Here we examine the difference between building PowerApps in Teams vs building them through the normal Power Apps UI by building small demo apps.
This is the second of three articles to show developers and technically-minded users why they should care about Power Apps within Teams. In the first article, we went through an overview of Power Apps and their integration in Teams. Hopefully by now, you have tried some of the ready-made demo apps and are familiar with the capabilities of Power Apps.
In this next article, we will run through enabling PowerApps in Teams and step through the process of creating a simple, single-page form application from scratch. We will do this by defining our data and creating a table to store entered values, then building the form. We can do everything in the PowerApps interface without ever leaving Teams. We will also add some code to get the form to submit data for the user. Let’s jump straight in.
Adding Power Apps in Teams
For our first app, let’s look at a typical business problem. Suppose you need to set up a work-from-home booking app. Power Apps within Teams is a natural fit, as all staff already use Microsoft Teams, so access and deployment should be simple. Although this app is for a work-from-home request, you could extend it to other situations where a staff member needs booking authorization from a manager, such as vacation or sick leave.
Let’s see how to build this app using Power Apps within Teams. First, ensure you have Microsoft Teams ready to go. If you have not yet installed Teams, you can look at some of the developer preview options which allow you to try for free. This gives you an opportunity to evaluate Power Apps within Teams and sell your plan to your organization with minimal cost.
First, we add Power Apps to our Teams environment. Open Teams and on the left-hand bar, click on the More Added Apps option (the three dots) and select More Apps. Search for Power Apps and install it.

Once installed, open Power Apps and click Create an App. You will need to add your application to a valid team that you have access to. Hit create and name your application "Work from Home Request."

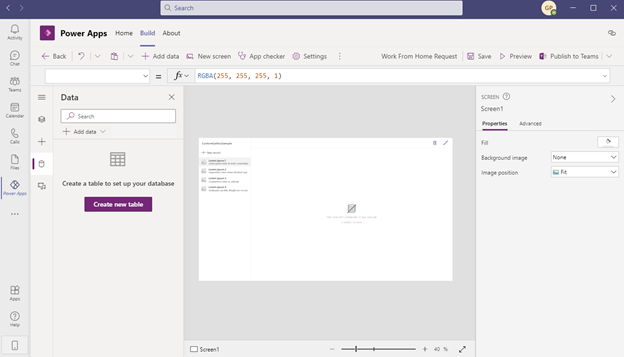
This process will launch you into a new application with the default application designer screen so we can start building.
Setting up the Data
Let’s set up our data by creating a new table.

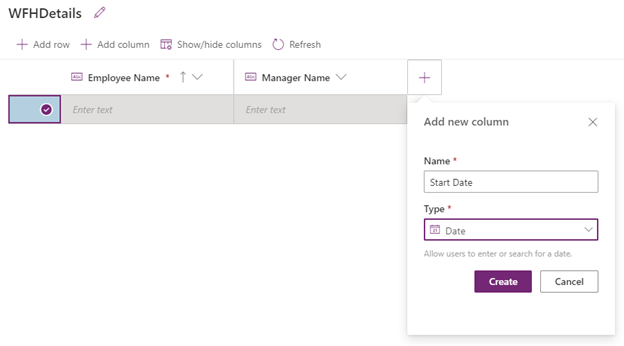
We will call our table "WFHDetail", and it will store all the components of the form we will create to collect data from the users. Add a few columns to this table by using the + button and supplying a name and type. PowerApps supports several specialized data types, but most of the time, text or numbers will suffice. Create a few columns for Request Number, Employee Name, Manager Name, Start Date, Contact Number, Safety Assessed, and Approved.

Creating a New Form
Once we create our data elements, we can create the form our users will complete. If we switch to our Tree view (the three stacked papers) we can see the default screen for our new project (screen1).
Let’s start from scratch by deleting all the elements attached to this screen and renaming it to "WFH Form".
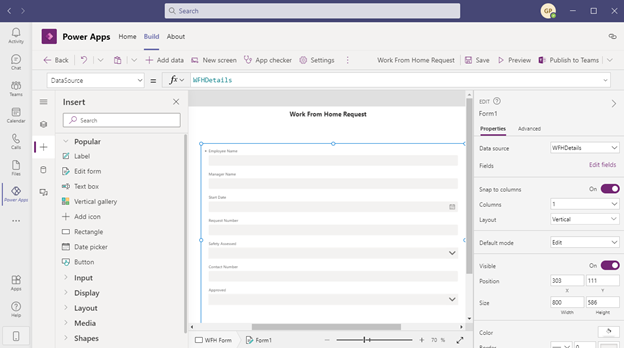
With the screen selected, switch to the Insert view (the + icon under the Tree view) and click Label. Labels provide static information that can be used for headings or instructions. To quickly and easily add our table, we can insert an Edit form element. This places all the columns of our table into a form directly on our screen.

The properties menu on the right sidebar panel allows us to modify the overall look and feel of the form. For our form, we want to change the Default mode from Edit to New, because we want the form to be used to fill our new work from home requests.
You can also click individual elements to modify their properties. For instance, we will remove the approve data element at this stage, as we don’t want employees populating that field.
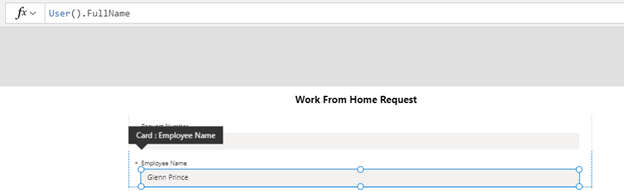
We can also use a number of functions to make this form easier to fill out. Double-click on the Employee Name text box under the Advanced tab on the right sidebar, and click Unlock to change properties. When you have an element selected, you can tie that element to a function.
For the employee name, let’s tie this to the function User().FullName. This will allow us to populate the form using the name of the user logged into Teams, so the user will not need to fill out their name manually.

Submitting Data
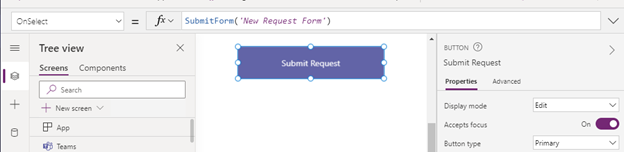
To submit our form, we also need to create a button that users can click when done. Make sure you don’t have Edit form selected, and insert a new button. Move the button below the form and double-click on it to change the label to "Submit Request".
Next to the function screen is a drop-down menu that allows you to change different events related to our form elements. We can add a function to the Submit Request button using the OnSelect event. In the function text box, type SubmitForm(‘Name of Form’). You will notice the function text box has text prediction functionality, which you may be able to use to auto-complete your function.

We should also notify the user when a form has been successfully submitted, then clear the form. To do this, we are going to enter the following code in the form’s OnSuccess event:
NewForm(‘FormName’); Notify("Work from home request
submitted",NotificationType.Success);
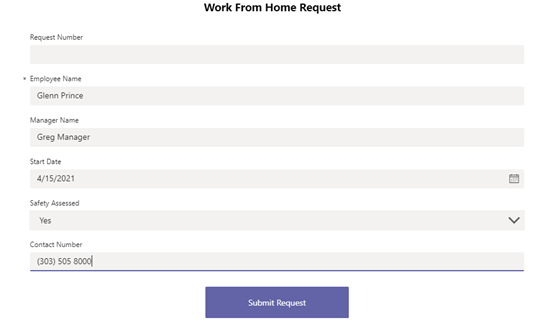
This function does two things when the form is successfully created. First, it creates a new instance of the form using the NewForm. Then it creates a notification banner on the top of our application using the Notify method. Save your Power App and click the Preview button to view your form and enter some data.

You will notice the employee’s name is filled out when the form is first opened. If you fill out the other fields and hit Submit Request, the form should clear and the success banner should be displayed on top. If we go back to our data source, you will see that the form has submitted data into the table we created.

Next Steps
Using Power Apps to set up a simple application to record data right within Teams is fairly straightforward. With very limited code and no additional infrastructure, we created a simple, single-form application that allows users to submit requests to a central datastore.
In the next article, we’ll add some polish to this application to make it into something you could use in your own environment. To do this, we will add a menu/portal system that uses the client’s Teams environment settings. Then, we’ll publish the application and export the completed solution.
Check out our 7-Step Guide to Low-Code App Development to get starting using Power Apps today.
