Develop a Windows 8 app in 30 days
Web standards are always changing. Like WebSockets, yesterday’s prototypes become tomorrow’s mature standards. One of the latest prototypes that’s gaining momentum in standards bodies is the implementation of the W3C DeviceOrientation Event Specification draft on HTML5Labs.com. This specification defines new DOM events that provide information about the physical orientation and motion of a device. Such APIs will let Web developers easily deliver advanced Web user experiences leveraging modern devices' sensors.
With the Device Orientation API, developers can explore new input mechanisms for games, new gestures for apps (such as "shake to clear the screen" or "tilt to zoom") or even augmented reality experiences. The prototype’s installation includes a sample game to get you started in understanding the API.
How This Works
The Device Orientation API exposes two different types of sensor data: orientation and motion.
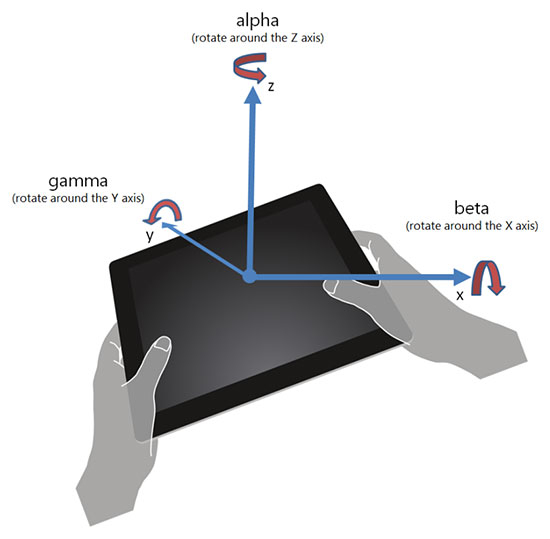
When the physical orientation of the device is changed (e.g. the user tilts or rotates it), the deviceorientation event is fired at the window and supplies the alpha, beta, and gamma angles of rotation (expressed in degrees):

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
When a device is being moved or rotated (more accurately, accelerated), the devicemotion event is fired at the window and provides acceleration (both with and without the effects of gravitational acceleration on the device, expressed in m/s2) in the x, y, and z axis as well as the rate of change in the alpha, beta, and gamma rotation angles (expressed in deg/s):

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
Trying Out the Prototype
You can download the prototype at HTML5Labs. This prototype requires Internet Explorer 10 running on devices with accelerometer sensors supported by Windows 8. The prototype works as an extension to Internet Explorer on the desktop, where developers can get a first-hand look at the APIs. To get started building your own pages with the prototype, all you need to do is install the prototype and then include a reference to the DeviceOrientation.js script file (copied to the desktop after installing the prototype):
<script type="text/javascript" src="DeviceOrientation.js"></script>
We Want Your Feedback
We want to hear from developers on this prototype implementation of the W3C Device Orientation Event Specification, so please let us know what you think by commenting on this post or sending us a message.
