This is a walkthrough of accessing DynamoDB locally using ASP.NET Core Web API.
Introduction
I wanted to create a commenting system for my [blog](https://blogs.roarcoder.dev) instead of using an existing one in order to learn how it's build. It was my friend, Paul's idea.
I needed a database to store and manage all the comments. Hence, I chose DynamoDB. I chose to create the API in Lambda using C#. All of this is done using AWS Serverless Application Model (SAM).
What's Covered
- Create the ASP.NET Core Web API
- Integrating with Swagger UI
- Connecting and reading from DynamoDb locally
Prerequisites
- AWS account
- C#
- .NET Core SDK and Runtime installed (if you haven't got them, install them from the given links)
- Java installed
- .NET CLI
Create Project
- Open up terminal
- Check the dotnet version installed
dotnet --version
- Install Lambda and serverless template
dotnet new -i Amazon.Lambda.Templates
- Create a ASP.NET Core Web API using the template installed above:
dotnet new serverless.AspNetCoreWebAPI --name CommentsAPI - cd into the
`src` and then project's folder:
cd src
cd CommentsAPI
- Restore all the dependencies:
dotnet restore
- Run the project to make sure it's working without errors:
dotnet run
- Use VS Code or any of your favourite text editor and open the project folder
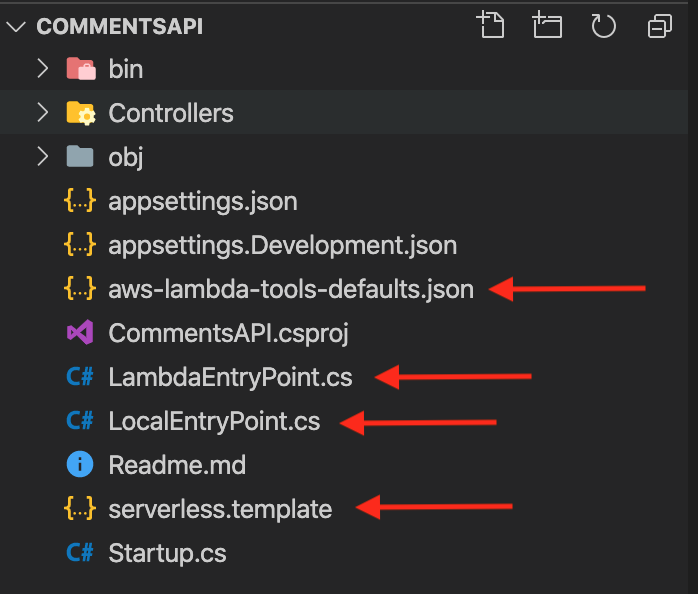
- Notice four new files in addition to the normal files new .NET project area created.

- aws-lambda-tools-defaults.json - This file is read by lambda tooling by default. Your function handler is specified in this file. So, if you update the function's name, you need to update it in this file too.
LambdaEntryPoint - Pretty much self explanatory (file from which lambda executes your application code) when you deploy to AWSLocalEntryProint - Local testing entry point when you test the application locallyserverless.template - SAM template file in JSON which defines insfrastructure as code.
Integrating Swagger
- We will be using Swagger to document our Web API and test it from the browser. Add NuGet package for Swagger
dotnet add package Swashbuckle.AspNetCore - To use it, you need to register it by adding the below code in the
ConfigureServices method in `Startup.cs` file
services.AddSwaggerGen(c => {
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Comments API", Version = "v1" });
});
- Add import of `
Microsoft.OpenApi.Models` on the top of the page:
using Microsoft.OpenApi.Models;
- Then, enable it by inserting the below code in the
Configure method of Startup.cs file. Add the below code above the app.UseHttpsRedirection(); Otherwise, Swagger UI won't load.
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("v1/swagger.json", "Comments");
c.RoutePrefix = "swagger";
});
- Run the application and then click the url shown
- Replace index.html in the URL with
swagger and press Enter - If everything went well, you should see Swagger UI now
Install, Connect and Read from local DynamoDB
To connect and read from DynamoDB, we will need to install it locally first.
Install DynamoDB Locally
Follow the steps here.
Create Table
- Navigate to the folder where you extracted DynamoDBLocal.jar
- Start DynamoDB locally by running:
java -Djava.library.path=./DynamoDBLocal_lib -jar DynamoDBLocal.jar -sharedDb

- Open another terminal tab.
- Run the below command to create a table:
aws dynamodb create-table --table-name commentsTable --attribute-definitions AttributeName=id,AttributeType=S --key-schema AttributeName=id,KeyType=HASH --provisioned-throughput ReadCapacityUnits=5,WriteCapacityUnits=5 --endpoint-url=http://localhost:8000
The above command creates a table named commentsTable in the endpoint http://localhost:8000
- To check the created table, run:
aws dynamodb list-tables --endpoint-url http://localhost:8000
Connect ASP.NET Core Web API to Local DynamoDB
- Navigate to your project folder. We will add two NuGet packages. These are essential to make a connection to DynamoDB:
dotnet add package AWSSDK.DynamoDBv2
dotnet add package AWSSDK.Extensions.NETCore.Setup
AWSSDK.DynamoDBv2 - Add the sufficient support to interact with DynamoDB using AWS .NET SDK
AWSSDK.Extensions.NETCore.Setup - has methods for configuration and registrations of AWS Services with dependency injection.
- Now add configuration to appsettings.json. This contains configuration for local DynamoDB.
"DynamoDb": {
"LocalMode": true,
"LocalServiceUrl": "http://localhost:8000"
}
Now your appsettings.json should look like:

In the above code, we create configuration for DynamoDB service and setting the mode to local. Then, we set the service URL to localhost and port 8000 to run locally.
- Now we need to register Dynamo Service. In the Startup.cs file, add the below code in
ConfigureServices method:
var dynamoDbConfig = Configuration.GetSection("DynamoDb");
var runLocalDynamoDb = dynamoDbConfig.GetValue<bool>("LocalMode");
services.AddSingleton<IAmazonDynamoDB>(sp =>
{
var clientConfig = new AmazonDynamoDBConfig
{
ServiceURL = dynamoDbConfig.GetValue<string>("LocalServiceUrl")
};
return new AmazonDynamoDBClient(clientConfig);
});
Code Explanation
var dynamoDbConfig = Configuration.GetSection("DynamoDb"); - Gets the section DynamoDb from the configuration filevar runLocalDynamoDb = dynamoDbConfig.GetValue<bool>("LocalMode"); - Gets the value of local modeservices.AddSingleton<IAmazonDynamoDB> - Register a service IAmazonDynamoDB interface which returns the actual implementation.var clientConfig = new AmazonDynamoDBConfig { ServiceURL = dynamoDbConfig.GetValue<string>("LocalServiceUrl") }; - Create an AmazonDynamoDBConfig instance passing in the LocalServiceURL from appsetting.jsonreturn new AmazonDynamoDBClient(clientConfig); - Return the AmazonDynamoDBClient using the configuration.
Read from DynamoDB Local
After registering IAmazonDynamoDB in our application, we are now in the position to insert it using Microsoft Dependency injection in the our Controller.
Code Explanation
[Route("getcomments")] - Annotate the route where this controller can be accessed
[ApiController] - Denotes that this is a controller
- Add the below code:
private const string TableName = "commentsTable";
private readonly IAmazonDynamoDB _amazonDynamoDb;
public CommentsController(IAmazonDynamoDB amazonDynammoDb)
{
_amazonDynamoDb = amazonDynammoDb;
}
[HttpGet("{id}")]
public async Task<ActionResult<string>> Get(int id)
{
var request = new GetItemRequest
{
TableName = TableName,
Key = new Dictionary<string, AttributeValue>
{
{
"id",
new AttributeValue
{
S = id.ToString()
}
}
}
};
var response = await _amazonDynamoDb.GetItemAsync(request);
return response.Item["username"].S;
}
- Now insert a record in DynamoDB by running:
aws dynamodb put-item --table-name commentsTable --item '{"id": {"S": "1"},"username": {"S": "zain"}}' --endpoint-url http://localhost:8000
- To check if the record has been inserted, scan tale using below command:
aws dynamodb scan --table-name commentsTable --endpoint-url http://localhost:8000
- You should see response something like this:

- Now run the application by running
dotnet run in your project folder. - Click on the URL.
- After replacing index.html in with
swagger, you should see the below page:
You are only seeing GET request as we have only implemented that method in our Controller.
- Click on the GET button in blue.
- Click Try It Out.
- Type 1 in the id text box.
- Click Execute.
- You should see the response in Responses section.
You have finally done it. Congratulations!!!! Stay tuned for other methods too.
History
- 7th July, 2020: Initial version
