 2012. Select File >> New Project. The New Project dialog window appears and from the left pane you can select template of your choice

In the left panel, you can select 'Windows Store' template. Once selected, center pane will show you the list of available items for the selected template. Here we are using Blank App, which will not contain any user controls by default. If require, we can add the controls at later point of time.
Give the name and location of the project nad press OK button. After clicking on OK, you will see the structure similar to as shown below:

Here you will see that, your solution contains lots of file. I'll try to brief about each of these items.
- Logo.png and SmallLogo.png images - to display in the start screen
- StoreLogo.png - to represent your app in Windows store
- SplashScreen.png - to show at startup of your application
- MainPage.xaml - to run our app
- Package.appxmanifest - to describe your app and lists all the files that your app contains
These above files are required for all Windows Store apps, which are built using XAML and C#.
While using Blank App template, we can replace our blank page with any other page templates, in order to take advantage of layout and other helper classes.
Replacing the MainPage
- Delete the MainPage.xaml from Solution Explorer by rightclick nad select Delete
- Select Project >> Add New Item
- SelectWindows Store from left pane and pick any page template from center pane. Here I am selecting Basic Page
- Enter the name of the page. Here I am giving MainPage.xaml. First time when you add a new page to the Blank Template, Visual Studio will show you a message as

Click Yes, to add these files. You will see, all the newly added files under the Common folder.
Build your app and now you will be able to see your page in design view. Press F5 and you will be able to see your app running as:

At this point of time, there is no button to close the app. So, you can use Alt+F4 to close it, typically we don't close Windows App (what is the reason behind this, we will see in our next article of this series). Now press the Windows key, you will be able to see a new tile added for your new app. Now to run the app, you can click or tap on that directly. Isn't it a good feature ???
Congratulations on building your first Windows store app.
Working with App.xaml
App.xaml is one of the most important files as this file is store the things, which you can access across the application. Double click and open the file. You will notice that, it contains a ResourceDictionary, which in turn has a reference of StandardStyles.xaml ResourceDictionary. This StandardStyles.xaml contain lots of style, which give look and feel to our app:
<application.resources>
<resourcedictionary>
<resourcedictionary.mergeddictionaries>
<resourcedictionary source="Common/StandardStyles.xaml">
</resourcedictionary>
</resourcedictionary.mergeddictionaries>
</resourcedictionary></application.resources>
Now go to code behind file of App.xaml. It contains a constructor, which calls InitializeComponent() method. This is the auto generated method, whose main purpose is to iniyialize all the elements, which are declared in xaml file. It also contains the suspension and activation methods as:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace HelloWorldSample
{
sealed partial class App : Application
{
public App()
{
this.InitializeComponent();
this.Suspending += OnSuspending;
}
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
{
rootFrame = new Frame();
if (args.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
}
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null)
{
if (!rootFrame.Navigate(typeof(MainPage), args.Arguments))
{
throw new Exception("Failed to create initial page");
}
}
Window.Current.Activate();
}
private void OnSuspending(object sender, SuspendingEventArgs e)
{
var deferral = e.SuspendingOperation.GetDeferral();
deferral.Complete();
}
}
}
Now moving to MainPage.xaml. This file defines the UI for your app. In code behind of this file, you will notice that, it uses LayoutAwarePage, which extends Page class and provides various mathods for navigation, view management and page management. In MainPage.xaml.cs file, you can add logic and event handlers for your application. The Basic Page template has two mathods, which you can use to save and load the page state.
>
protected override void LoadState(Object navigationParameter, Dictionary<string,string> pageState)
{
}
protected override void SaveState(Dictionary<string,string> pageState)
{
}
Adding content to MainPage.xaml
Open MainPage.xaml from solution explorer. Now if you want to add more content, just open the xaml and start adding it as:
<stackpanel margin="120,80,0,0" grid.row="1">
<textblock width="Auto" height="29" text="Welcome to my first windows store app">
</textblock></stackpanel>
g
Run your application by pressing F5 and you will see below changes:

Hope this material will be a very good start for beginners.
