![]()
My previous blog posts listed below covered the features offered by the BlackBerry® Messenger (BBM™) Social Platform at an API level:
Now let’s take a look at how you can use the invocation framework to invoke BlackBerry Messenger and bring cards from BBM into your application. In case the term card is new to you, let me explain. Think of cards as a screen of another application that is shown within your application and acts like a screen in your own app. A card becomes part of the flow that makes up BlackBerry® 10, allowing for a seamless user experience that prevents the user from having to switch applications.
The code samples used in this blog post are in QML, but keep in mind that you can use these invocation features from C++, BlackBerry® WebWorks™ and Adobe® AIR®.
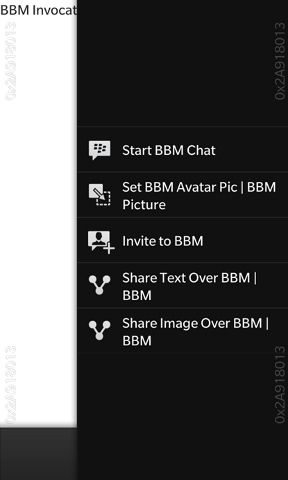
Below is a screenshot of the actions available that you could use in the menu of your application to invoke BBM. The "BBM Invocation" text you see below represents your application screen (it actually says BBM Invocation Sample). Each BBM card is going to be displayed on top of it. At any time the user can peek back to see your applications screen or close the card completely, returning to your application screen.
Let’s take a look at each of these cards individually, see how they’re invoked and what they look like once invoked.

Start a BBM Chat
InvokeActionItem {
title: "Start BBM Chat"
query {
invokeActionId: "bb.action.BBMCHAT"
uri: "pin:2100000a"
}
}
The code above shows how to initiate a BBM chat. The chat window will flow into your application as a card. In the example above, a single PIN is used. If you omit the URI parameter, the user will be prompted to choose a contact from their BBM contact list to include in the chat session. If a chat session already exists with the contact, it will be shown with previous messages populated.

Set BBM Avatar Image
InvokeActionItem {
title: "Set BBM Avatar Pic"
query {
invokeTargetId: "sys.bbm.imagehandler"
invokeActionId: "bb.action.SET"
uri: "file:///path/to/the/file.png"
}
}
You can prompt the user to change their BBM avatar image to one specified by your application. This triggers a card that previews the image and allows the user to crop or zoom. Once the user is happy with their selection, they click Save to update their BBM Avatar.

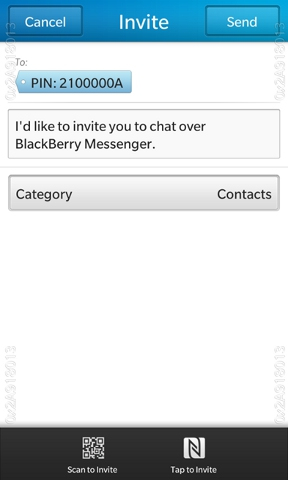
Invite to BlackBerry Messenger
InvokeActionItem {
title: "Invite to BBM"
query {
invokeActionId: "bb.action.INVITEBBM"
uri: "pin:2100000A"
}
}
If you know the BlackBerry PIN for contacts who are not yet BlackBerry Messenger users, you can invite them to BBM by using the BlackBerry.action.INVITEBBM invoke action as shown above. The user can then write a personalized message to their contact before sending the message.

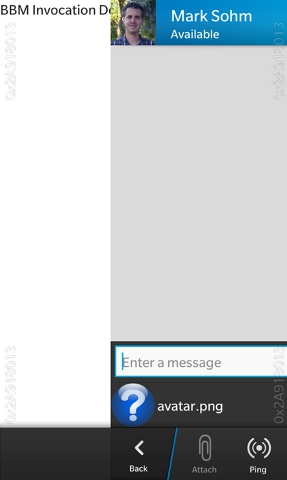
Share Text over BBM
InvokeActionItem {
title: "Share Text Over BBM"
query {
mimeType: "text/plain"
invokeTargetId: "sys.bbm.sharehandler"
invokeActionId: "bb.action.SHARE"
data: "This is some text to share."
}
}
Sharing text over BBM enables your application to start a chat session and populates the message entry field with the text specified in the data section. Just like starting a BBM chat session above, if a previous chat session exists, the message history will be shown.

Share Image over BBM
InvokeActionItem {
title: "Share Image Over BBM"
query {
invokeTargetId: "sys.bbm.sharehandler"
invokeActionId: "bb.action.SHARE"
uri: "file:///path/to/image/file.png"
}
}
Sharing an image over BBM works almost the same way as sharing text, except you specify a URI that points to an image file. It brings up a chat card with a message composed and ready to send with the image attached.

Wrapping It Up
For simplicity, the QML code samples above are using hard coded data and URI values. However, in a real application you’d want to use dynamic values based on variables within your application. You can do this using the onTriggered method. Here is an example of its use:
InvokeActionItem {
title: "Share Text Over BBM"
query {
mimeType: "text/plain"
invokeTargetId: "sys.bbm.sharehandler"
invokeActionId: "bb.action.SHARE"
data: "This is some text to share."
}
onTriggered: {
data = "Some new text"
}
}
When invoked, the sample above would populate the chat session with "Some new text". In a real application you’d change the "Some new text" string to point to a variable or control in your application.
That concludes the list of BBM cards currently available for BlackBerry 10. As you can see, by using just a few lines of code you can integrate some powerful features like BBM Chat into your application. Invoke away!
