Here we'll take a look at the Real User Monitoring solution that Raygun provides, and dive into how those tools can help you to locate and resolve loading issues.
Speed and page loading issues are some of the most frustrating issues to troubleshoot. Errors that crash applications or break functionality are often both easier and more urgent to deal with. Loading issues, on the other hand, lack that urgency, but cause great annoyance to end users of your application. They can’t be ignored.
A large percentage of users of websites and web apps will abandon their efforts if the pages load too slowly. When users are forced to use slow-loading applications due to lack of choice, or workplace decisions, the slowness is often all they see or remember. Performance issues like slow loading pages cloud the entire experience for everyone involved.
A Real User Monitoring (RUM) tool can help give visibility into these problems and more. Software teams use RUM tools to:
- Help to identify and diagnose poor front-end performance
- Monitor front end performance trends
- Monitor real user sessions for performance problems
Let’s take a look at the Real User Monitoring solution that Raygun provides, and dive into how those tools can help you to locate and resolve loading issues. This will help you to provide a fast browsing experience for your users.
Set up Real User Monitoring
Firstly, you’ll need to take a trial of Raygun Real User Monitoring. The trial is free for 14-days, and plans start from just $8 per month.
From there, you’ll be prompted to include the Raygun library in your application:
<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
Next, you’ll need to add a configuration script that tells Raygun what service you are enabling, and presents an API key to identify your application.
<script type="text/javascript">
rg4js('apiKey', 'YXpPX23Gc6kLpykzoWByg');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
</script>
You’ll want to replace the API key with your own, which you can get from your Application Settings screen. Lastly, if you wish to enable user tracking, insert a user tracking snippet at the end of the previous one, making it now look similar to this:
<script type="text/javascript">
rg4js('apiKey', 'YXpPX23Gc6DJCykzoWByg');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
rg4js('setUser', {
identifier: '662607004',
isAnonymous: false,
email: 'ronald@raygun.com',
firstName: 'Ronald',
fullName: 'Ronald Raygun',
});
</script>
Once you have everything working, you can, if you choose, connect the user tracking variables to the currently logged in user profile in your app, adding their name, email, or ID to these fields rather than the placeholders. This should be done with all consideration for privacy laws, GDPR, and any other personal information regulations your application needs to comply with. It could also be done in individual circumstances, with user permission, in order to help troubleshoot problems, if you didn’t wish to enable de-anonymized per-user tracking globally.
In any case, there we have it, you should be receiving application data in Raygun now.
Investigate Slowest Requests

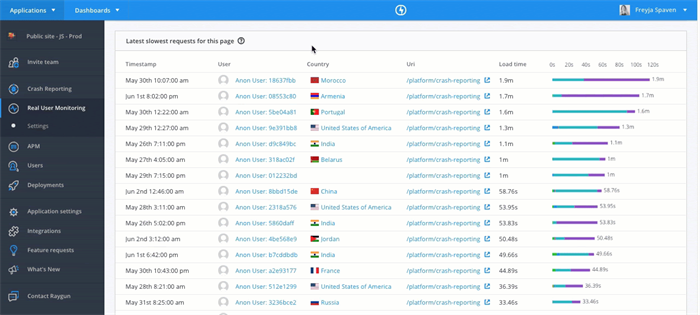
The Slowest Requests module in Raygun Real User Monitoring brings you instance-level information about any particular request by a user. This can include information such as the user’s geography, browser, device, operating system, timestamps, and more. In addition, you can also see all of the requests that were made in order to load that page for the user, and the time taken for each.
The timing of these requests can be of great importance when troubleshooting. It can allow you to, for example, verify that certain requests are being made asynchronously (or not), and to understand if any one request is causing a delay and blocking the rest of your requests.
Sometimes a particular request is not all that slow, but it is blocking other requests instead of occurring asynchronously, in which case everything else that the application is trying to load will be cumulatively slower. One small delay can stack with others to add a great amount of loading time for your users.
Additionally, you will also be able to monitor AJAX requests, which allows you to see which bits of data are loading behind the scenes and perhaps locate a culprit that is making the user experience feel slow.
This set of information will give you a solid understanding of which requests are consistently slow, and whether the problem is only seen by some contextual set of users, or if it is behaving similarly for everyone who uses your site.
Monitor Response Code Trends


The Response Codes module in Raygun RUM is particularly useful in applications with a high amount of XHR/AJAX calls or if you monitor single-page applications. These calls happen behind the scenes, and often do not entirely break the user experience upon failing. They can, however, cause speed issues. If there are a lot of background requests being made, or worse, failing and continuing to repeatedly be tried again, this could lead to a subpar experience for the users of the application, both because of the broken functionality and because of the added slowness of the application and resulting user experience letdowns.
The Response Codes module allows you to easily monitor the responses of those XHR calls, and keep track of the general trend of response codes. You can also pinpoint particular requests that fail more often than others, see when an update causes a spike in failure responses, and even see which URIs cause the most response code counts.
Additionally, the Response Codes module provides value beyond just seeing and dealing with failures; it also gives you insight into successes. The amount of successful XHR requests and what those requests were can give you a sense of how your application is doing, how engaged the users are, and what they are doing while in the UI.
Both the troubleshooting and the insight into successes will allow you to create a more streamlined experience for your users, eliminate load problems, and double down efforts to improve areas of the application that your users find to be the most important.
Analyze First Paint Metrics

Raygun also surfaces user-centric performance metrics around the concept of "First Paint”.
- First Paint (FP) is a simple measurement of the time it takes for the browser to render the very first pixels when loading an application.
- First Contentful Paint (FCP) is the same measurement, but instead of the first pixels, it measures the time to the first content rendered from the DOM, which is the first visual signal to your user that the page is loading.

With modern-day browsers, fast broadband, and a well-built application, it is possible that the naked eye could have trouble perceiving any differences at all between FP and FCP, or even between either of those and the fully loaded page. Where this metric can become devastating, though, is in applications with a higher percentage of users who are on slower broadband (or lower speed internet), less current mobile connections, and other precarious connectivity situations. Then, the FP metrics can become the difference between a user who engages with your product or a user who walks away.
Put It All Together
One of the first things you’ll need to do is gather data for a long enough period of time to be able to ascertain what the normal trends look like for your system. Load issues are often going to be consistent and pervasive. You will be able to see errors and broken things immediately using Raygun’s Error Tracking software, but for load issues, you will often want to look at data over time and not spend resources trying to solve isolated incidents.
Once you have enough data to have a strong feeling that "this type of user has loading issues in this area of the application” you can begin to zero in on the parts of the application that need adjusted in order to create that snappy experience that the customer is looking for.
RUM will show you which requests for which resources are the slowest, or which of those block loading others. You’ll be able to segment loading issues to geographic regions, raising questions of the need for a CDN, perhaps, or to determine that only users accessing a particular area of the application experience certain loading issues.
Solutions for Slow Load Times
Once you have done your research using RUM and have determined which requests and resources are the potential trouble areas, there are a variety of solutions to improve web performance out there, depending on the exact problem and the resource in question:
- Cache content that is regularly taking a long time to load but is also not often changed.
- Force scripts or styles who are currently loading synchronously or are render-blocking to load asynchronously, if that is possible. In some situations assets can be deferred to load after content, as well.
- Minify or compress scripts or styles, and in some cases, combine separate files.
- Load scripts from CDNs rather than all from your own server, or from any servers that are distant from your customers.
- You can also in-line CSS that needs to load before content renders above the fold, and then have the rest loading afterwards.
There are many other ways to help load times that we aren’t covering here, but the above are a few of the biggest aids to resolving load times for users.
Visualize Data - Before Resolving Problems and After
Once you’ve implemented one or more of these solutions for the problems you’re facing, you can compare the current page load trends with those from a period of time before the changes were implemented, and see fairly quickly which solutions worked, and which ones did not significantly impact the load times that your users are experiencing.
The key in all of these cases is to have good data before and after a fix (and in many cases, before and after a problem occurs, which can also help you pinpoint where the problem was introduced) and good visualization of that data.
That’s exactly what Raygun’s Real User Monitoring is providing: data collection and aggregation which can then be presented in such a way that you can draw clear, actionable conclusions from it without spending hours upon hours researching and attempting to find the cause of loading issues.
With Raygun, you can just see the problems right there in the dashboard, presented in just the way you need it. You can then use the time you might have wasted hunting issues to instead solve those issues, and make your customers even happier with your applications.
With plans starting at just $8 per month, Raygun Real User Monitoring is a cost-effective way of effectively identifying and diagnosing front-end performance issues. Sign up for a free 14-day trial today.
