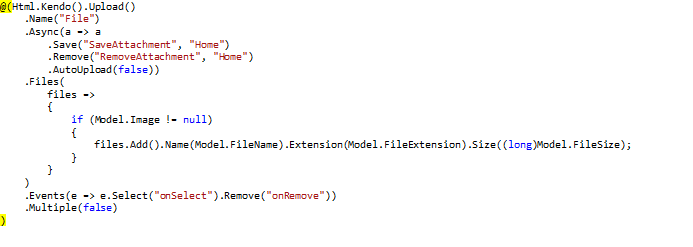
I initially used the upload control for a basic upload only control on a form. And, that’s exactly what it is meant for. However, I wanted it to work in a kind of ‘Batch Mode’. What I mean by that is to only upload the files to the browser itself, and not automatically post the files back to the server when the user uploads a file. And, I didn’t want the file to be deleted instantly when they remove a file from the uploaded files list either. However, this turned out to be more difficult to implement than I thought. I had a catch 22 situation occurring: If you used async mode (this is the mode that of course calls server side functions upon either file upload or file removal), I could get an initial files list to appear, so upon the user opening the form, they could see which files they uploaded previously, which is great. But, that’s not exactly what I wanted, as in async mode, the files are added or removed when the user uploads or removes. So, I had to write quite a bit of custom JavaScript, and basically trick the upload control into believing it was in async mode, but not uploading the files instantly, which I managed to get working with the following code:

Notice the .AutoUpload(false) statement. That causes the Upload control not to fire the SaveAttachment() and RemoveAttachment() server side methods. But, this creates another problem which is that you now have 2 big autogenerated buttons which then will allow the user to upload or remove the current file at a later time. I didn’t want this to happen, as I wanted to submit the entire form, along with the IFormFile object, which contains the file that user uploaded. So, I wrote some custom CSS to get rid of those ugly buttons!

This got rid of those buttons! But, now, there’s still a huge amount of JavaScript to write, as I wanted the previously uploaded images to appear as thumbnails, when the form loads initially. Without this extra code (that I’m about to show you), the initial files list will still populate, but inconveniently without thumbnails. So, essentially the idea is to iterate through all of the files added to the files property of the control itself, in JavaScript, retrieve the image and display as a thumbnail, and then replace the existing default view in the files list. loadImages() is called on document.ready:

Your view model would contain a base 64 string version of the actual file:

And, the file can be any form of a byte[] or stream. You simply convert that in your view model, in order to easily display it in the files list. So, once you have your base 64 version of the file, simply add an <img> tag with your actual file before the default telerik <span> tags and now you have thumbnails:

Now, the upload control renders correctly, and you have a nice image preview, which I think is a minimum for this scenario. Telerik doesn’t have an image preview option, so unfortunately that’s the only way to get it to work.
Now, there is still the issue of creating the logic to handle new file uploads, and render the image previews in the file list properly. That is essentially the same as the JavaScript code above, except that it is fired using the onSelect event of the upload control. And, I added a Boolean flag to handle deletion of files, so that is passed back with the view model on form submit. The function is fired using the onRemove event:

This will then conveniently be passed to the server side function on form submit, and you can simply create custom logic on the server to handle all 3 cases:
- The user did nothing, so the
File property is null, so you don’t have to do anything. - The user added a file, so the
File property contains the new file that was uploaded. - The user removed a file by clicking the “
x” beside the thumbnail so you check the PerformDelete flag, and delete the file if it is true:

….
Also, make sure to include your ‘dummy’ async methods, otherwise, the async functionality will simply not work, and you will be wondering why not:

Now, our Batch mode upload control is complete. It performs all the functions I wanted it to, including:
- Initial Files list WITH Thumbnail Image Preview
- Auto population of View model with users uploaded file
- Batch mode operation, with file addition and deletion only occurring on form submit
- New file upload image preview generated as users add and remove files automatically
Although, it took a bit of extra effort, than just dropping the Kendo Upload control on a form, I have exactly what I was looking for. I’m sure this will be a standard requirement for those working with images, versus the stripped down functionality of the basic upload only control. There are also many demos on the telerik site: https://demos.telerik.com/aspnet-core/upload/index, But, they all miss the mark in terms of Batch mode functionality. I’ve also included the source code on Github so you can reuse all the code in your own projects!
CodeProject
