Introduction

In this article, we will learn about how to getting started and work with new Mobile Blazor Binding for developing Cross-Platform mobile application using Blazor. We will cover the following topics:
- How to install Mobile Blazor Binding
- Create our first Mobile Blazor Binding Application
- Create a simple Mobile Game application for kids to learn alphabets with sound
- Add Text to Speech functionality using the Xamarin Essentials
On 14th January 2020, Microsoft introduced new Experimental Mobile Blazor Binding for developing Cross-Platform Mobile application using Blazor. Yes, for now, this is only an experimental release but still we can start working and play to learn on Mobile Blazor Binding to develop our Mobile application using the Blazor code. For all the C# programmers, this will be a great start to develop a mobile application using C# code. There is not much need to know about Xamarin, Andorid or IOS development.
Mobile Blazor Binding is the combination of Blazor and Xamarin.Forms. UI design part is based on the Xamarin.Forms UI Controls and the components and code part is based on Blazor. The combination of Blazor, and Xamarin.Forms allows the user to create Native Mobile app development for both IOS and Android using the Web programming pattern. All the design and code part for both Andorid and IOS can be made from the Blazor project and using the Android and IOS project, the app can be run on appropriate emulator or device.
For more details, refer to this link.
Note: If you are interested in my Kids learn Alphabet Mobile App for your kids, then you can download it for free from this link and have fun with kids between 2 and 6 years.
This app is targeted only for Android now.
Don't forget to share your comments.
You need to request access in order to download the app.
https://drive.google.com/file/d/13GqQJ2_TBaWcs_iwGQ3xk7eq6TTPqEat/view
Getting Started with Mobile Blazor Binding Application
When we create the Mobile Blazor Binding application, we can see by default, three projects will be added in our solution. In the solution, we can find three projects as given below:
1. Blazor Project
This is where we design our page UI and do all business logic for mobile application development using Blazor. Note for the UI design part, we will be using the same Xamarin.Forms UI controls in our Razor pages. In our code part, we can see more in detail about adding new page creating our own Game using Blazor code.
2. Android Project
We can also see the Android project has been added in our solution and this project is used for building and running the Blazor application in Android Emulator or on the Android Device.
3. IOS Project
We can also see the IOS project has been added in our solution and this project is used for building and running the Blazor application in IOS Simulator or on the IOS Device.

Background
Prerequisites
In order to work with Mobile Blazor Binding, you need to have .NET Core 3.0 or higher version SDK. You need to have Visual Studio or Visual Studio for Mac, ASP.NET Web Development and Mobile Development with Xamarin.Forms Workloads installed in your computer. Here for my article, I have installed the latest version of Visual Studio 2019 and used .NET Core 3.0 SDK:
Installing Mobile Blazor Binding Template
After installing the prerequisites, you are ready to work with Mobile Blazor Binding, but for working with Mobile Blazor Binding, we need the template to be installed. For this, open your command prompt.
Click Windows Start: Type CMD and press Enter in the command prompt.
In the command prompt, enter the below code to install the Microsoft MobileBlazorBindings Templates.
We need to run the below code in CMD or from the shell:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
Wait for a few seconds for the template to be installed.

Using the Code
Creating Mobile Blazor Binding Application
Click Windows Start: Type CMD and press Enter in the command prompt.
From the Command prompt, go to your drive and folder where you want to create the application.
Here, I have created folder under D:> Drive and I will create my project under the Android/Blazor folder.
For creating the Project in the command prompt, run the below command:
dotnet new mobileblazorbindings -o ShanuMobile
Note that ShanuMobile is the projectName. You can add your needed project name over there.

Mobile Blazor Binding Solution Structure

When we create the Mobile Blazor Binding Blazor application, we can see by default three projects will be added in our solution. In the solution, we can find 3 projects as:
1. Blazor Project
This is where we design our page UI and do all business logic for mobile application development using Blazor. Note for the UI design part, we will be using the same Xamarin.Forms UI controls in our Razor pages. In our code part, we can see more in detail about adding new page creating our own Game using Blazor code.

Here, we have created the project name as “ShanuMobile”. It has been created as the Blazor project and in this project, we can see the Microsoft.MobileBlazorBinding and Xamarin.Forms Packages have been added by default. Also, the Blazor project contains the files as:
- Imports.razor
The Import.razor file has the default needed import of Xamarin.Forms and MobileBlazorBindings to create native mobile app for Android and IOS using the Xamarin.Forms with Blazor code.

- App.cs
In the App.cs class, we will give the default razor page to be loaded, here in the below code, we can see as HelloWorldRazor page has been added to show by default.

- Counter.Razor
By default, we can see the Counter.Razor page has been added. Here in this page, we can see the Xamarin.Form's UI controls have been used in the example like StackLayout also we can see the Blazor code functions have been added to perform the increment in the button click event.

- HelloWorld.Razor
In the HelloWorld Razor page, we can see as the page was made as the ContentPage and this page will be loaded first and added the Counter page inside the content page of Helloworld to perform the Increment functions.

2. Android Project
We can also see the Android project has been added in our solution and this project is used for building and running the Blazor application in Android Emulator or on the Android Device.

Here, we have created the project name as “ShanuMobile” and the Android project has been created by default as ShanuMobile.Android.
Here, we don’t have much part to deal with as we will be adding our Blazor App in MainActivity to run our mobile application in the Android. We can also add the App display Name in Label here by default, the project name has been added in the Label. You can change it if needed, also we can change the icon for the app from the MainActivity. In order to run our Blazor app in Android mobile Device or in Emulator, set the Android project as Startup Project.

3. IOS Project
We can also see the IOS project has been added in our solution and this project is used for building and running the Blazor application in IOS Simulator or on the IOS Device.

Here, we don’t have much part to deal with as we will be adding our Blazor App in AppDelegate to run our mobile application in the IOS. In order to run our Blazor app in IOS mobile Device or in Simulator, set the IOS project as Startup Project.

Run the Blazor APP in Android
Now we can see the Counter Demo in Android Device or in the Android Emulator. For this, first set the Android project as Startup Project. For this, right click the Android project and click on “Set as Startup Project”. You can run the application in the Android connected Device via USB or by the installed Android Emulator.

Here, I have connected my Samsung Galaxy Note 10 mobile via USB and selected my mobile device to run the Blazor Mobile Application. You can connect to your Android device or select or Install Android Emulator to run in the emulator.
Once selected, our Android Device runs the application and waits for few seconds. We can see our mobile application will be running in our connected Android mobile device.

Kids learn Alphabet Mobile Game Creation using Blazor
What is Shanu Kids Learn Alphabet Game

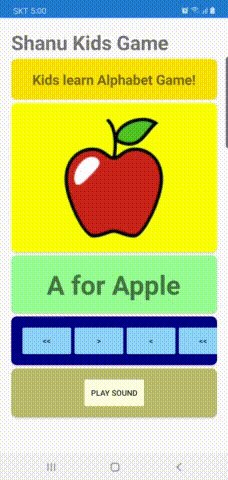
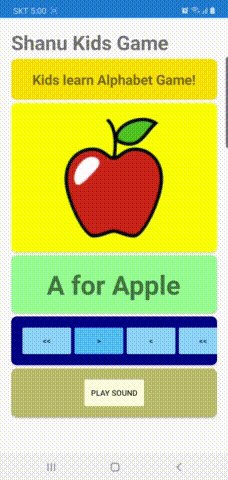
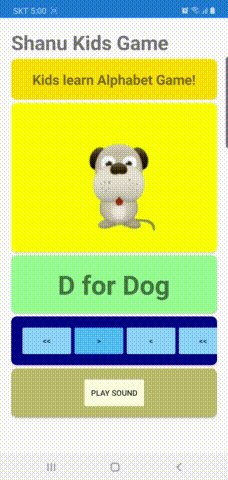
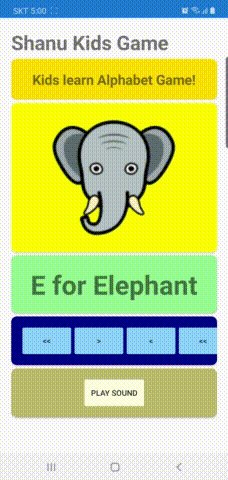
The main aim of this game is for kids between 3 and 7 years old to learn the alphabet. The game has functions like each alphabet character will be displayed with appropriate words with images and when the Alphabet Character, Word and Image are displayed, kids can also hear the speech sound which will be more interactive and kids will learn the character as this game has all Alphabet, Word, Image and speech sound functions. Whenever the next alphabets are displayed, kids can see the appropriate word image with sound. Kids can also listen to the sound again and again for the same alphabet by clicking the PLAY Sound button.
For example, when the Kids Learn Alphabet app opens by default, we display the Alphabet A with the Image “Apple” and next, we display the text as “A for Apple” and also play the sound pronounced as “A for Apple”. If the kids want to listen to the pronunciation again, they can click on the PLAY SOUND button. Whenever the users click on the “PLAY Sound” button, then the selected Alphabet word will be pronounced. By this, kids can learn the alphabet easily and the image shown will be fun for kids to learn and play the Kids Learn Alphabet game again and again. This app is very simple and easy to learn for kids. The app also has “First <<”,” Last >>”,” Next >” and “Previous <” button to show the next, previous, first and last character of the alphabet. When the user clicks on “First <<” button, then display the First Alphabet as “A” for Apple with the appropriate image and sound. When the user clicks on “Last >>” button, then display the Last Alphabet as “Z” for Apple with appropriate image and sound, the ” Next >” and “Previous <” button will display the next and previous character of the alphabet.
In this game, we will have used the Xamarin.Essentials for using the Text to Speech functionality in order to use speech functionality pronounce the Alphabet sound for making learning more interesting and helpful for kids.

Step 1: Game.Razor Page Add
Right click the Blazor Project and click on Add New Item and select the Razor Component and give the name as Game.razor and click Add.

Step 2: Adding Xamarin.Essentials Package to the Blazor Project
For using the text to speech functionality in our Mobile Game App, we need to install the Xamarin.Essentials packages to the Blazor project. For this, right click on the Blazor project and click on Manage NUGet Packages.

Select Browse and search for the Xamarin Essentials and click on Install. Wait for a few seconds for the packages to install on your project.
Adding the Alphabet Images
In our Kids learn Alphabet game, we display images for each character. For this, first I have downloaded the Free to use, Share and edit icons from the iconfinder.com. All the icons used here are free for commercial purposes. We have downloaded all the images from Alphabet A to Z, example, A for Apple Image, B for Ball Image. Like this, we have downloaded the image and also changed the image name which is the same as the word, for example, apple means I kept the image name same as “Apple” and zebra image kept the image name same as “Zebra”.

We can see from Alphabet A to Z, we have collected all the images and copy all these images and add to the Android project under the Drawable folder like the below image:

Step 3: Game Design Part Coding
Now open the Game.Razor page and replace the code with the below code for our mobile Kids Learn Alphabet design. Next, we display the Image and source we bind dynamically to the Image from the code. By default, first we bind the image as “Apple.png” and show the first image as “Apple” and next, we add the label to display the text as per the Alphabet and we bind the result from the code dynamically based on the current alphabet selected. By default, we display the text as “A for Apple” and next we design the buttons for first, next, previous and last alphabet display and finally, we add one more button to play the Sound of current selected alphabet words.
<Frame CornerRadius="10" BackgroundColor="Color.Gold">
<StackLayout Orientation="StackOrientation.Horizontal"
HorizontalOptions="LayoutOptions.Center">
<Label Text="Kids learn Alphabet Game!"
FontAttributes="FontAttributes.Bold"
VerticalTextAlignment="TextAlignment.Center" FontSize="25" />
</StackLayout>
</Frame>
<Frame CornerRadius="10" BackgroundColor="Color.Yellow">
<StackLayout Orientation="StackOrientation.Horizontal"
HorizontalOptions="LayoutOptions.Center">
<Image Source="ImageSource.FromFile(curImgName)"
HeightRequest="230" WidthRequest="230" />
</StackLayout>
</Frame>
<Frame CornerRadius="10" BackgroundColor="Color.LightGreen">
<StackLayout Orientation="StackOrientation.Horizontal"
HorizontalOptions="LayoutOptions.Center">
<Label Text="@(curAlphabetNM)"
FontAttributes="FontAttributes.Bold"
VerticalTextAlignment="TextAlignment.Center" FontSize="48" />
</StackLayout>
</Frame>
<Frame CornerRadius="10" BackgroundColor="Color.DarkBlue">
<StackLayout Orientation="StackOrientation.Horizontal"
HorizontalOptions="LayoutOptions.Center">
<Button Text="<<" BackgroundColor="Color.LightSkyBlue"
OnClick="@showFirstAlphabet" />
<Button Text=">" BackgroundColor="Color.LightSkyBlue" OnClick="@showNextAlphabet"/>
<Button Text="<" BackgroundColor="Color.LightSkyBlue" OnClick="@showprevAlphabet"/>
<Button Text="<<" BackgroundColor="Color.LightSkyBlue" OnClick="@showLastAlphabet"/>
</StackLayout>
</Frame>
<Frame CornerRadius="10" BackgroundColor="Color.DarkKhaki">
<StackLayout Orientation="StackOrientation.Horizontal"
HorizontalOptions="LayoutOptions.Center">
<Button Text="Play Sound"
BackgroundColor="Color.LightYellow" OnClick="@playSound"/>
</StackLayout>
</Frame>
Step 4: Game Code Part
Now open the Game.Razor page and replace the code with the below code for our mobile game code part at the bottom of the above design.
First declare all the needed variables, here we have created two arrays for displaying the Character and the appropriate words.
When user clicks on the ”First <<” button, call the showFirstAlphabet() method and display the first Array of both Alphabets and AlphabetNames and set the CurrentIndex as 0 and call the playSound() method to pronounce the selected curAlphabetNM string using the Xamarin.Essentials.TextToSpeech.SpeakAsync.
When user clicks on the ”Next >” button, then call the showNextAlphabet() method and display the Next Array of both AlphabetNames from the CurrentIndex and call the playSound() method to pronounce the selected curAlphabetNM string using the Xamarin.Essentials.TextToSpeech.SpeakAsync.
When user clicks on the ”Previous <” button, then call the showprevAlphabet() method and display the previous Array of both Alphabets and AlphabetNames from the CurrentIndex and call the playSound() method to pronounce the selected curAlphabetNM string using the Xamarin.Essentials.TextToSpeech.SpeakAsync.
When user clicks on the ”Last >>” button, then call the showLastAlphabet() method and display the last Array of both Alphabets and AlphabetNames and set the CurrentIndex as maxAlphabetValue and call the playSound() method to pronounce the selected curAlphabetNM string using the Xamarin.Essentials.TextToSpeech.SpeakAsync.
When “Play Sound” Button is clicked, call the playSound() method to pronounce the selected curAlphabetNM string using the Xamarin.Essentials.TextToSpeech.SpeakAsync.
@code {
String curAlphabetNM = "A for Apple";
String curImgName = "Apple.png";
private static readonly string[] Alphabets = new[]
{
"A", "B", "C", "D", "E", "F", "G", "H", "I", "J",
"K", "L", "M", "N", "O", "P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z"
};
private static readonly string[] AlphabetNames = new[]
{
"Apple", "Ball", "Cat", "Dog", "Elephant",
"Fish", "Goat", "Hat", "IceCream", "Juice",
"kite", "Lion", "Mouse", "Noodle", "Orange",
"Pencil", "Quarter", "Rose", "Sun", "Toy",
"Umbrella", "Van", "Watch", "Xylophone", "Yellow", "Zebra"
};
int CurrentIndex = 0;
int maxAlphabetValue = 25;
void showFirstAlphabet()
{
CurrentIndex = 0;
playSound();
}
void showNextAlphabet()
{
if (CurrentIndex<maxAlphabetValue)
{
CurrentIndex = CurrentIndex+1;
}
playSound();
}
void showprevAlphabet()
{
if (CurrentIndex>0)
{
CurrentIndex = CurrentIndex-1;
}
playSound();
}
void showLastAlphabet()
{
CurrentIndex = maxAlphabetValue;
playSound();
}
void playSound()
{
curAlphabetNM = Alphabets[CurrentIndex].ToString() +
" for " + AlphabetNames[CurrentIndex].ToString();
curImgName = AlphabetNames[CurrentIndex].ToString()+".png";
Xamarin.Essentials.TextToSpeech.SpeakAsync(curAlphabetNM).ContinueWith((t) =>
{
}, TaskScheduler.FromCurrentSynchronizationContext());
}
}
Step 5: Add the Game.razor Page to the Main Content Page
In HelloWorld, we add the Game razor page in content page to load the game. Also, we change the Title from the Hello World to “Shanu Blazor Mobile!”

Step 6: Run the Application in Android Device or in Emulator
Here, we have used the Samsung Galaxy Note 10 Android app to run my game. You can run in any Android Device on your installed Android emulator.

Points of Interest
Mobile Blazor Bindings is an experimental release and not for production use. But for now, it will be a good place for getting started and work with Mobile Blazor Bindings for developing native mobile app using the Blazor. This is really a needed one for all the Web Developer as well the C# lovers who are not very familiar with Native app development or Xamarin. We, as C# lovers, will always love to work with this kind of native mobile application development, that too with Blazor means it’s like a cake with more honey for us. Let’s wait for the production release. Until then, let's experiment more with Mobile Blazor Bindings. Hope you all enjoyed reading this article. Soon, I will come up with some other new interesting topic.
History
- 1st February, 2020: Initial version
