This work proposes the development of a 360 degree evaluation system. Users can be previously registered in the system and indicate which team they belong to, being able to perform periodic assessments on other team members anonymously. The system generates reports for the team leaders, where it is possible to see the evolution or regression of the team members and what are the strengths and points to be improved for each one of them.
Introduction
An internal 360-degree assessment is a process designed to gather anonymous feedback on employees who work closely. A team member can expect to receive feedback from colleagues, considering various angles, situation and time. In this methodology, the focus on performance does not matter, but on all aspects related to the behavior of teamwork. Thus, it can help developers to improve their interactions, communication, management and, in the end, their results and productivity [3]. This methodology can be a very powerful tool to help team employees develop and improve, as long as the ranking is constructive and employees are willing to incorporate the feedback they receive [7].
The motivation of this research is to develop a 360 evaluation tool that contributes with the work of psychologists and human resources professionals, in the evaluation of employees in relation to their work profile and team behavior, as well as strengths and to be improved for each one and the teamwork.
Objective and Methodology
This work aims to develop a web system based in SPA (Single Page Application) schema to reach a good user experience project, oriented from good usability and psychology guidelines to promote an easy to use and inviting system. The system will collect frequently data filled by its collaborators teamworks. From this data, the system generates a historical line of different events and contexts of responsibilities. This will allow administrators to have a follow-up about the evolution and improvement of developers.
To store the data, this prototype is developed over a Firebase system. Firebase [1] is a platform developed by Google that provides several services for development of web and mobile applications, some of which are the database, the authentication and APIs (Application Programming Interface).
The basic requirements for this prototype were based from the Brazilian Coaching Institute (BCI) specifications and recommendations [3]. After known needs, the next step was to design the main characteristics and functional ideas from real and well-used compliance tools, like Impulse Up platform [4], Menvie [5] and Ship Competency [6]. Such platforms promote information about this type of evaluation, such as points analyzed and the data generated about.
To validate the results, the system will be inserted in a real context, where specialists in the areas of psychology and human resources will test the system. Through this interaction, conclusions and observations are expected on the efficiency and real usefulness of the system.
Development
Functional Specification
During the initial phase of the project, several sites with the same proposal for 360 assessment were used with the objective of architecting a new and different one from the current ones, focused especially on the user experience, with greater ease of understanding through intuitive menus and friendly visuals.
After the process of analyzing the related tools, it was defined that:
- anonymous vote - to promote individualism, freedom and spontaneity, all the results of the evaluations will be anonymous, considering the rating index and the respective comments to a specific member or to the group.
- short hierarchy - to facilitate the evaluation mechanism, only three profiles were defined for registration in the system. One of them (administrator) usually manipulates the system and two of them (team and leader) directly involved in the evaluation process.
- self-registration - to complete freedom, personality and self-presentation, it was defined that users can register and self-define.
- easy to register - there is minimal information to identify a team contributor in the system. Just enter your name, phone, email and password. The image is not mandatory and the other personal and team work can be completed by the system administrators or the leader team.
- easy to evaluate and analyze - to facilitate and invite the team, a process with only four single levels was defined:
- engaged, with high potential of improvement
- evolutionary, with medium to high potential of improvement
- slow, low or with restriction to improvement
- non-evolutionary, that does not match the teamwork expected
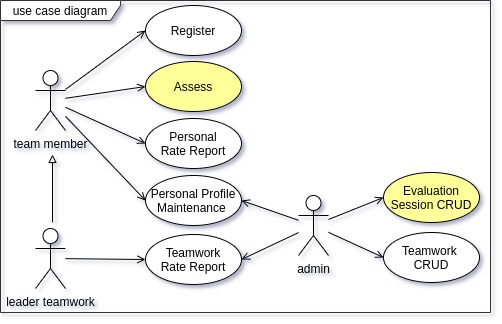
To support this functionality, some basic operation is defined like this: register and maintain the profile of the user, maintenance of teamwork, create assessment point, evaluate the members, analyse the results from individuals and group reports. Figure 1 illustrates the use-case diagram that describes the main functionalities and the actors, demonstrating the different levels of access and user interaction over an evaluation flow.

Figure 1 - Use case diagram
Technical Specification
For the development, this proposal uses JavaScript programming language with the Framework Vue [8]. Vue is an incremental framework to explore SPA (Single Page Application) struct, running the whole proposal system on a single page schema.
For the development of this work, the following support tools were used:
- Visual Studio: Text editor used to generate the application's code base
- Firebase: Mobile and web development platform owned by Google, with several services, of which APIs and the database of banks will be used
- Vue JS: JavaScript library used to build user interfaces component-based
- Bulma: Visual framework compatible with web languages
- Adobe Photoshop CC 2020: image editor
- Git: distributed software version control system
- HTML, CSS and JavaScript: for component development and styling
The methodology for data is supported in a non-relational model, but the strategy used to store the data relationship is to reproduce something similar to linking techniques based on traditional SQL relationships. This strategy allowed the exploitation of the dynamism of document-based DBaaS (Database as a Service), maintaining an acceptable performance for the context and without losing consistency, (more information, below, in the topic "Technical experience and problems").
The main entities that support the model for the developed system are:
- collections for domain entities,
- collections to relationships and
- collections to mirror (Figure 2)
Collections for entities
users: developers of teamwork, evaluating and being evaluatedevaluations: session to evaluate someone, it is a window to observe, consider and evaluate by peerssquad: it is a table with all the evaluations, it contains points, criteria and observations made
Collections for relationships
avaliations_rates: link used to indicate the person's participation in an evaluation processsquad_user: link to associate a person with a squad fee table
Collections to mirror
assessment_dates: replicates the information to improve the data presentation workload, user and team portfolio
The participation is sent to the database server through the Firebase Google API (Application Programming Interface). This data will be saved separately in different collections (squads) connected by the ID of the evaluated members and the ID of the evaluation session (squad_user). Therefore, next, all other classifications of the same processes (evaluations) are also added.

Figure 2 - Structure and Environment Database
Assessments are stored without naming the person who made them. When the user completes her/his evaluation, the evaluations collection will be added to her/his ID to indicate participation.
On the validity date of the evaluation, the system automatically releases the result (previously blocked) and can be viewed by all members of the same team.
As a business rule, it was defined that, at the end of the valid period, if there is no minimum number of participants, absences will be considered as "I cannot evaluate", ensuring that the results are still accounted for and with minimal interference in the results achieved.
Results
Once the member team has registered, the system will notify users administrators the need for approval of profiles. After this, definitely they will be free to use the system within their limitations according the group assessment process invitation.
The administrators can register the teams (Figure 3) where indicating the group identification, which user will be the leader of the teamwork and finally who are its members. Users can join multiple teams simultaneously, as leaders or administrators, as long as they are eligible and approved for that.

Figure 3 - Admin Screen
Administrators will have access to other users of the system, update and complete information to the team. This type of user can also edit, disable and remove users; insert, update and delete teams; and, finally create and submit session assessments to the groups.
After a team is registered, assessments can be configured. It is necessary to choose a team, the evaluated period (start and end dates) and the frequency of repetition. Subsequently, the team members must carry out the evaluations and, after the end of the period or with the participation of all members of a group, those involved will have access to the consolidated results.
Members can access the results of the personal rate report from an enhanced evaluation session, including feedbacks and fee points received from their peers, per session, project or period (Figure 4). Likewise, leaders can access their team's consolidated data.

Figure 4 - Personal Rate Report Screen
Figure 4 refers to the personal evaluation result screen. This screen is divided into four main characteristics:
- Donut format evaluation chart divided into scores received, to facilitate the fast visibility
- Table of point and comments received, to aid future improvements
- Filter mechanism to explore different views, supporting more complete analysis about participation into team
- Easy and highlighted indication about pending evaluation process, to inviting and motivate the participation, as possible
After login, the user accesses the system from main personal page (figure 5). In the home personal page, he can check the pending evaluation session, its status, and the due date. On this page, the user can view and update his personal information (left component), including his personal photos and contact information. The central components show information about teamwork and the project, data from the evaluation process and, finally, information about the organization and work, such as the human resources department.

Figure 5 - Personal Homepage from a Team Member
Purposefully placed in the center of the screen, there is information about the evaluation process. On the left, if any, an ongoing process is indicated, with a strategically placed button, inviting the employee to participate. Also vertically centered on the page is the user's current overall score. Of this item, he can access other views of his assigned scores as needed.
Figure 6 refers to the evaluation screen to be completed by each team member according to an evaluation session. This image shows all the members of a group, a combolist list component to classify each member and a non-mandatory space to insert, if necessary, a comment related to the assigned score.

Figure 6 - Input the Scoring to Members into Assessment Session
Technical Experience and Problems
The main problem in the development of the system was to build a data model of a non-structured database system, instead of the relational classic based. This difficulty was resolved saving data using collections replicated of NoSQL document. This mirror strategy saved the data of assessment participation to facilitate the recovery. This technique overloads data update operations but turns the recover so fast and reliable without merging different data entities.
Considering a basic benchmark to test, the monitor reach 0.1 to 0.2 tenths of a second to recover a logical data structure using a standard relational database. This same operation in several page considering a non-relational storage, achieved a 2 to 3 seconds of delay. When running in a structure proposed in this prototype, this benchmark of requests runs in turn of 0.35 tenths of a second, representing a longer time but with fewer database requests.
So, keeping this relationship redundancy form assured good performance to save and recover in a specific system like this type, since all users evaluate all users considering various criteria, grouped by teams, contextualized by a project and timed by different evaluation sessions.
Conclusion
This work allowed greater contact with the development of the system in the context of the Web, using theories, technologies, practices and modern tools. This project provided an environment to discuss an agile topic and, to solve it, this work explored technologies such as modern structures for JavaScript and non-relational DBaaS database implemented on a multicloud platform. Certainly, these contexts contributed with improvement and maturity in project and development software concepts.
To future works, this research encourages a lot of possibilities, like thus, mobile application development to facilitate the participation, component to export of PDF reports, model to consider the configuration data more dynamic and customizable, and so on.
Acknowledgement
This article is an account of the practical activities carried out in a final bachelor's project in computer science carried out in partnership with a real software house company that enabled a very rich application context for understanding the problem and later validating the results.
Reference
- Bulma Framework (2020). Bulma Framework Official Website and Documentation [on-line]. Available from: https://bulma.io/ Accessed March, 2020.
- Firebase (2020). Firebase Official Website, Documentation and Online Development Platform [on-line]. Available from: https://firebase.google.com/ Accessed March, 2020.
- BCI (2020). Brazilian Coach Institute [on-line]. Available from: https://www.ibccoaching.com.br/ Accessed March, 2020.
- Impulse UP (2020). Impulse UP Official Website [on-line]. Available from: https://www.impulseup.com/ Accessed March, 2020.
- Menvie (2020). Menvie Official Website and Documentation [on-line]. Available from: https://menvie.com.br/ Accessed March, 2020.
- Ship Competency (2020). Ship Official Website and Documentation [on-line]. Available from: https://www.shipcompetency.com Accessed March, 2020.
- Ship Competency (2020). Ship Official Website and Documentation [on-line]. Available from: https://www.surveymonkey.com/
- Vue (2020). Vue.js Official Website, Download and Technical Documentation [on-line]. Available from: https://vuejs.org/ Accessed March, 2020.
History
- 7th July, 2020 - Document creation
- 7th July, 2020 - Textual revision
- 8th July, 2020 - Revision and validation
- 8th July, 2020 - Document submit
- 8th July, 2020 - Fixing the images relative links
- 10th July, 2020 - Authorship bug fixing
