In this article we discuss qTimeLineEditor, specifically how we can isolate the main class which is the CTimeLineEditor, and create a new media object.

Introduction
This is a graphical time line editor to help you create and prototype animations. It is useful for adjusting variables and checking out how the effects change over time with keyframing and easing/twining functions. It may also have some similarities with the timeline component of Adobe Flash, after effects, edge animate or other animation software.
It's originally created to import visual Fxs on media objects, of a real time presentational system. For each media object, you can add/delete/move/size starting and ending fxs, and add/delete/move/size subFxs (blue parts that can avoid overlapping each other by jumping on them) inside this media object. You can also grab the play head to move the time along the editor with scrolling prediction at the edges. Currently you cannot add more tracks usually stacked vertically, allowing for multiple pieces of media objects, since I didn’t implement this feature as this project was abandoned years ago. This wouldn’t be a serious problem to solve, since each media object is a single class inside the source code. Timeline has time code markers indicating the location of each frame. Every time you gab the play head a small yellow tip window on the top is appearing, to indicate the exact time you want to move. This also happens when you move the media object but the tip window label is green in this case and includes also the fx duration in seconds. When you right click on media object, a popup window appears that includes options like duration, delete, move to and add New Fx. Some of them are also not implemented yet.
As I already said, this library is built primary for internal custom projects, but it's abandoned, so you may find bugs and non-working parts. Anyway, feel free to send me suggestions or requests.
You can directly run the executable file in the release folder to give it a try. Last but not the least, I want to thank Jeffrey M. Barber with his “ztimeline” library which gave rise to the development of this code.
Enjoy!
Background
As I already mentioned, this library did not start from scratch. I based it on the CTimeLineEditor developed from Jeffrey M. Barber. You can refer to the original article at the link below. The original code didn't implement any GUI interactions and is heavily modified. The new CTimeLineEditor is more than a simple extension of the original one.
https://www.codeguru.com/cpp/misc/misc/article.php/c3869/CTimeLineEditor.htm
How to Use It
It's pretty simple. Besides the fact that this code is based using MFC/C++, you can always isolate the main class which is the CTimeLineEditor.
It's pretty simple to use it. Besides the fact that this code is developed using MFC/C++, you can always isolate the main class which is the CTimeLineEditor. This class is getting some of its functionality from the CScrollView. So, the initial code exists in the function below:
CTimeLineEditor::OnInitialUpdate()
First, you have to create the time line editor itself. For this reason, you have to call:
void SetTimeMax(int Max);
where Max is the time in seconds ie (1h=3600 secs):

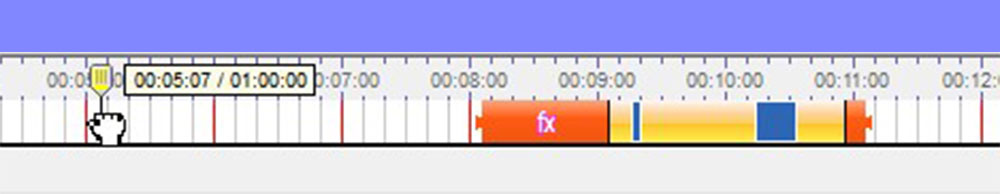
At this stage, you can drag the play head to any time point of the editor. As you can see, a little yellow tip label window on the top left corner is informing the user of the current point selection, as well as the maximum space time of the line editor.

You can set the scale factor (zoom in/out) of the editor using the following function:
void SetTimeLineScale(SCALETIMELINE typeofscale = FULLTIMELINE, int scalefactor = 1);
Default scaling is fulltimeline:
SetTimeLineScale();
Custom scaling is not implemented:
enum SCALETIMELINE {
FULLTIMELINE,
HALFTIMELINE,
SCALETOWINDOW,
CUSTOMSCALE,
};
To create a new media object named slice in our code, you just call the:
void CreateNewSlice(int ID, int StartTime, int Duration,
int TimeFxInDuration=SLICEINFXDURATION, int TimeFxOutDuration=SLICEOUTFXDURATION,
int ActionID = -1);
ID = The unique media object (slice) identifier to refer itStartTime = Where this media object should it be located in the timeline editor, in secondsDuration = Time life in seconds. StartTime+Duration is the right edge of the media object on the editorTimeFxInDuration = Time life of the in fx. Default is SLICEINFXDURATIONTimeFxOutDuration = Time life of the out fx. Default is SLICEOUTFXDURATIONActionID = Fx ID or Action ID number for both in/out fxs of the media object (slice)
For example, to create a new media object with ID=0 that is starting at the 30th sec, that has duration 180 seconds, and in/out fx duration 60secs, you have to call this:
CreateNewSlice(0,30,180,60,60);

Leaving a short time the mouse under the Fxs a small tip window informs about the selected Fx or Action ID. This feature is not implemented.

Trying to drag the slice, it pop ups a green tip label window at the top left corner, that informs the user about all of the above details. Of course, you have the ability to resize the slice itself as well as the in/out fxs.

Now if you want to add subFxs, you have to call:
BOOL AddNewFxToSlice(int Span, int Slice, int Time, int Length, double ActionID);
where:
Span = Track line number, i.e., supporting multiple tracks, usually stacked verticallySlice = Slice IDTime = Where this Fx should it be located inside the selected slice, in secondsLength = Duration in secondsActionID = Fx ID or Action ID number
For example, to create a new subFX, you can set, 0 for span, 0 for slice, 70th sec, 20sec duration and 1 for the action id. Take care about the starting time. This always begins relatively of the slice starting time.
AddNewFxToSlice(0, 0, 70,20,1);

Another point you have to be cautious about is the overlapping with other fxs. Taking in mind the parameters of the CreateNewSlice(0,30,180,60,60); example above, that in fx duration is 60 secs long, if you set Time somewhere between 0 to 60 then the subfx will be hidden.
Using more that one subFxs, you can drag and move them jumping each other avoiding in this way the overlapping.
You can use the member variables m_nActiveSpan and m_nActiveSlice which represents the selected truck and slice respectively.
AddNewFxToSlice(m_nActiveSpan, m_nActiveSlice, 70,20,1);
Finally, you can set some attributes of the media object (slice) using the right click on it.

History
- July 2008: Initial version
- September 2020: Published as incomplete or under development project
