This article shows you how to set up the CI/CD pipeline for building Angular applications in GitHub and deploying to Azure. This project was built using the Angular and .NET Core Web API Starter Application as the starting point.
This article shows you how to set up the CI/CD pipeline for building Angular applications in GitHub and deploying to Azure.
The latest updates can be found from the source article here.
This project was built using the Angular and .NET Core Web API Starter Application as the starting point.
API Setup
The first thing is to set up your API to run in Azure Web App:

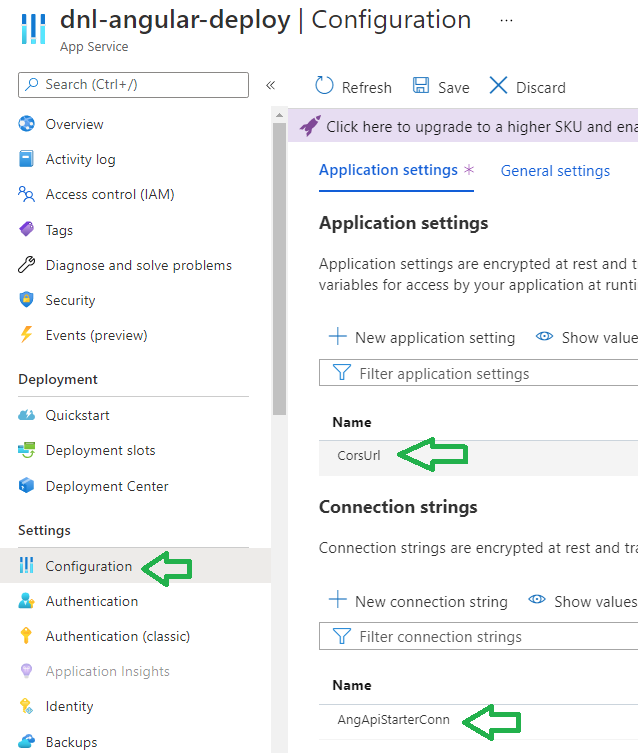
A few points about setting up the API in Azure, first make sure the configurations are in place:

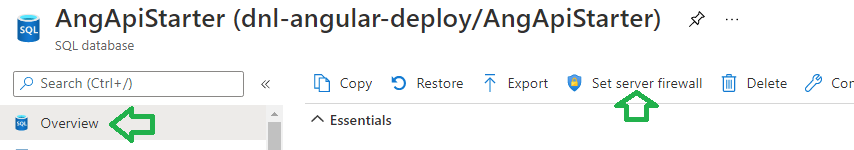
For the Azure SQL, make sure to allows other Azure services to access it. Click on the Set server firewall:

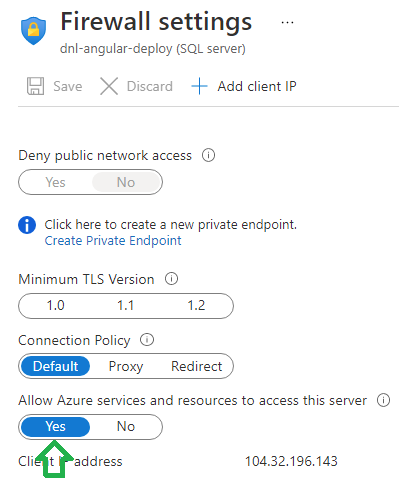
and allow access:

Setting Up Static Web App
The next step is to set up the Static Web App in Azure that will host your Angular application. At the time this article is written, the Azure Static Web App is free because it’s in preview mode. Once the preview mode is over, there will be cost associated. Just go to Azure and create the Static Web App resource:

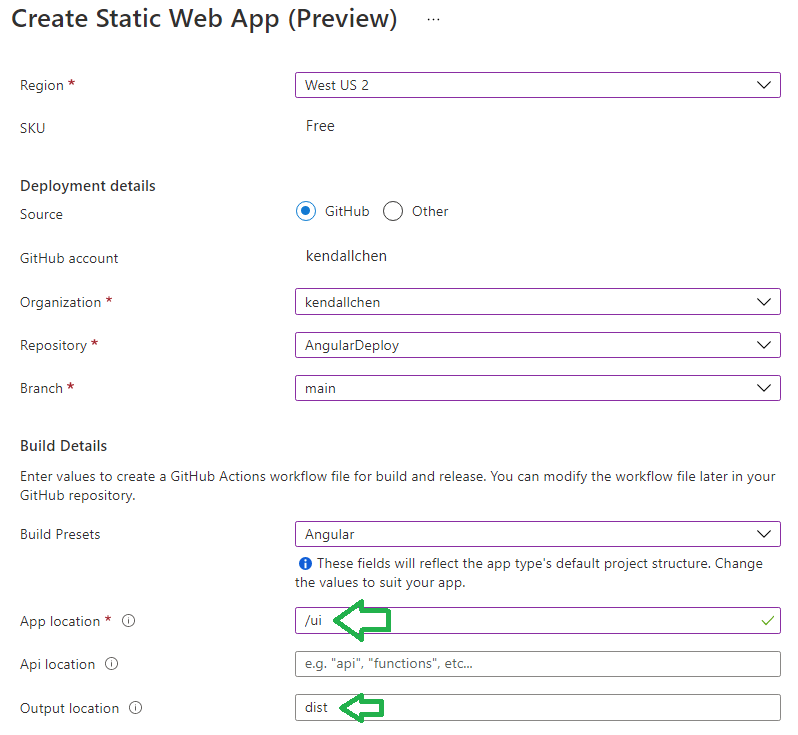
In the deployment details, authenticate yourself to the GitHub repository and select the Repository and Branch where your Angular code resides. Select Angular as the Build Presets, and enter below:
- App location – This is the location of your Angular application in your GitHub repository. In my case, the Angular code is in the ui folder.
- Api location – Here, you can specify the location of your API project. In my case, I already have the API hosted in another Web App so I just leave it blank.
- Output location – This is the location of the Angular build product. By default, when you run “
ng build”, it will be located in the dist folder.

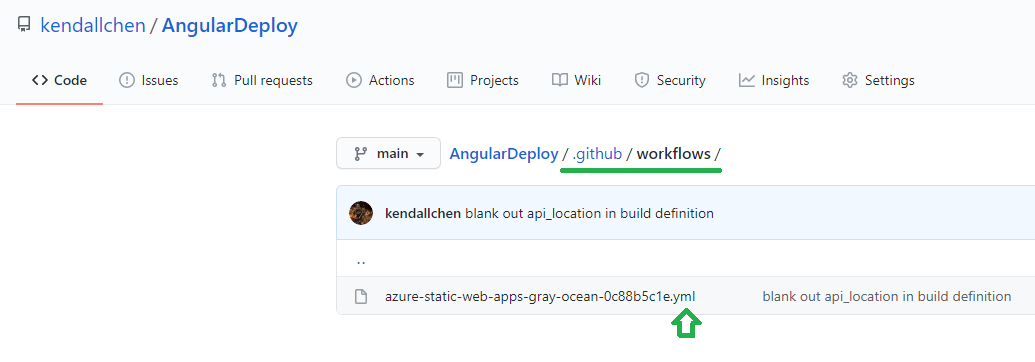
When the resource is created, Azure will create a build definition file in your GitHub repository under the .github/workflows folder:

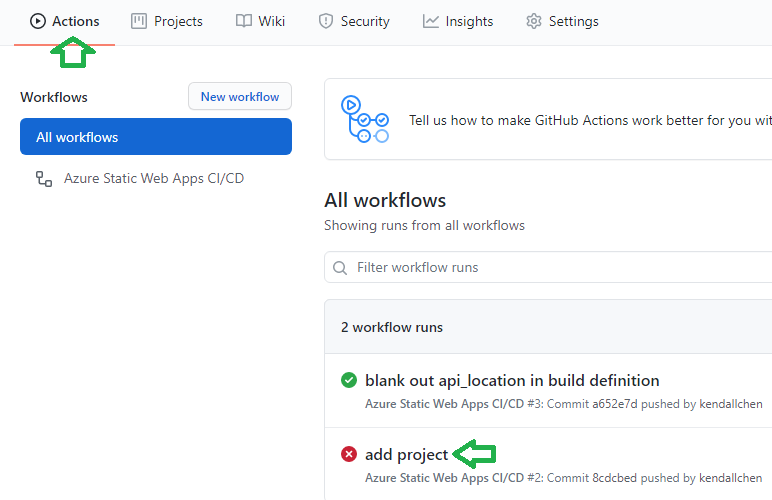
Github will then initiate a build and deploy, you can see the workflow starting in the Actions tab in Github:

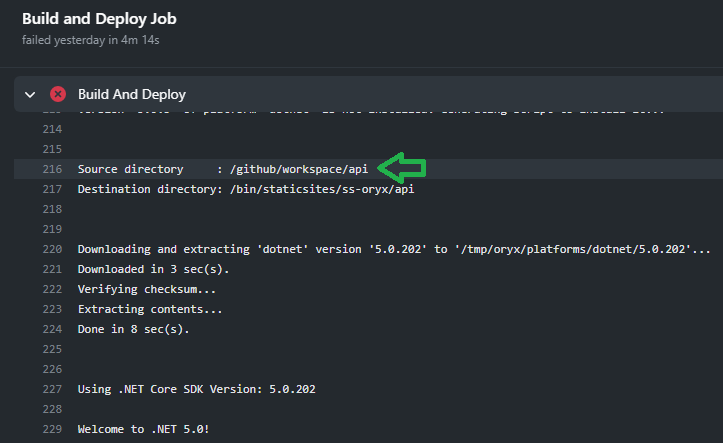
In my case, it did not succeed the first time. Clicking into the workflow shows that it’s trying to build the contents in the api folder which is not needed:

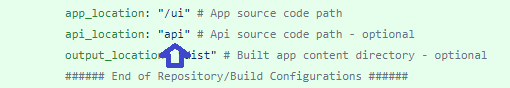
It turns out that even though nothing was entered in the Api Location field when setting up the Azure Static Web App, it still added the string “api” in the build definition:

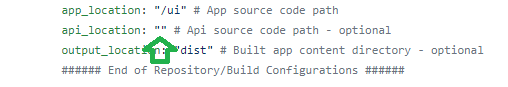
Simply update the api_location to a blank string and it built successfully and automatically deployed to Azure:

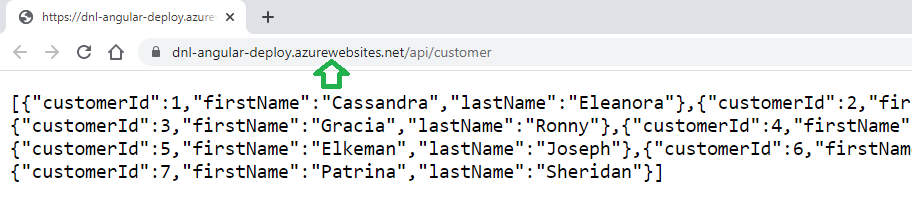
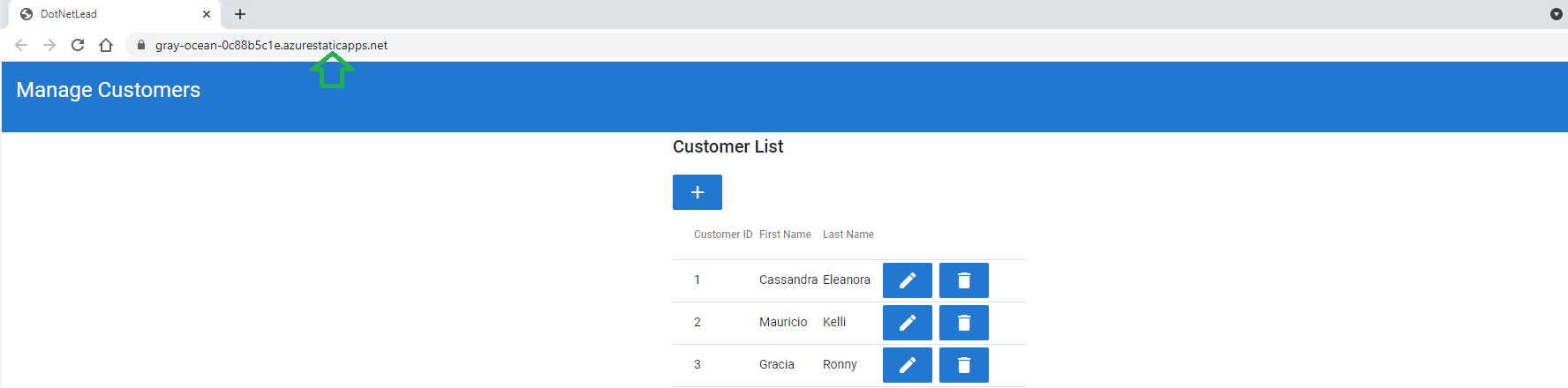
Below shows the Angular application running in Azure:

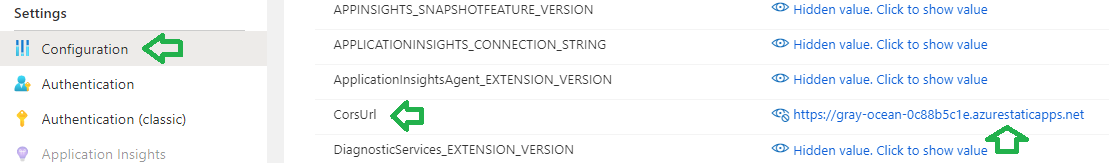
Don’t forget to allow CORS in the Configuration of your API in Azure:

And that’s all. After the build is successful, every time when you check in new code, GitHub will build the application and deploy to Azure.
For more details on how you can configure the build and deploy Actions in GitHub, check out the documentation here.
