There are commercial tools available for model-driven apps to make testing simpler but still using Fiddler has advantages. This first post of this series will explain how it works and how to get started with it.
While developing ‘PowerApp Components’ and traditional ‘Web Resources’, a common challenge is that testing is not straight forward. To test a change in HTML or JS code, one needs to deploy files, which is time-consuming. There are commercial tools available for model-driven apps to make it simpler but still using Fiddler has advantages. This first post of this series will explain how it works and how to get started with it.
What is Fiddler?
Fiddler is a web proxy debugging tool often used by web developers. Basic version which we need is free forever and can be downloaded from here.
How Does It Work?
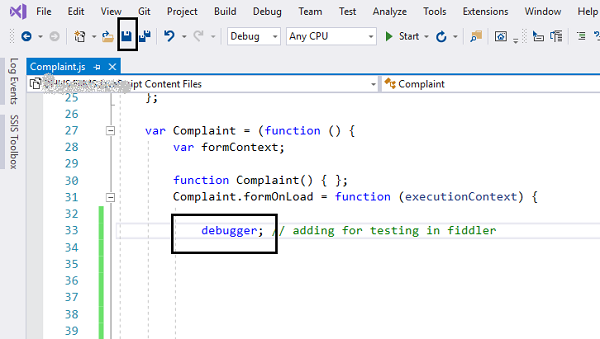
First, we add a web resource shell in the model-driven app, so if it JS, a file with just function name is fine. We still need to configure that function to trigger on load or save events in form properties. From this point on, we can start using Fiddler. We code in Visual Studio, configure Fiddler and open model-driven app in a browser. Fiddler will interrupt incoming request and replace JS file coming from cloud with file open in Visual Studio. Do a code change, just refresh and see the latest JS change without deploying it in app.
Benefits
- We can test JS/ HTML code without deployment. Do code change in Visual Studio, refresh your browser and verify changes.
- One can debug or develop without affecting other developers or users. Complete your work and when done deploy for testing.
Steps

- Add web resource to model-driven app if it is a new resource. For details about web resources, see this link and links under “See Also” section of it.
- Install Fiddler
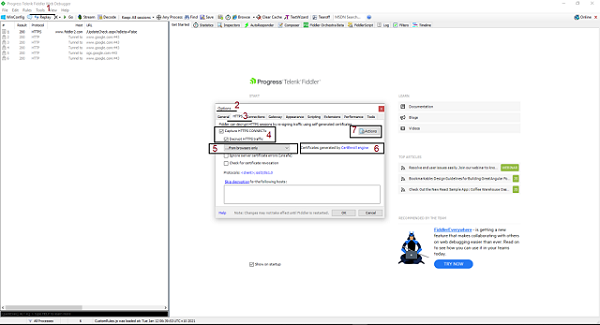
- From Fiddler > Tools > Options > HTTPS, do the following:
- Ensure “Capture HTTPS CONNECTs” and “Decrypt HTTPS traffic” are checked.
- In drop down “…from browsers only” is selected.
- “Certificates generated by” has “CertEnroll engine”.
- Click “Actions > Reset Certificates” and accept all prompts.

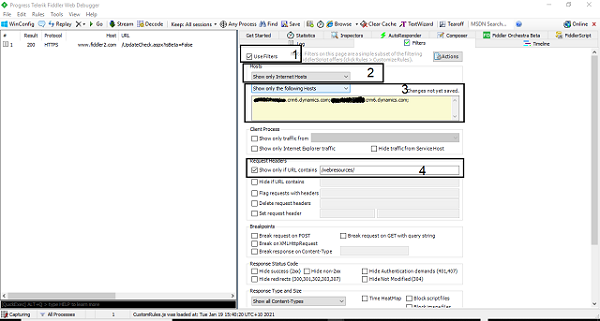
- Under Filters tab, do the following configurations, these will help in targeting only relevant requests:
- “Use Filters” check box is checked.
- Ensure for “Hosts”, “Show only Internet Hosts” is selected.
- Add your app URLs.
- “Show only if URL contains” is checked and it has “/webresources/”.

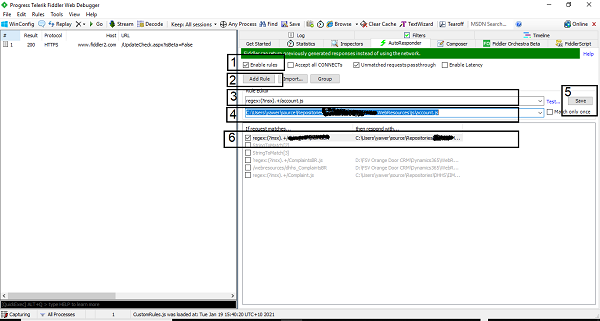
- In “AutoResponder” tab, do the following configs. Here, we are telling which web resource we are working and what is the location of development version:
- “Enable rules” is checked.
- Click Add Rule.
- Enter regular expression with name of JS file like “
regex:(?insx).+/account.js”. - Enter path to development version of file on local disk.
- Press Save button.
- Ensure rule created is enabled.

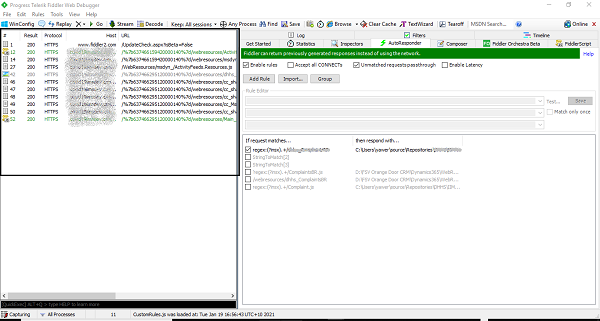
- Check “Capture Traffic” under file menu:
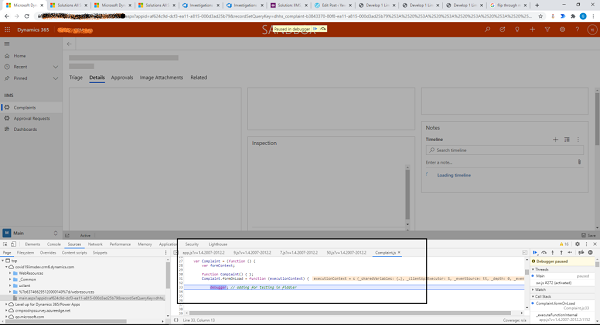
- Refreshing browser Fiddler should start capturing traffic. If we open the browser’s dev tools, we can see code changes reflected without deploying them.



I hope it was helpful.
