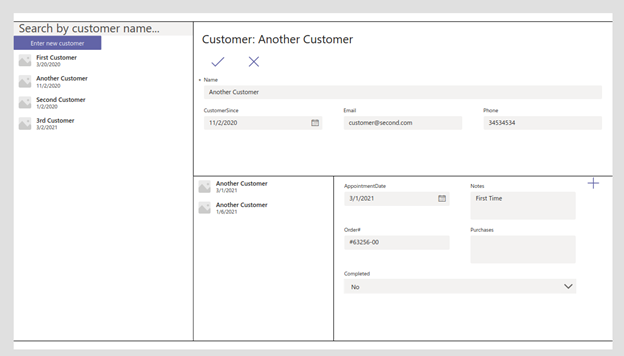
Here we enable employees to enter new, and update existing, customer information. We also create a separate screen for booking new appointments, enabling a phone operator to book an appointment with all the customer’s available information.
Welcome to the third article of the Teams Power Apps series, where we add appointment booking capabilities to our retail clienteling application. This enables an employee at Acme Shop to book appointments for their personal shopping service.
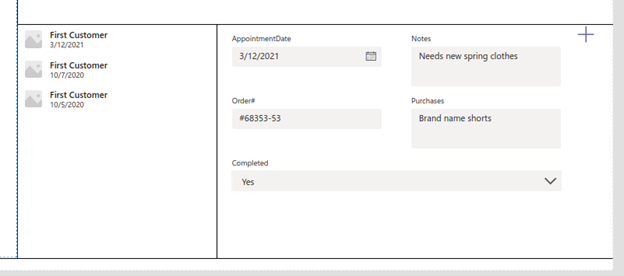
In the first article of the series, we created a simple app for scheduling customer appointments. Then, in the second article, we created a new interface that displays full customer information including their historical purchases. An employee can select a customer from the left side and view their details on the right side of the screen. This gives the employee a complete picture of the customer’s needs and preferences using historical data. This empowers the employee to customize the customer’s experience at the current appointment.

In this third article, we enable employees to enter new, and update existing, customer information. We also create a separate screen for booking new appointments, enabling a phone operator to book an appointment with all the customer’s available information.
Editing Information for an Existing Customer
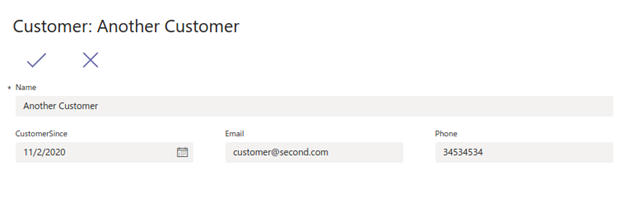
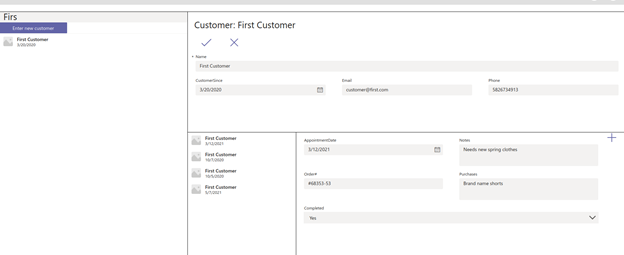
To enable editing existing customer information, we start by adding Save and Cancel buttons, a checkmark and an X, like so:

Similar to the customer lookup from the second article of this series, we use the OnSelect property to do this. In the OnSelect property of the Save button, enter the following statement:
SubmitForm(CustomerForm)
SubmitForm saves any changes in a form to the data source.
On the Cancel button, enter the following in the OnSelect property:
ResetForm(CustomerForm)
Let’s click Preview to observe the two buttons in action.
Creating a new customer is just as easy, once we set it up. To do this, create the Add Customer button and enter the following on the OnSelect property:
NewForm(CustomerForm);
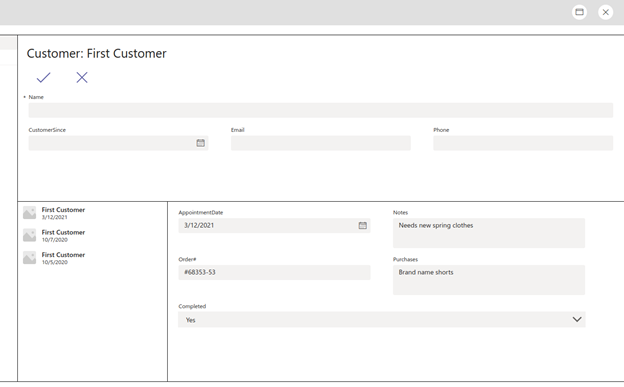
Preview and notice that the new button clears the form and enables the employee to enter information for a new customer.
There is one problem. Suppose the user has already selected an existing customer. In that case, the appointment information for this other customer remains on the screen, providing no relevant information about the new customer we are adding.

As demonstrated, all our data manipulation occurs on the EditForm, and all our operations are manipulated by changing the EditForm state. Refer to the Form documentation for more information, but the following is a summary.
The EditForm has three modes:
- FormMode.Edit — Puts the Edit form in edit mode to modify existing data.
- FormMode.New — Populates the form with default values for adding records to the data source.
- FormMode.View — Populates the form with existing data. This is not editable.
We manipulate the form’s state using the following functions:
- SubmitForm
- EditForm
- NewForm
- ResetForm
- ViewForm
SubmitForm enables us to submit both a new entity as well as an existing entity based on the mode of the EditForm, then puts the form in edit mode.
In the last article, we associated the appointment lookup to the variables CurrentCustomer and CurrentAppt. A simple fix for this is to clear the current selections when creating a new customer. To do this, change the OnSelect property of the Add button.
NewForm(CustomerForm);
Set(CurrentCustomer, Blank());
Set(CurrentAppt,Blank());
Using semicolons, we can enter multiple statements in the same property. With the new addition, the Add Customer button not only clears the customer form, but also clears the values of CurrentCustomer and CurrentAppt. This effectively clears both the appointment gallery and the form.
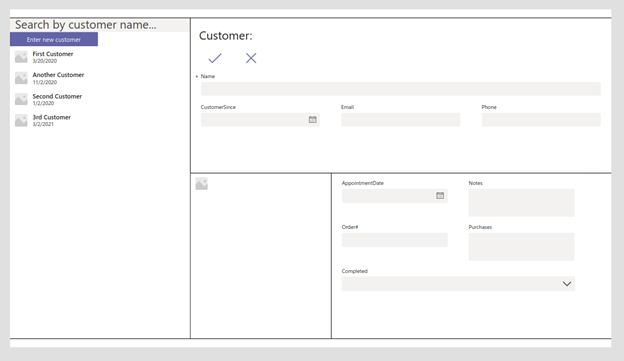
Now, both the customer label and appointment information reset when an employee enters information for a new customer.

We repeat these same steps for the appointments form.
Booking New Appointments
The appointments on the current screen are for display only. We should create a separate screen to book new customer appointments.
From the TreeView pane, click Insert a new page and rename this page "Appointment".
On the new page, use another edit form to enter appointment data.
To navigate to the new page, create another button and use the Navigate command to open the screen.

Then, set the value of the OnSelect action to Navigate(Appointment).
New Appointment Screen
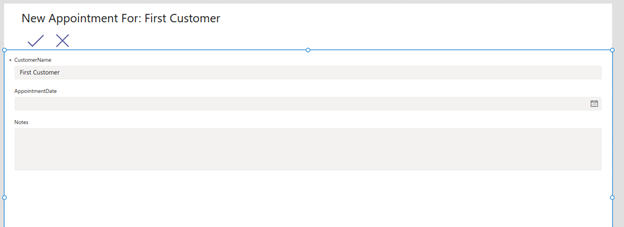
The new Appointment screen should contain:
- A label reflecting the customer
- Submit and cancel buttons
- An edit form (
NewAppointmentForm) for inputting appointment data
Similar to the Customer screen, the label reflects the value of CurrentCustomer: "New Appointment For: " & CurrentCustomer.Name.
Then, we connect EditForm to AppointmentInfo.
In this form, employees are setting up the initial information for the appointment, so we don’t need an order number or list of purchased items at this point. This means we can omit these fields and keep only CustomerName, AppointmentDate, and Notes on EditForm.

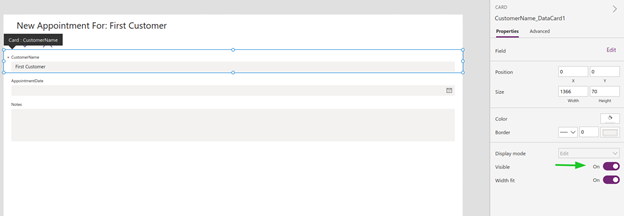
Note that new entries require the primary key CustomerName. However, since this form creates a new appointment for an existing customer, this value is already known, and we don’t want the user to edit it.
There is a solution. First, we default its value to CurrentCustomer.Name. Recall that CurrentCustomer is the variable we assigned to the customer selected in the previous screen. To do that, click on the text box inside the field control. Find the property Default and change its value to CurrentCustomer.Name.
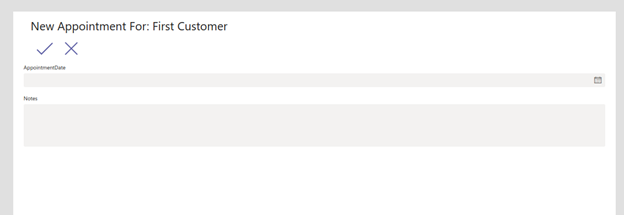
Then, highlight the control encompassing CustomerName and set visibility to false.

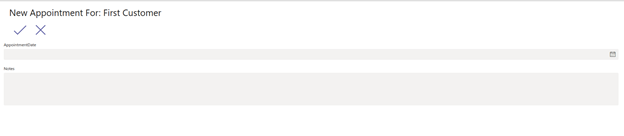
With everything configured, the screen looks like this:

Next, go to the Save button and change the value of the OnSelect action to the following:
SubmitForm(AddNewAppointment);
Back();
On the Back button, set the onSelect action to:
ResetForm(AddNewApointment);
Back();
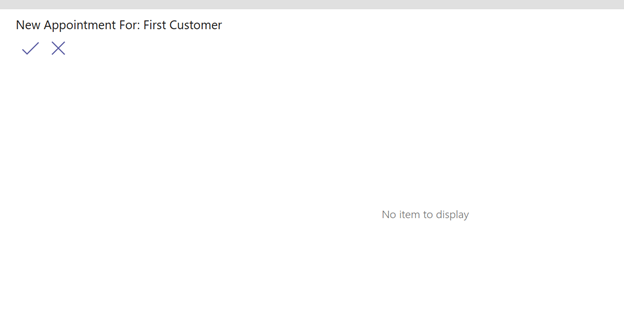
Here, we use the function Back to go back to the previous screen. SubmitForm puts the form in edit mode. That means after the employee submits the form, it looks like this:

We need to set the form back to new. We fix this by calling the NewForm(AddNewAppointment) function. It’s possible to add this function to the Save button, but let’s add it to the screen itself.
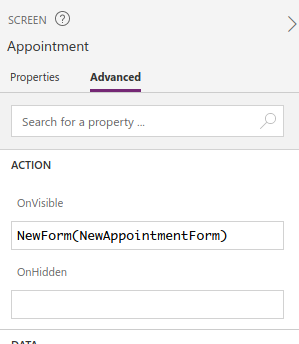
Choose the screen on the TreeView and inspect its properties. You will see an OnVisible Property. This property defines the behaviour when a user navigates to the screen.

So, let’s set this property to NewForm(AddNewAppointment) here. This way, we know every time we open the form, it will be in the new state.
However, how do we know which customer we selected now that we are hiding the customer name field? Not to worry, CurrentCustomer is accessible by any control in the app. We can create a label and set its text to CurrentCustomer.Name.
Now we have built a fully functional clienteling app to record customer information and create new appointments.


Next Steps
In this series, we demonstrated how to use Power Apps to quickly create a functional app and share it within your organization through Microsoft Teams. This simple, low-cost, low-code solution is comparable to a custom-made application from scratch. Power Apps offers a ton of opportunities for more advanced customization.
In the first article, we created a basic entry form for appointment information. Next, we created a new screen to present the customer’s information, including details of all their previous appointments. In this final installment of the series, we added the ability to enter both customer and appointment data.
Although it is simple, an app like this can help retailers with their clienteling. By easily accessing details about a customer’s purchases (both in-store and online), loyalty card use, and average purchase amount, a retail employee can personalize the customer’s experience at their current appointment. This detailed information allows the employee to recommend similar or complementary items in the customer’s favorite colors and within their price range. This can help improve customer experience and boost sales.
You can customize your application further by adding more information fields, connecting it with an online appointment application, connecting it to a point-of-sale (POS) system to automatically record purchases and dollar values, adding a function to recommend products based on past purchases, and so much more. Employees will be able to access all this through their existing Microsoft Teams account.
For professional developers, creating a Teams Power App is an easy way to build a minimum viable product (MVP) to prototype an idea. It saves us from writing too much boilerplate code, it doesn’t need additional infrastructure to host a back-end service, and we can offload it to non-developers, such as the retail store owner, for maintenance.
Now that you know how easy it is to create Power Apps, and have employees access these apps through Teams, it’s time to make your own unique app. Try Power Apps for free.
Check out our 7-Step Guide to Low-Code App Development to get starting using Power Apps today.
