Introduction
In the age of social marketing, Facebook is a commonly used in many mobile applications. Facebook can be used to store the player’s high score or screenshots on the player’s wall or mark “like” button on the game fan page. Every post on the Facebook is a excellent free advertisement of your application.
Social design
The social design is a strategy to create a product that improves the communication between the users and gives them feel that they are part of a large community. The three key elements of a social design are:
- Community
- Conversation
- Identity
There are two models of social design:
The first type is called inside out and allows the user to create his profile and identity on a network. Then start a conversation with people on the network and then build the community with people with same interests. Whole Facebook began exactly the same way.
On the other hand, if the community has already existed it can be used to build conversations between the users and let them make the identifier further.
In practice, the good social marketing uses the existing community of the facebook users to focus them onto your application (outside in model).
Currently, Facebook uses millions of users all around the world which can be easily changed into your customers by a good focused social marketing. This tutorial shows you how to integrate facebook
into your Moscrif projects.
Source: https://developers.facebook.com/socialdesign/
Creating Facebook application
To enable your application to interact with Facebook you need to register on Facebook first.
Go to Facebook developer page - https://developers.facebook.com/ and log in using your Facebook account.
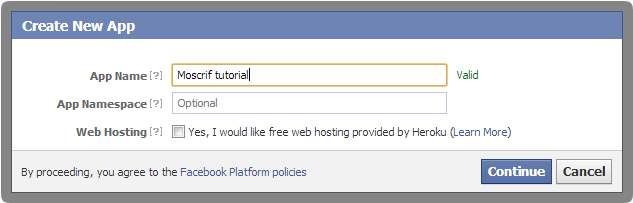
Then click to the Apps tab in the menu bar on the top of the screen and select Create new. Then a dialog window for application name appears. The application name does not have to be same as your application name.

<
At this time the application exists on the Facebook, but still cannot be connected from the Smartphone. Because of the Facebook security policy, the access from the smartphone must be allowed separately for every platform.
iOS
To access the application settings click again onto Apps tap on the main menu to display the list of all applications and select required application in the list and click edit settings.

Afterwards, select the tap with settings for Native iOS App. To allow an interaction with iOS applications, some additional security information are required such as Bundle ID, iPad app store ID and iPhone app store ID. The Buddle ID can be found and changed in Project’s properties window in Moscrif IDE. In the window select tap with iOS settings.

iPhone / iPad App Store ID - If you have an iPhone app that is listed in the iTunes App Store enter the ID here, e.g. 123456. If Facebook links out to your app and finds that the user does not have your app installed, then it will take the user to your app in the store. The user can then install your app. If your app is not in the iTunes App Store you can enter any valid app's ID, but be sure to update this when your app is approved in the App Store.
Android
To access the application settings click again onto Apps tap on the main menu to display the list of all applications. Select required application in the list and click edit settings.

Select the tap with settings for Native Android Applications. To allow an interaction with android applications three additional security information are required: Package Name, Class name and Key hash.
The package name is an unique identifier used by Android that can be called to check if the application is installed on the device. In Moscrif, it can be found and changed in project properties window in the tap with settings for Android 2.2 (or Android 1.6) as a Buddle identifier option.

The second information needed to allow your application interact with facebook is the Class Name. The class name is a name of an instance of main activity in which the Facebook starts. If you are developing in Moscrif it is always [Package Name].Moscrif.
The last and probably the most complicated is the Key hash. It is a SHA-1 hash of keystore file. The keystore file contains information needed to sign the android installation file. Every android installation file (*.apk file) must be signed. Unsigned apk files can not be installed on any device or emulator.
Process needed to generate the hask key:
- Download openssl (for 64bit windows from: http://code.google.com/p/openssl-for-windows/) and extract all files from bin folder in the downloaded archive to jre/bin folder (by default: C:\Program Files (x86)\Java\jre7). The jre is automatically installed with Moscrif.
- When openssl is copied the hash can be generated through the command shell.
Change shell directory to C:\Program Files (x86)\Java\jre7\bin by command:
cd C:\Program Files(x86)\Java\jre7\bin
- Generate hash by:
keytool -exportcert -alias moscrif -keystore
C:\MoscrifSDK\publish\android_2_2\moscrif.keystore | openssl sha1 -binary | openssl base64
The required keystore file is located in the folder with Moscrif’s publish tools (by default: C:\MoscrifSDK\publish\android_2_2\moscrif.keystore). The password is required in order to get some information from the file. For Moscrif’s project the password is mothicert.
Finally, copy the hash to the Facebook settings and enable the Facebook Login switch.

Facebook dialogs
The dialog is an uncomplicated way how to easy and fast make a post to the user’s wall. When a dialog is used it is no need to check login because of the dialog automatically shows login form. The dialog method shows a standard Facebook dialog for wall posts, which can be customized by the second parameter of this method. The second parameter is a JSON object with properties, which customize the dialog appearance.
Table: All properties available for dialog customization.
from
| The ID or username of the user posting the message. If this is unspecified, it defaults to the current user. If specified, it must be the ID of the user or of a page that the user administers.
|
to
| The ID or username of the profile that this story will be published to. If this is unspecified, it defaults to the the value of from.
|
link
| The link attached to this post
|
picture
| The URL of a picture attached to this post. The picture must be at least 50px by 50px (though minimum 200px by 200px is preferred) and have a maximum aspect ratio of 3:1
|
source
| The URL of a media file (either SWF or MP3) attached to this post. If both source and picture are specified, only source is used.
|
name
| The name of the link attachment.
|
caption
| The caption of the link (appears beneath the link name). If not specified, this field is automatically populated with the URL of the link.
|
description
| The description of the link (appears beneath the link caption). If not specified, this field is automatically populated by information scraped from the link, typically the title of the page.
|
properties
| A JSON object of key/value pairs which will appear in the stream attachment beneath the description, with each property on its own line. Keys must be strings, and values can be either strings or JSON objects with the keys text and href.
|
actions
| A JSON array containing a single object describing the action link which will appear next to the "Comment" and "Like" link under posts. The contained object must have the keys name and link.
|
ref
| A text reference for the category of feed post. This category is used in Facebook Insights to help you measure the performance of different types of post
|
Basic post
To open the form for basic post to the user’s wall call the dialog method without any properties in the second parameter. The first parameter is always “feed”.
Example: basic post
function _doDialogBasic()
{
facebook.dialog("feed", {});
}

Posting message with image
One of the standard way how to post data from application is to make a post with an image (logo of your application) along with some text (i.g.: the users high score combined with an advertisement of your game). The standard dialog also allows adding the user’s own text to the post.
Example: making post with image and text
function _doDialogPhoto()
{
facebook.dialog("feed", {caption: "Moscrif Logo", picture: "http://moscrif.com/images/logo.png", description: "Moscrif facebook tutorial"});
}

Posting to the another user wall
Using dialog you can send the post also on the wall of any other user or group using property “to”.
Example: making post to moscrif wall
function _doDialogTo()
{
facebook.dialog("feed", {caption: "Moscrif Page", link: "http://moscrif.com/", description: "Moscrif facebook tutorial", to : "moscrif"});
}

