Introduction
The advantages of Docker containers are well known. Containers provide:
- consistent development/execution environment
- isolation from other applications or local machine changes
- a container includes all required dependencies and ensures their right versions
- without any changes, a container can be deployed locally, on a cloud compute node, in a Kubernetes pod
However, all the above advantages come at the price. Until recently, when developing a containerized application, one could not directly use his/her favorite IDE tools (e.g., VS Code, PyCharm, CLion, Eclipse) to edit files or to debug an application running a container.
Developers had to resolve to shortcuts and workarounds:
- If development is done in a container running locally, it is possible to mount the local file system inside of the container and use an IDE to edit files locally while seeing changes in the container.
- For debugging, some tried installing a remote debugger server inside of the container (e.g., gdbserver for C++, ptvsd for Python).
- Other developers would install a Windowing System, + VNC server + IDE inside of the container and use a VNC client to connect and work within the container.
- However, the majority of developers would abandon IDE tools altogether and use legacy (but powerful) terminal editors (e.g., vi or emacs) and command-line debuggers (e.g., gdb)
What Changed?
The May 2019 release of the Visual Studio Code (version 1.35) came with the brand-new Remote Development and Remote Container extensions. Those extensions allow one to use a Docker container (local, remote, Kubernetes pod) as a full-featured development environment to edit and debug any language supported by the VS Code or one of its plugins. The only requirement is SSH access to the container.
This article will show how easy it is now to use VS Code to edit files and debug C++ or Python services within a running container.
More Information
Prerequisites
While working on this article, I used a Windows 10 Enterprise laptop (later referred as the local system) and a Google Cloud Compute Engine VM (later referred as the remote system). However, the described workflow will work with other cloud providers.
The local system needs to have the following software installed:
The remote system needs to have the following software installed:
To verify, that you have a correct setup, make sure that you can establish an SSH connection to your remote system using its IP address:
PS C:\> ssh drepin@10.128.0.79
Last login: Thu Aug 1 14:17:46 2019 from openvpn.internal
drepin@drepin-dev ~
and on the remote system, pull-in a container that you are going to work with:
drepin@drepin-dev$ docker pull gcr.io/your-project/server-dev
Setup on the Local System
- Launch the first PowerShell and issue the following command to connect your local Docker client to a Docker Engine on the remote host:
PS C:\> ssh -NL localhost:23750:/var/run/docker.sock drepin@10.128.0.79
- Create an empty folder and place a ${FOLDER}/.devcontainer.json file into it.
The format of the file is described at https://aka.ms/vscode-remote/devcontainer.json.
Below is an example of such a file for C++ remote development in a container:
{
"name": "brick-client-dev",
"image": "gcr.io/your-project/server-dev",
"runArgs": [
"--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined"
],
"appPort": [8050],
settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
// Install these extensions in the container.
"extensions": [
"ms-vscode.cpptools"
]
}
- Launch the second PowerShell and issue the following commands to setup the
DOCKER_HOST environment variable and start a VS Code inside of the just created folder:
PS C:\> $env:DOCKER_HOST="localhost:23750"
PS C:\> cd ${FOLDER}; code .
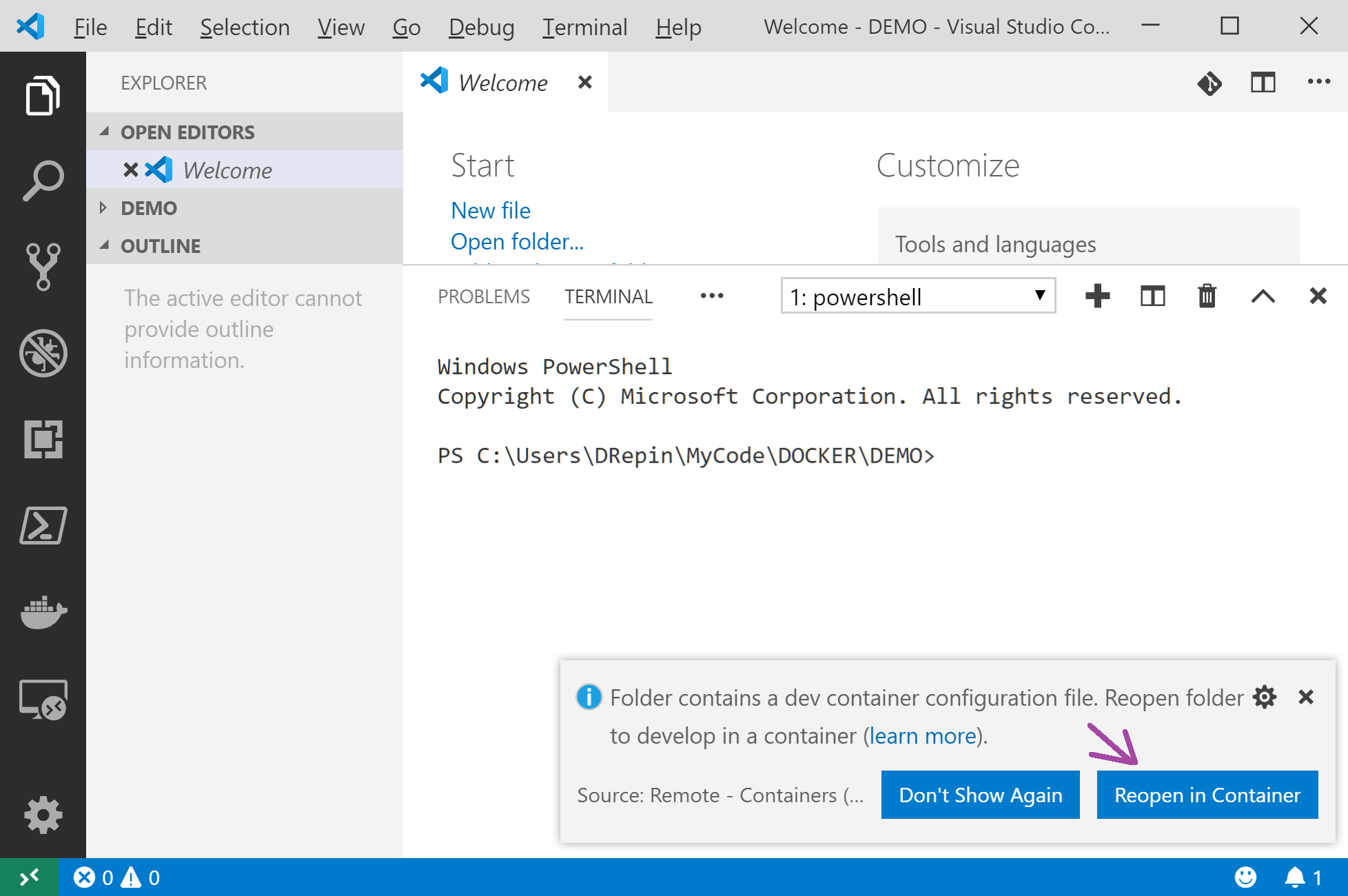
- In VS code, run the command Remote-Containers: Reopen Folder in Container either by clicking on the Reopen in Container button...

...or by typing <Ctrl>+<Shift>+P "Remote-Containers: Reopen Folder in Container".

The VS Code will start installing the VS Code Server and plugins inside of the container:
-

and in a minute or two, you will be able to edit, build, and debug your code within the container.

Temporary Limitations
VS Code does not yet work smoothly with non-root containers, e.g., with a container created from such Dockerfile:
FROM ubuntu:18.04
USER 1000
To work around this limitation, I suggest you start container as user 0 and attach to it using VS Code:
docker run -it --rm --user 0 --entrypoint /bin/sh gcr.io/your-project/server-dev
I also observed some minor bugs in the Microsoft C/C++ plugin (ms-vscode.cpptools) when it runs within a container.
History
- 3rd August, 2019: Initial version
