Introduction
Visual Studio 2012 gives the developer the possibility of building Windows Runtime Components.
These components can be built in any of the WinRT languages (C#, C++, VB and JavaScript) and be consumed by another project written in any of these languages.
When both projects are inside the same solution, a simple project-to-project reference will make the controls shared by the WinRT Components project available to the other one which is referencing it.
A bigger issue is raised when referencing projects in different solutions is needed.
A very nice way to do that is by distributing the WinRT Components as an Extension SDK.
An Extension SDK is an installable package which makes easier the life of the components consumer.
By referencing the Extension, once it is installed, all its functionalities are exposed to the user.
In the other hand, the life of the SDK builder is not that easy. Little documentation is found in the web about this subject and, when found, it may not cover all the developer needs.
The intention of this article is to dive inside the VSIX package building, specially as an Extension SDK, so that the developer unveils its hidden secrets, making the package building a more intuitive operation.
Background
While building a project with several WinRT components I started wondering how to distribute it.
For commercial purpose I found that distributing it as an Extension SDK would be the best, as it leaves a very clean work to the components consumer.
After a short research I found some references in the web on how to build an Extension SDK: The official MSDN reference
and a very nice tutorial in Tim Heuer's Blog.
As I followed these two references, the tutorial accomplishing was relatively easy, without bigger issues.
By the time I had to build our real Extension SDK, with several references to binaries and, third parties libraries,
image resources, XAML files, etc., I turned out to be confused as the tutorial did not cover every point we needed.
By looking with more attention to the MSDN documentation and by a little bit of trial and error we were able to make the Extension SDK work as it should.
The sample solution
In order to recreate an environment where we could face some of the most commons situations during a Custom Control or User Control I decided to create a very simple solution that uses :
- Reference to a C# Windows Component Project:
Since it is referenced by its .winmd file only it presents itself as a very simple way to use a reference in a SDK extension
- Reference to a C++ Windows Component Project:
In this kind of project we have Metadata and implementation in different files, therefore it is a good project to
- A .resw Resource file embedded on .pri project file:
With the Resource embedded on project pri file I can verify the correct reference used in the folder structure of the VISX project
- A runtime reference to a resource copied on Output folder
Depending on the project logic this can be a very common situation.
To fulfill those requirements the sample solution share a public user control that simply access both C# and C++ projects to get the square of a number to find the
hypotenuse of a triangle.
The header of the controller uses a embedded resource to display the text and the text next to the button compute is read in runtime from a content file on output folder.
Deploying as SDK Extension
The following steps uses the Microsoft Visual Studio 2012 SDK
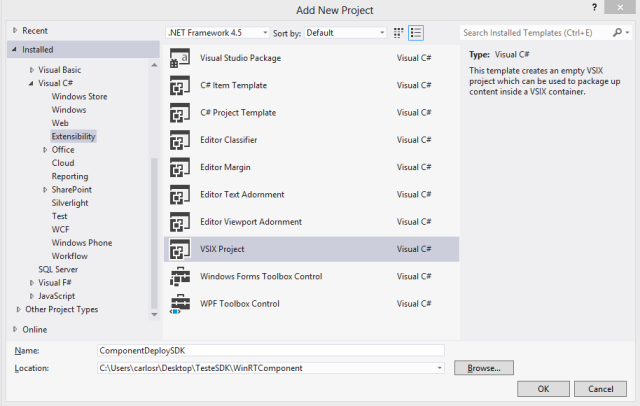
The first step is to Create a new Project on the Visual Studio selecting New Project >> Visual C# >> Extensibility >> VSIX Project.

With the project created lets create a new item: Add New Item >> Visual C# Item >> Data >> XML File and name it SDKManifest.xml. Now
change its content to something like that (remember to change the values for the ones suited for your application;
don't mind about the files, we will get there later):
<FileList
DisplayName="SDK Extension Deploy Sample"
TargetFramework=".NETCore, version=v4.5"
DependsOn="Microsoft.VCLibs, version=11.0"
MinVSVersion="11.0"
SupportedArchitectures="x86;x64;ARM"
AppliesTo="WindowsAppContainer + ( Managed | Native )"
/>
<File Reference = "WinRTComponent.winmd">
<ToolboxItems VSCategory = "WinRT Component Controls" BlendCategory="WinRT Component Controls" />
</File>
<File Reference = "ControlDependencyProject.winmd"/>
<File Reference = "ControlDependencyProjectCpp.winmd" Implementation = "ControlDependencyProjectCpp.dll"/>
</FileList>
Then lets start to change the visixmanifest Setting the ProductName, ProductID, and Author.
On InstallTargets Tab Set change the Type of Install to Extension SDK, and fill the SDK Name and Version fields
On Assets Tab Add a new Asset of ExtensionSDK , Source As File on file system and select the SDKManifest.xml on Path DropBox.
The file structure
Now we are going to build the file structure necessary to deploy the SDK. This structure is well documented at MSDN reference and we will refer to it as we explain each part of the structure we create.
- The References Branch:
This folder branch must have the following structure: references/commmonconfiguration/neutral.
Inside the neutral folder we'll copy the WinMd file from our userControl
project and all the WinMd files from the projects which our project is dependent from.
- The Redist Branch:
These folders will hold all the code binaries and Resources used on our project
This folder branch must have the following structure:
- redist/commmonconfiguration/neutral
- redist/debug/[Arch]
- redist/retail/[Arch]
The [Arch] will be all SupportedArchitectures detailed on SDKManifest.xml. Inside the [Arch] folders we will copy the binaries used on our solution respecting the
architecture.
The neutral folder will hold the .pri files from our projects (the
Resourcer.resw from our project will be embedded inside this file).
The XAMLs, Resources, Images or any other content used by a project and that needs to be on the output folder Must be placed inside a new folder
like redist/commmonconfiguration/neutral/[Project Name].
For our sample solution, we will have this file structure:

Now that we had added all the files we must include all of them in our project (if it is not already).
Later we need to select all these files from both branches and the SDKManifest.xml and change its properties (select files >> Right
click >> Properties) and set the BuildAction to Content and Include in VSIX to True.
Final changes in SDKManifest
Now that we have every thing done we need to mark the references in SDKManifest, Inside the File list we need to add all the references used in our project.
For each reference we'll add a tag <File/> using the property Reference to provide the name of the winmd files in our Reference Branch.
For References which have metadata spited from the implementation we need to add the property Implementation with the binary name placed inside ours [Arch] folders.
If your project have some user controls or custom controls and you like to expose those controls on Visual Studio toolbox you will need to set the tag
<ToolboxItems/> inside the file tag. More details at MSDN reference.
Remarks
This is my first article here at CodeProject, I Hope I could help the developer
community and this forum at least 1% of what I've learned here. Since this is my first article, please fell free to help with any
suggestions or constructive advise.
History
This is the first version, a change log is intended for later changes.
