Here we demonstrate that a Power App built through Teams can be used beyond Teams as well. We show how to export a Teams-created Power App and import it into a regular Power Apps environment.
This is the last of three articles exploring PowerApps built within a Teams environment, taking developers through the process of creating a simple business application. In this final article we will finish building out our application in PowerApps by adding a menu/portal page, having an additional application that uses the same data to approve requests, using Teams to influence the design, and packaging and deploying our application within our environment.
Adding a Menu
Before we add a menu directly in our user interface, let's set up another data table that will hold our menu structure so we can build it as dynamically as possible. Click Data on the left-hand menu, then click Add data source and create a new table called "HRMenuOptions".

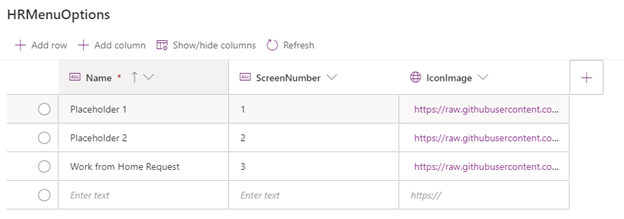
This table will contain three elements: the name of the menu item, the menu option number, and a link to the image we will display. We’ll use these elements to automatically generate the menu using the name, image, and a switch statement based on the screen number. Because we only have one form, I’ve also added in a few placeholder items to expand the menu out.

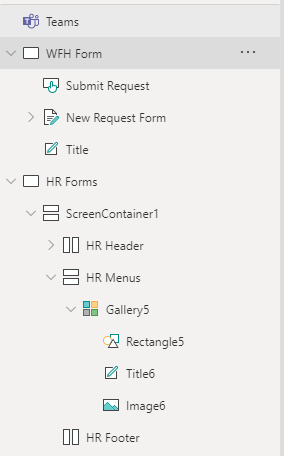
With the data elements set up, we can now add a new screen to our application for our menu. Open the Tree view and add a new screen with the header, main, and footer layout.
In the header section, insert a new label for our menu called "Human Resources Request Forms".
Next, select the main section (I’ve renamed mine to HR Menus) and insert a new vertical gallery. The gallery objects allow you to add components to them using a data source. In our case, we are going to use the HRMenuOptions table to form our gallery object.

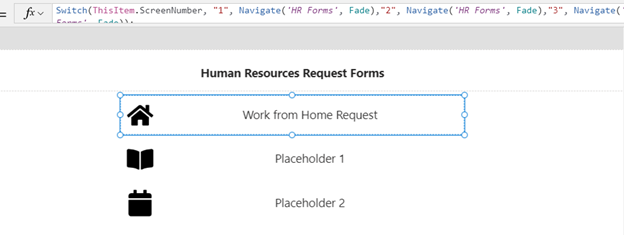
When you click the gallery object, you can modify the overall look and feel to get a more traditional menu. For example, you can switch to the gallery layout with only an image and title. To modify the image, expand the gallery object on the right and click on the image item underneath it. Then, in the drop-down on the left side of the equals sign, select Image. In the function box to the right, enter the command ThisItem.IconImage. This sets the image to the URL in our IconImage column in our data source.

Next, right-click on the rectangle object under the gallery and select Reorder > Bring to Front. We use this object to catch all clicks and redirect the user to the correct form. To do this, we use the switch statement to redirect the user depending on what number is in the ScreenNumber column. That statement looks like this:
Switch(ThisItem.ScreenNumber,
"1", Navigate('HR Forms', Fade),
"2", Navigate('HR Forms', Fade),
"3", Navigate('WFH Form', Fade),
Navigate('HR Forms', Fade));
The switch statement has three tests (one for each of our menu items) and a default redirect back to the HR Forms page.

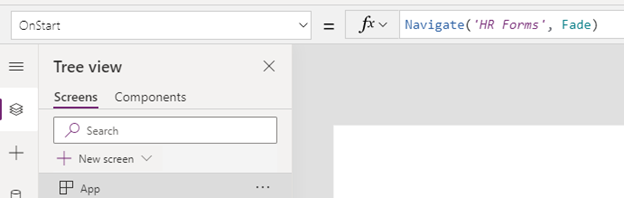
Now, we need to make small modifications to our application. If we click the App item in the Tree view and select OnStart from the drop-down, we can specify the page that the app starts on by using the same Navigate function Navigate(‘HR Forms’, Fade).
We also need to set this in our OnSuccess function for our form so users are redirected back to the main page after filling out the form. The full OnSuccess function for our form should now be:
NewForm('New Request Form');
Notify("Work from home request submitted", NotificationType.Success);
Navigate('HR Forms', ScreenTransition.Fade)

Deploying the Application
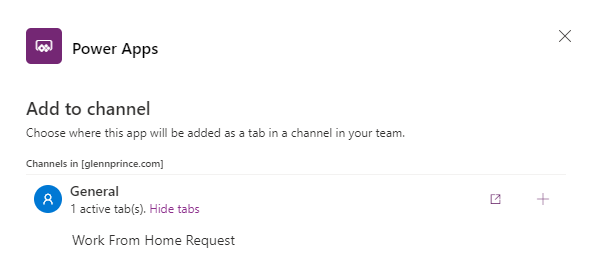
Now that our application is nearly complete, let’s look at deploying it into our Teams environment. In the top-right corner of the screen, next to the Save and Preview buttons, is Publish to Teams. When you click this button, you can specify the general details for your application and select which channels will include this application.

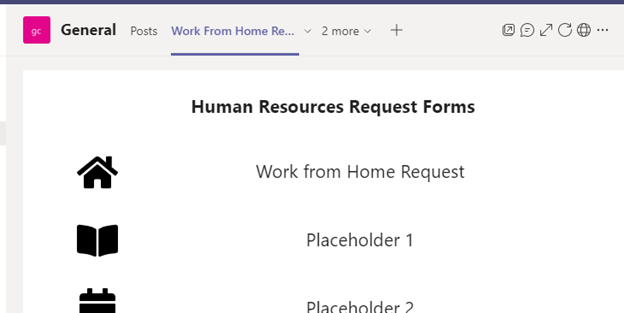
You can also add the application to a tab by clicking on the Add a tab button within a team, selecting PowerApps, and searching for the application we have created. Once this is done, you can open your application directly in Teams, and it becomes a seamless part of your team.

Themes using Team Settings
With our app deployed to Teams, we can also use some of the client’s settings to influence our application’s design. Teams has three basic theme settings: dark, contrast, and light (the default). Let’s look at how we can change our application when it starts, based on the Teams theme and by using global variables. Global variables are containers of information within the application that can be accessed from everywhere.
Click on the App icon in the Tree view to load up the application settings. Make sure the OnStart property in the top-left is selected and add the following code before the Navigate function that we added earlier:
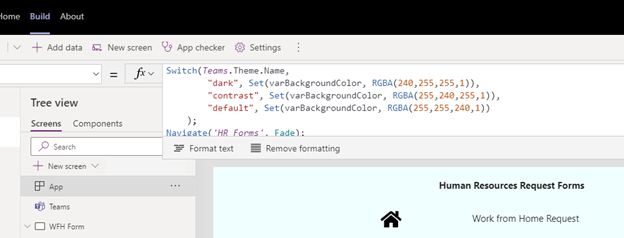
Switch(Teams.Theme.Name,
Dark, Set(varBackgroundColor, RGBA(240,255,255,1)),
Contrast, Set(varBackgroundColor, RGBA(255,240,255,1)),
TeamsTheme.Default, Set(varBackgroundColor, RGBA(255,255,240,1))
);
The switch statement at the start of this code block will execute another function based on the status of a variable. In this case, we are checking the variable Teams.Theme.Name for which the theme setting is currently set. Then we set the variable varBackgroundColor to a different color based on the theme: light red for dark, light green for contrast, and light green for light.
You can build completely customized themes, but for our purposes, we are just using this variable to demonstrate its functionality.

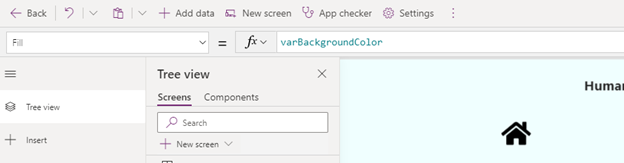
Now that we have this variable set, we can apply it to some of the component settings within our application. Click on the menu screen and select the Fill property. For this function, we simply reference the varBackgoundColor we set when the application starts.
You will notice once you have set this, your screen does not change immediately. This is because the OnStart function hasn’t run yet, since our application is still open. You can deploy the application and test, or you can right-click on the App item in the Tree view and select Run OnStart.

Exporting your Application
Now that our application is nearly complete, let’s export it so that other organizations can use it within their Teams environments. On the top bar, click Build. Then, click See All at the bottom of this list to view all the components you have built using Power Apps for this Teams environment. Select the Apps item from the menu on the left, tick the check box next to the application we just built, and click Export.

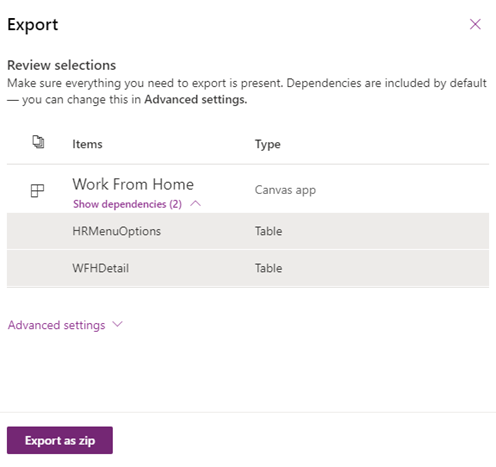
This will show you the export screen that will allow you to package up all the components of your application as a ZIP file. You can give this file to other organizations and they can use the same process to import the application into their Teams environment.

Next Steps
The Power Apps and Teams integration provides robust functionality in a low-code environment that is useful for solving common business problems. The applications are built right into Teams, and there is no need for configuring platforms or infrastructure, so developers — and other users — can solve these issues quickly.
As applications grow or become more complex, you can also upgrade your applications to a Dataverse database environment that provides access to a range of features and connectors that you can leverage. Check out Microsoft Power Apps and Teams to see how easy it really is.
Check out our 7-Step Guide to Low-Code App Development to get starting using Power Apps today.
