In this post, you will see a very generic framework to “programming” test cases in dynamic way which enables execution of “testing bricks” in a defined order.
Introduction
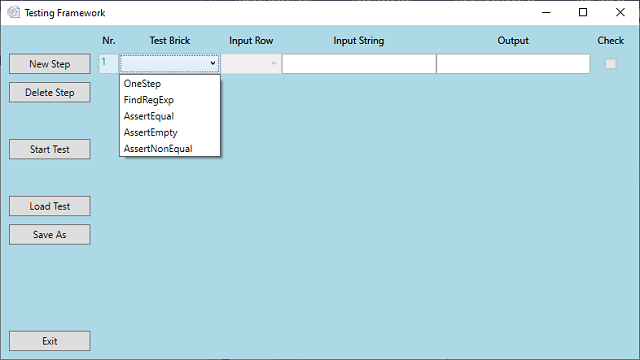
This tool is a very generic framework to “programming” of any test cases in dynamic way, a dynamic “final state machine” that enables the execution of any “testing bricks” in a defined order.
Each "brick" is largely configurable in its parameters, the output of one "brick" can be redirected to the input of any other "brick". You can reference the output of the previous "bricks" by selecting the number of it in the combobox of the column "InputRow".
The order of the "bricks" can be changed easily by adding / deleting:

After creating a test case, you can save it in a *.ETF file in order to use this pre-defined test case later:

After running the test, a message box appears with result, the protocol file will be written in "%appdata%":

29.07.2020 15:28:34: Creating Test Brick: OneStep ...
29.07.2020 15:28:34: Creating Test Brick: FindRegExp ...
29.07.2020 15:28:34: Creating Test Brick: AssertEqual ...
29.07.2020 15:34:17: STEP 1
29.07.2020 15:34:20: STEP 2
29.07.2020 15:34:20: Search for OK
29.07.2020 15:34:20: Found 1 times
29.07.2020 15:34:20: STEP 3
29.07.2020 15:34:20: EQ
29.07.2020 15:35:38: **** Test OK! ****
Implementation
The interesting point is, how to change dynamically WPF GUI (code behind) by adding or deleting rows:

This Grid is the object that we need to adjust. First, we clear the "old" Grid and add all columns and rows:
private void CreateDataGrid()
{
grdData.ColumnDefinitions.Clear();
grdData.RowDefinitions.Clear();
int nCol = 0;
int nRow = 0;
RowDefinition gridRow = new RowDefinition();
gridRow.Height = new GridLength(25);
grdData.RowDefinitions.Add(gridRow);
Also interesting is the possibility, to create a derived class from base instance:

The TestBrickFactory "builds" a special "brick" from basic TestClass by knowing its name (Activator: https://docs.microsoft.com/en-us/dotnet/api/system.activator):
public static TestClass CreateTestBrick(TestClass oBase, string sName)
{
Logger.Instance.Write("Creating Test Brick: " + sName + "...");
string sBrickName = "TestingFramework.Model." + sName;
var oType = Type.GetType(sBrickName);
TestClass oClass = null;
if (oType != null)
oClass = (TestClass)Activator.CreateInstance(oType, oBase);
return oClass;
}
Using the Code
It is very easy (thanks to reflection) to add the new testing "blocks!: this requires the creation of a new class that is derived from an abstract TestClass and the overwriting of a single virtual method ExecuteTestStep():
class OneStep : TestClass
{
public OneStep(TestClass oBase) : base(oBase)
{
TestBrick = "OneStep";
}
public override string ExecuteTestStep()
{
}
}
History
- 29th July, 2020: Published (Vers. 1.0.1)
- 30th July, 2020: Added Chapter "Implementation"
- 10th August, 2020: Small update version 1.0.2
