This article is about a JavaScript script for creating pop-ups with the choice of some customizations to place it on the screen and how to close it.

Introduction
This is only an informal and not an exhaustive presentation of the script; see above to try it out yourself and download the source and documentation.
Using the Program
The PopUp is created by calling the function: PopUp(parameters) where parameters is an object that contains the parameters necessary to personalize the PopUp:
cancel: How the PopUp disappears (by clicking or key like Escape, Delete, ... or after a number of milliseconds)content: the content that must be shown (it is an innerHTML content)class, style: for styling purposesfade: milliseconds related to the appearance and / or disappearance of the PopUpid: id of the (possibly) PopUp containerleft, top: position on the screen, if omitted the PopUp is centeredheight, width: sets the PopUp dimension
Only content parameters is necessary, all others have a default or are optional. For example, this statement...
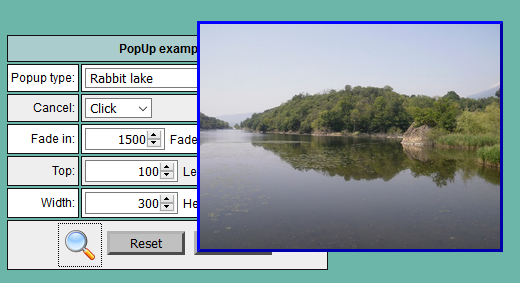
popUp({'content': "<img src='images/RabbitLake.jpg'>"})
...shows the image centered on the screen without changing its dimensions and deleting is done by clicking on.
How PopUp Works
The PopUp is inserted in a div tag newly created; the div becomes a child of the possible id provided via parameters, otherwise, it is inserted at the beginning of the page:
(document.body.insertAdjacentElement('afterbegin',link))
If the cancel mode is by clicking or by a key, a suitable event listener is added:
...
if (typeof parms.cancel == "number") setTimeout(closePopUp,parms.cancel-fade[1],fade[1]);
else if (typeof parms.cancel.toLowerCase() != "no"){
if (parms.cancel.toLowerCase() == "click") {
link.addEventListener("click",clickOnce);
} else
window.addEventListener("keydown", hitOnce);
}
...
The div created is removed when the cancel mode chosen (clicking is the default) occurs and the event listeners are removed.
Some Examples
Fade, Style and Escape Key to Close
var parms = {'fade':'2000 2000','cancel':"Escape","style":"text-align: center"}
parms["content"] = "<H3>Rabbit lake near Montalto Dora</H3><img src='images/RabbitLake.jpg'>";
popUp(parms);
Show Random Images as Splash
Below is an example of splash with fade effects receiving a random image by a PHP script on server.
...
var parms = {'fade':'2000 2000','cancel':5000}
parms["content"] = "<img src='getImage.php?R="+Date.now()+"'>";
PopUp(parms);
...
The ?R="+Date.now() is to avoid the image caching.
<?php
function randomImg($folder) {
$aImages = glob($folder . '/*.{jpg,jpeg,png,gif}', GLOB_BRACE);
shuffle($aImages);
return array_pop($aImages);
}
$fileImage = randomImg("images");
$aMimeTypes = array('jpeg' => 'image/jpeg',
'jpg' => 'image/jpeg',
'png' => 'image/png',
'gif' => 'image/gif',);
$path_parts = pathinfo($fileImage);
header("Content-type: ".$aMimeTypes[$path_parts['extension']]);
readfile("$fileImage");
exit(0);
?>
Conclusion
This lean script allows you to create pop-ups for splash information, galleries or help online with a few lines of code; in particular, for the latter two it is possible, in a next version, to simplify their use.
History
- 27th April, 2020: Initial version
