
Introduction
Whatever software we create, a good practice is to make it out of loosely coupled reusable components. In ASP.NET, this means, creating reusable controls instead of implementing all the functionality in .aspx pages. In this article, we’ll create DatePicker control based on the jQuery plug-in, using the LiveUI framework our team has been developing. Principally, there are just two problems: first one is to synchronize the plug-in’s state with the server side control’s properties, and the second is to notify the control about client-side events. As we’ll see, both problems can be solved using LiveUI.
Background
LiveUI
As most readers of this article are unfamiliar with LiveUI, it is appropriate to explain shortly what it is. LiveUI is a web framework targeted at rich Internet applications. It provides tools for JavaScript rendering, state management, and client server interaction. The most important LiveUI type we will use is Js. Shortly, Js builds an object model of JavaScript code to be performed by the client’s browser. For example, we write this in C#: Js.Call(“alert”, Js.Const(“Hello world”)), and the browser will perform alert(“Hello world”).
DatePicker
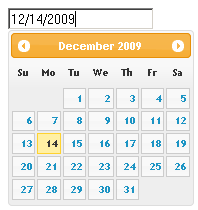
DatePicker is part of jQuery.UI. It looks nice and provides a very simple API. To create a new DatePicker, we should call $(#inputFieldId).datepicker(), $(#inputFieldId).datepicker(‘getdate’) to get the selected date, and $(#inputFieldId).datepicker(‘setdate’) to set the selected date. I’ve chosen this plug-in because it illustrates the state synchronization problem perfectly. The DatePicker control will have the SelectedDate property which should be synchronized with the client side plug-in’s value. The control will also have the ValueChamged event which should be fired when the user selects a date.
Control Code
public class Datepicker : ControlBase
{
public event EventHandler ValueSelected;
public DateTime? Value {
get { return ClientState.GetValue("value"); }
set { ClientState.SetValue("value", value); }
}
public override void OnRender(JsCreationSection section)
{
if (!IsRendering)
return;
var textInput = Js.Call("$", Js.Const("#" + ClientID));
textInput.Call("datepicker", Js.Json(
Js.JsonItem("onSelect", Js.Function(delegate {
var request = CreateMethodInvocationRequest("OnValueSelected");
request.Send();
})
)));
ClientState.Synchronize("value",
() => textInput.Call("datepicker", Js.Const("getDate")),
value => textInput.Call("datepicker",
Js.Const("setDate"), value));
}
public void OnValueSelected()
{
if (ValueSelected != null)
ValueSelected(this, EventArgs.Empty);
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write("<input type='text' id='{0}'/>", ClientID);
}
}
Points of Interest
public override void OnRender(JsCreationSection section)
{
LiveUI provides JavaScript "Sections" to make sure all JavaScript objects are created when used. The principle is simple: we create JavaScript methods like OnRender(JsCreationSection section) and we can use them safely in OnRender(JsInitSection section). If truth be told, the word "Section" should be replaced with "Phase" or "Stage" and it will be done unless you suggest an even better name :)
if (!IsRendering)
return;
If the page receives an asynchronous AJAX request, then our control should not produce any JavaScript unless it is placed in an UpdatePanel. The IsRendering property encapsulates all the required checks.
var textInput = Js.Call("$", Js.Const("#" + ClientID));
textInput.Call("datepicker", Js.Json(
Js.JsonItem("onSelect", Js.Function(delegate {...
This code dynamically renders JavaScript like:
var texbox = $("#myTextbox");
texbox.datepicker({onSelect : function() {....
var request = CreateMethodInvocationRequest("OnValueSelected");
reque request.Send();
LiveUI provides a request management infrastructure allowing client-side objects to call server-side methods. I.e., dynamically generated JavaScript code instantiates a new request and is sent to the server (using an asynchronous postback which is the default option). By the way, the control's methods should be JSON-serializable or be of the JsObject type.
ClientState.Synchronize("value",
() => textInput.Call("datepicker", Js.Const("getDate")),
value => textInput.Call("datepicker", Js.Const("setDate"), value));
ClientState is an important element in the LiveUI infrastructure. We can consider it as a dictionary keeping the values in client-side objects. So, the two delegates passed to the Synchronize method just tells ClientState how to keep 'value'.
Conclusion
Though the code I provided can be implemented in three minutes, it takes much longer to understand what is going on. Our team realizes it, and we are trying to make the API clearer and to provide more samples, but our efforts are doomed without feedback. So, whether you like the solution presented or not, please let us know.
