Introduction
360° imagery is being used more widely. 360° images, video and live streaming are supported by Facebook, YouTube, and many other popular platforms. How easy is it to integrate 360° image viewers in a website? What are the best options?
In this article, I look at the four most popular open source 360° image viewers and give recommendations as to which is the best tool for your purposes.
- A-Frame
- Google VR View for the Web
- React 360 (was React VR)
- Photo Sphere Viewer
A-Frame
A-Frame is the leading open source project for WebVR. What this means is that your project will work not only with web sites, but also on Vive, Rift, Daydream, GearVR, and mobile phones.
Pros
- Backed by Mozilla
- Active community
- Works with VR headsets and VR controllers
Cons
- In beta, pre-release
- Video does not work on mobile devices in a browser
- May require the developer build of some browsers
Verdict
A bit premature for prime time, but excellent for education, ranging from middle school students to adults.

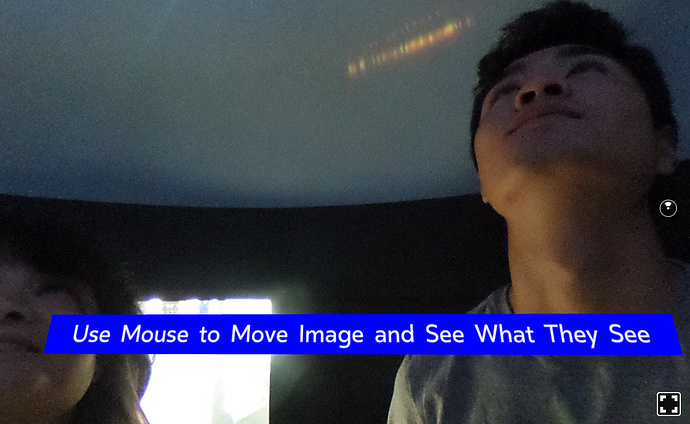
Live Site

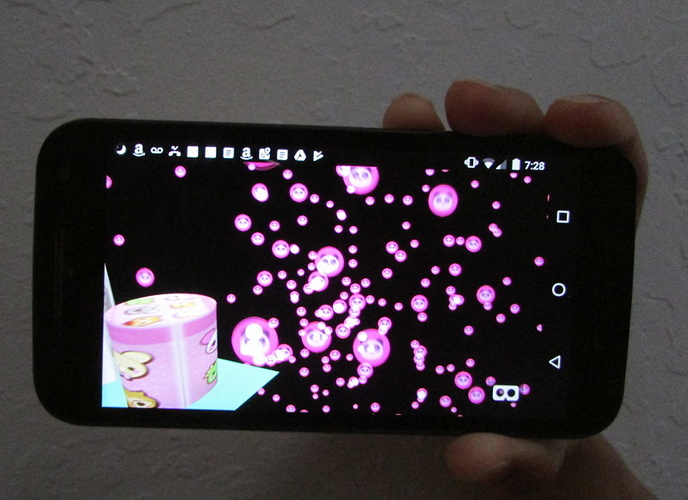
A-Frame mobile example developed by middle school student
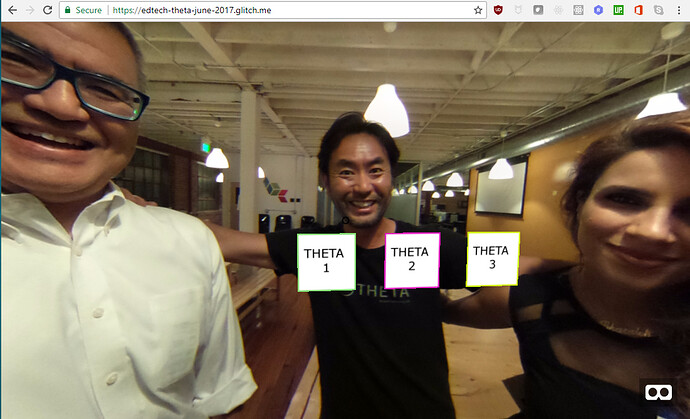
Example with falling stars and theta images
Google VR View for the Web
Google VR View for the Web is part of a set of technologies that Google makes available for mobile and web VR. It’s a solid choice for developers that either want to build browser-based sites or are committed to Cardboard and Daydream.
Pros
- Backed by Google
- Works on Daydream
- Supports hotspots
Cons
- Optimized for the web. Other SDKs available for native mobile app development
- Limited viewing options compared to Photo Sphere Viewer
- Media may need to be placed on the same web server that the code is saved on, especially with Mac OS X and Safari
Verdict
Google VR View for the Web is a solid choice for web sites that need an embedded 360° image. Separate SDKs are available for Android and iOS. If you’re focused on Daydream or Cardboard for a VR experience, there is a VR Entry Flow. If you’re looking for a wide market of full VR headsets, A-Frame is a better choice.
You can tell your clients you’re using Google VR technology and they’ll nod their heads. Google has a significant investment in VR and 360° image technologies. VR View for the Web was recently updated, indicating active development.
1 minute video overview explaining how web developers can quickly test Google VR View for the Web.
React 360 (was React VR)
React 360 is a VR framework for React. It used to be called React VR, but the two APIs that Facebook and Oculus were using diverged. The open source framework is React 360. It’s easy to use and requires Node.js.
Pros
Cons
- Community not as active as A-Frame
- Same problems with using cutting-edge technology that A-Frame encounters. May not work as expected on all headsets
- Not really ready for prime-time
Verdict
If you have a Facebook app for a client as a proof of concept or a flashy marketing concept, this is a good choice. If you like React, then it’s a great choice. It’s probably fairly stable in a browser, but doesn’t have as many control features as Photo Sphere Viewer when used as an embedded 360 image viewer in a web page.
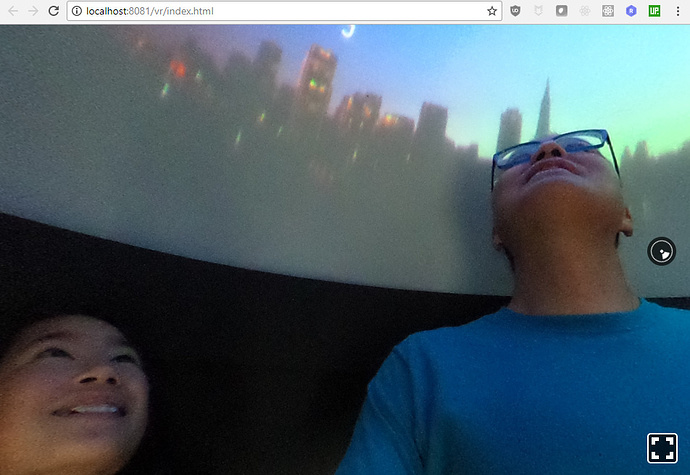
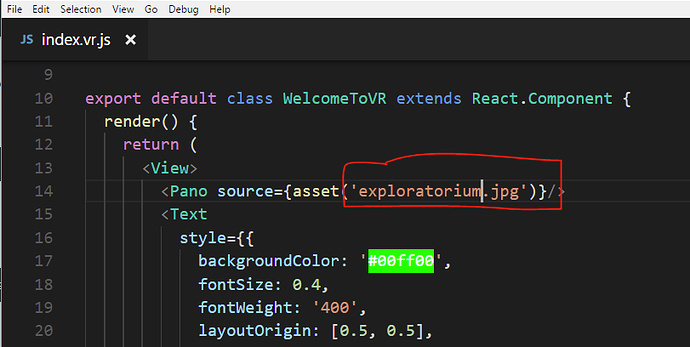
Examples



Photo Sphere Viewer
Photo Sphere Viewer is an open source project made by Jeremy Heleine. It focuses on viewing the 360 image in a web page.
Pros
- Most features to control the image in a web page
- Stable JavaScript library that been around for a while
- Allows download of 360 image and zoom from menu bar (you can disable the menu bar)
Cons
- Made by individual, not large company (which might be relevant to your clients)
- Optimized for the web, not headsets
- No clear path to augmented reality and virtual reality (compared to the technology from big name companies)
Verdict
This is a good choice for web pages and should work well for most commercial 360 sites where the menu system is below the primary image. It’s more appropriate as a gallery, rather than a VR or virtual tour. While VR and AR are definitely the future, most commercial sites, like a restaurant or auto dealer site, use a series of 360 images with an external menu. For web applications that do not require linking to another image inside of the sphere, Photo Sphere Viewer offers more features than the other technologies.
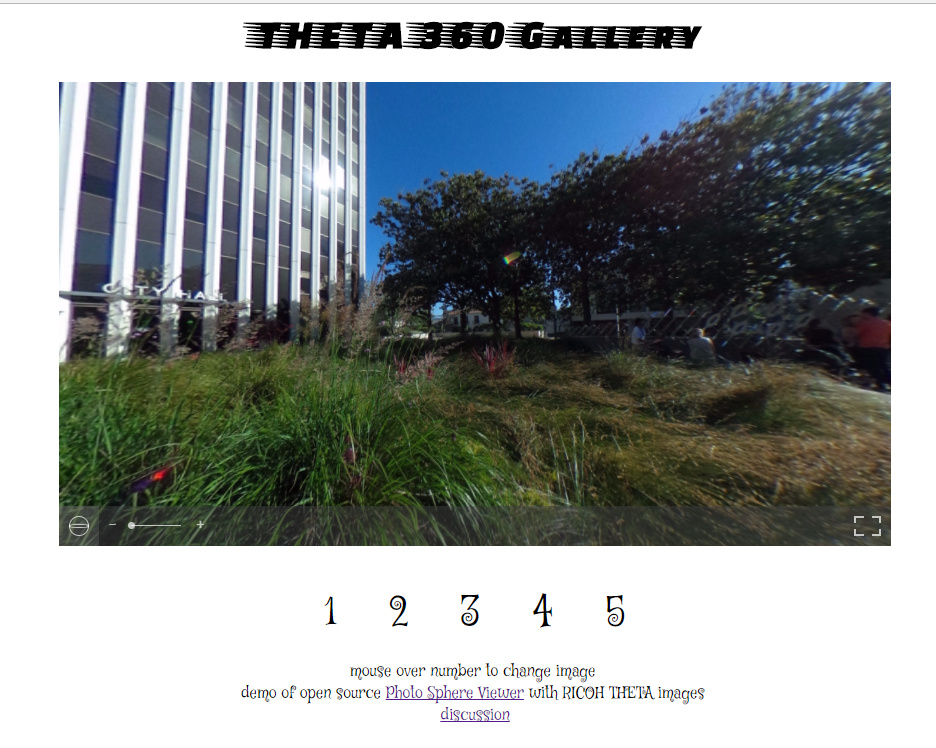
Example

Live Site
Made with jQuery.
Conclusion
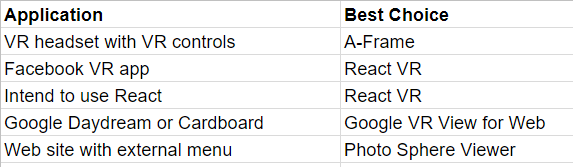
VR and 360 image technologies are changing rapidly. You should check out the technology for yourself. However, if you have limited time, here are my recommendations to get you started.

History
- 26th June, 2019: Initial version
