This article will demonstrate the development process of an online SPA platform, from the very beginning of the first idea spark, through the prototyping process until the full hands-on programming of the platform itself.
1. Introduction
Competition has been an ever present influence in Video Games since the very first experimental games in early Universities Computer Labs and later in Arcades.
Nowadays, the Billion Dollar Revenue eSports industry have Leagues and Tournaments with Multi-Million Dollar prize pools. And the competition is not limited to just the players inside the game. There’s competition on online platforms to provide better and more extensive platforms, services and data analytics and statistics to aid players in discovering areas of the game where they could improve themselves or track their progress in their daily training grind to become even better players. The first of these services offered to players were also one of the most essential for any kind of competitive endeavor, virtual or otherwise.
The basic cataloging and availability of data about basic and fundamental systems and rules of the game (or the sport). How much damage each attack does, every attacks’ effective range, the in-game resources required to use certain attacks, and many other essential information.
One curious case is in the Fighting Game Community (FGC) side of the eSports industry. It is arguably the very first genre that grew a sizeable and international competitive community, but among the entire industry, it definitely isn’t among the top earners although the scene is sizeable and stable enough for various Annual Leagues and Monthly Tournaments for multiple Fighting Games (FGs).
One of the symptoms of this apparent lack of heavy investment can be felt in the lack of these centralized and feature rich platforms for FGs. This article displays the work in the process of developing one of such systems.
2. Background
Fighting Games (Johnson, 2017) revolve around reacting to and making split second decisions and actions, and thus, the more a player knows about not only his own character actions and movements, but also of their opponents, the more prepared and more likely to achieve victory the player will be.
FGs almost universally run at a constant speed of 60 Frames per second (60 FPS), making each one of those Frames last around ~16.67ms. Every action you can take in a FG is encompassed in those frames, with no halfway point between each of these frames (Ketonen, 2016).
So if you want to know how long it takes for Ryu of Street Fight to do a Heavy Kick, instead of saying “Around half a second or so”, or the more technically precise “~533.44ms”, it’s way more practical and useful to just say “32 Frames”.

Figure 1 - Basics Stages of Characters in a FGs Game
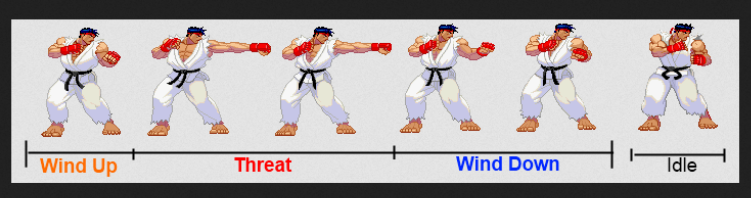
In FGs, almost every action that you can perform goes through 3 stages, and they are timed on the number of Frames they are locked into that stage (Figure 2):
- Windup or Start Up phase where your attack is not yet capable of hitting the opponent.
- Threat or Active phase where your attack can hit your opponent.
- Wind Down or Recovery phase where you are returning to a Neutral or Idle position, but (depending on the move) can’t input another action, and thus could be open for a counter attack.

Figure 2 - Action Stages in FGs Game
When receiving end of that attack, there’s either a Block Stun or Hit Stun
phase (Figure 3) depending on whether the opponent Blocked or was Hit by the move or attack.

Figure 3 - Earliest Hit
Although they are named differently, they aren’t mechanically different from one another. The only difference is the number of Frames they are stuck in such states.
3. Propose
In the past, FG players who recognized the need and usefulness of Frame Data had no other way of cataloging and storing that data other than just handwriting it all on paper. For example, like exposed in Figure 4.

Figure 4 - Frame Data Analyzing Supported by Paper Annotations
There’s no need to say it, but it’s very apparent the problems in storing this game plan defining data in this way. It’s not portable, prone to errors and if you wanted to share this with a friend or local group of players that you played with, you either had to handwrite a copy of it, or scan and print copies of it. If the game had a balance patch update which in turn would have to change this data. Nearly a third - if not a majority - of that effort could be sent down the drain, effectively wasted with ‘’useless’’ out of date data.
For a real and timely relevant example of this kind of update, there’s the Season 4 changes to arguably the most popular Fighting Game of the current age: Tekken 7.
The (Sdtekken, 2020), presents 49 pages of balance changes for every single character in the game, as well as the addition of new moves and attacks, fixes to attacks and moves that had unintentional properties/problems making them more or less effective than intended. But as years and decades passed, the FGC started to congregate online, and thus they started to use online tools to better coordinate and maintain these Frame Data Tables as a community effort using platforms like Google Sheets or online version of Microsoft Excel (Figure 5).

Figure 5 - Frame Data Analyzing and Control Supported by Online SpreadSheets
Some Fighting Game developers have also started to offer this data for their most recent Fighting Games, for example Capcom’s Street Fighter 5, released in 2016, offers the Frame Data for all of its cast on their website. While not the most User Friendly website, all of the data is there in Capcom (2020). In some special cases, developers like Nether Realms Studios have been offering it natively inside of their games for around 8 years and 4 different game releases.
Whenever a player feels the need to brush up on the Frame Data of a move during training, they can just press start and, without the need to get out of the game to do it, find a selection of the most relevant data available for all of their and their opponents characters (Figure 6).

Figure 6 - Character Input Commands and Frame Data in Mortal Kombat Game (WB Games Mortal Kombat)
Even still, most of the time, the community that plays fighting games have to make an effort to create these Frame Data Tables for themselves, even more for games released long ago, where it’s guaranteed that it won’t receive any extra developer support, but that still have active populations of players playing every day. The players of both these old games and current ones still have to take most of the burden in developing and sharing these resources among themselves.
And while these pockets of community can make do with Google Sheets/Excel Online or Wikipedia-like sites for storing and managing all of this data (Shoryuken, 2020).
It’s very apparent how a specialized platform could help these different communities have a more centralized platform for all of their needs. And also allow for future improvements that offers more functionality using this basic Frame Data cataloging as the base.
If you’re using a spreadsheet to deal with a problem, you can always develop a specialized tool that can deal with it in a better, more efficient and more scalable way. With the door open for future improvements tailored for that specific problem that can help the users achieve even greater efficiency and usability rates.
4. Development and Results
4.1 UX Prototyping
At first, the research concerns how would the primary interface for contributing to a table would look like. After doing a quick (and ugly) sketch on paper as shown below (Figure 7):

Figure 7 - Preliminary Sketch of the Project
After the initial ideas, the project got better, it passed shortly after on a proper and rich tool for UI prototyping. The new result can be in figure 8; with its necessary buttons, input components, labels, combo lists, and so on, according to the initial design in a paper template.

Figure 8 - Prototyping the System Interface with a Visual Design Tool
Shortly after that, the project begins to think about how would the page of Managing the Data-Schema of a particular Table would look like, which resulted in this presented printscreen (figure 9).

Figure 9 - Building the System Interface
This early page ended up doing more than one job, since it also served as the page to Manage Games in general instead of a separate page taking this role. This was a problem that I only noticed and then rectified during development which made me separate the Managing Game View to the Managing Data-Schema View.
4.2 Functional and Scope Specification
At first, the research concerns how would the primary interface for contributing to a table would look like.
The main goal of this project is to develop a platform that can attend the needs of every kind of Fighting Game Community regarding Managing and Storing the Frame Data of their respective games.
- This platform will be managed by an admin that has access to: Essentially all CRUD operations on Games where there are interested FGC members interested in being added to this centralized Database.
- After a game is inserted, Authorized Logged-in Users are allowed to: Do complete CRUD Operations on the Data Schema of the Tables of the games they are interested to manage.
- After a game specialized Data-Schema is decided, General Logged-in users are then able to: Contribute to these tables as they wish.
- And, finally, as the Tables are populated with Data, anyone can: Check all the Frame Data for all the Games in the platform.
These operations and permissions to the system can be identified through the preliminary UML Use Case diagram presented below (Figure 10):

Figure 10 - Use Case and Actors Propose to the System
The figure 11 presents the main menu of basic operations to the user. This is an example of UX interaction style, with modern visual component and following the standard of good usability to manipulate the system.

Figure 11 - Main Options Menu
The front-end page with all of the games in the database. In this case, figure 12 exposes how it looks like on the Front end.

Figure 12 - Game Searched List
Thus, on this screen (figure 12), it is possible to understand how the administrator user (admin) can manipulate the system games. In fact, it allows to demonstrate the concern in maintaining minimum attributions for the system administrator, so that the main collaborations are in the scope of the common users (logged users).
4.3 Code Strategy
The image (figure 13) shows the general arrangement of the back-end routing of the API. I decided to divide the back-end API in 3 distinct routes so that each of them had an very specific area they would be responsible for.
The Game API would deal with all the REST operations that related to the CRUD of the Collections in the Database and nothing more. The documents inside these Collections would be handled by other routers.

Figure 13 - Indes.js and Back-end routes
This image (figure 13) presents Index.js and the back-end routes, for instance, describing Data-router.js. However, showing the implementation through the express JS module.
The routes Schema would then deal with all the REST operations that related to the CRUD of the Data-Schema document which is present in each one of those Collections. This specific document will dictate how all the documents and data of the Collection will be arranged. This is a key / critical feature of this project, so I elected to properly separate it from the Data API given its important role.
Lastly, the Data API would deal with all the REST operations which related to the CRUD of all the documents in a collection but one. Since the Data-Schema document is too important and critical to be handled in this general API.
The code presentation follow with the others components. Like the navigation between different pages and more call functions to others important routes (figure 14).
Figure 14 - API Route Implementation and Angular app.module
Figure 14 (right upper) implements schema-router.js. There’s no need for a post method because the Data-Schema should be automatically created on Game Creation.
By the way, this image still allows (figure 14) to see the routing in Angular, implemented in the app.module.ts for front-end layer. Similarly, nav.components.ts is about routing the page to the system.
The image (figure 15) shows the process of interaction of a Get Request through the call stack. In this image (right bottom), it is possible to perceive the interaction through manage-table.ts, which at component startup, it calls the function that returns a list of possible operations.
The main integration point for the system is gameservice.ts, that loads the function that will send a GET request to the Rules API on the back end.
Following negotiations between the system integration layers, the getGames function in game-ctrl.js on the back end is responsible for communicating with the Mongo database. This same component receives a list of all the necessary results in a query in the form of collections data type.

Figure 15 - Code and Functions to MVC Integration
Finally, the complete code for this prototyping version can be obtained from a public repository on a Github, through the link: https://github.com/LaercioMBR/TCC-FrameData.
4.4 Technical Support and Specification
For the development, this proposal explores SPA (Single Page Application) struct through Angular components and resources, running the whole proposal system on a single page schema. For the development of this work, the following support tools were used:
- Visual Studio Code: Text editor used to generate the application's code base
- Node.js + Express: Back-end for Rest API
- MongoDB: For serving as the database for the project, offering easy to develop Non-Relational Databases
- MongoDB Compass: Native PC Application for easy management and monitoring of the MongoDB database
- Angular: Multiplatform Component Based Front-end Framework developed by Google
- PrimeNG: Feature rich and easily customizable Angular Component Library
- Git: Distributed software version control system
- GitHub: For storing and version control of the project
- Postman: For easy testing of the back-end API before properly connecting it to the Angular Front-end
- HTML, CSS and TypeScript: For component development and styling
The prototype developed is being executed in a non-relational data environment supported by Mongo DB. This non-relational database structure allowed an ideal execution environment both for the proposal of the work and for the maintenance of the domain properties, as well as from the performance point of view.
The project is inserted in a context that presents low frequency of competition for the base, but it must deal with a very large volume in terms of data granularity, usually of the same type, or family.
Figure 16 shows a demonstration of the system's execution. In this case, showing all games as collections in MongoDB Compass.

Figure 16 - Mongo Database Collections and Example Data
Other tools were important as technical support to obtain the results of the project. Among the most common ones, such as development IDEs, compilers and package managers, Postman was essential for development because it allows testing and improvements regarding integrations during the construction of the API. Figure 17 shows an example of a request type already in the full prototype API.

Figure 17 - Integration Test Activities with Postman
While the front end is still under construction, and the only view that is currently complete is the one where Administrators (admin) can Manage Games. I expect that the rest of the development of this project can be completed in a month's time. Currently, all of the REST operations for all of the multiple APIs routes of the back end are working. They do need more development time to sort out possible errors during runtime, but they do function as expected when you give it the expected final input.
5. Conclusion
This project aimed to face the challenges of developing an SPA platform while also serving as my first try at the MEAN stack. It had an very ambitious goal of serving the entire Fighting Game Community in a non trivial task that is distributed data cataloging. And I think this project has, even in its incomplete state, achieved it.
It proved that the concept of such a platform works and can provide an helpful, powerful tool tailored specifically for the task of Managing and Cataloging an general Frame Data Database. Allowing almost every Fighting Game Community to start developing and improving their respectives competitive scenes using this centralized Database.
When this project reaches a Minimal Viable Product status, I plan to make an announcement presenting this entire project as open source to various FGCs to gather interest in the would be actual users of this platform and hopefully attract other more experienced developers interested in making this a better and fully realized idea.
And when this goal is reached, start developing more advanced and specialized tools tailored for Fighting Game Players using this platform as the bedrock. Since it provides the most basic and essential information for Players in this genre, everything adding on top is very welcome bonus feature which is severely lacking in this side of the eSports industry.
References
- Capcom (2020). "Capcom Official Homepage", [on-line] Available in https://game.capcom.com/cfn/sfv/character/sakura/frame/table#vt1
- Johnson, M. R. & Woodcock, J. (2017), “Fighting Games and Go: Exploring the Aesthetics of Play in Professional Gaming” in Thesis Eleven, first published online. ResearchGate Available in: See discussions, stats, and author profiles for this publication at https://www.researchgate.net/publication/312651324
- Miikka Ketonen (2016); "Designing a 2D fighting game"; Kajaanin Ammattikorkeakoulu University of Applied Sciences. Syksy 2016.
- Sdtekken (2020), "Sdtekken Archival State 2020 Official Homepage", [on-line] Available in https://sdtekken.files.wordpress.com/2020/11/ tk7_changelist_v400_en.pdf, accessed in October 2020.
- Shoryuken (2020). "Shoryuken Official Homepage", [on-line] Available in http://wiki.shoryuken.com/Ultra_Street_Fighter_IV/Ryu#Frame_Data, accessed in November 2020.
History
- 27th November, 2020 - Document creation
- 04th December, 2020 - Content revision by pairs
- 09th December, 2020 - Revision and format validation
- 10th December, 2020 - Document submit and fixed problems with image links
