Here we explore how to retrieve and display our product data from SAP right within Teams.
In our previous article, we configured our SAP, Teams, and Power Apps environments. We also set up a custom connector to our SAP instance so we can retrieve data.
In this article, we’ll explore some options for retrieving SAP data and displaying it to the user within a Teams-embedded application. While this article references the demo data quite a bit, you can follow the same process for any number of data sets your connector presents. First, let’s create our product information app.
Creating Our First App
Now that we have configured everything, we can create the shell for our first app. First, in Teams, we open the Power Apps application, create a new application, and select the Team where we want to add the app.
We name our application and save it. Here, we’ve chosen the name "Products." After a short while, Power Apps creates the application and shows a blank starter screen. We rename our screen "ProductList," as this is the first screen we display when we make our application.

When we open our newly created application with the first blank screen selected, we notice two options to make our screen: using data or using a template. There are no product tables available and we can’t see our SAP data source if we choose the data options. If we look at the Data option in the Power Apps screen’s left-hand menu, we also see no data sources available. There are no available data sources because while we have set our connector, there’s no way for Power Apps to determine the structure of the sources using the remote connector. To remedy this, we need to configure a particular data collection object to use as a source.
Creating a Data Collection
Collections are specialized data sources similar to tables within Power Apps but that the application creates locally. So, each application has its version of a collection which users or devices never share. This lack of sharing can create challenges for data created within the application, but because we are retrieving data from an external source (SAP), this works perfectly for our use case.
To create and keep our data collection up to date, we use the ClearCollect function when our application first starts and a regular timer. We can use this function to clear a collection and refresh the data from our remote source when the application first starts and at regular intervals when someone uses the application.
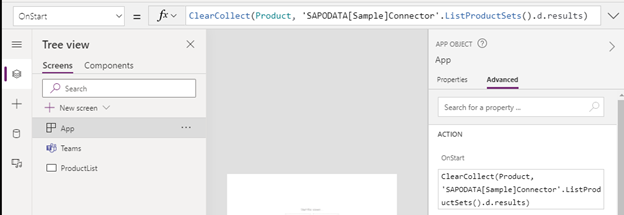
Let’s first apply this function when our application starts by selecting the App option from the left-hand side. In the Advanced properties, we complete the OnStart action with the following code block:
ClearCollect(Product, 'SAPODATA[Sample]Connector'.ListProductSets().d.results)

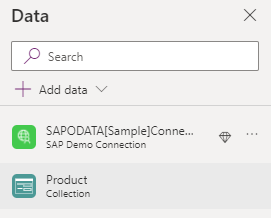
This function creates the Product collection. It also uses our OData connector’s ListProductSets function to populate the collection using the d.results returned element. If we save our application and switch to its Data section, we should see our Product collection below our data connector.
Note that you need to update this code accordingly if you called your data connector a different name or built a custom connector that implements other functions.

Let’s also set up our timer to refresh this data set every 15 minutes to ensure it pulls the latest data from our source. While this function is not strictly necessary and can cause some additional load on SAP with too many running applications, it can be good to refresh this local data copy regularly.
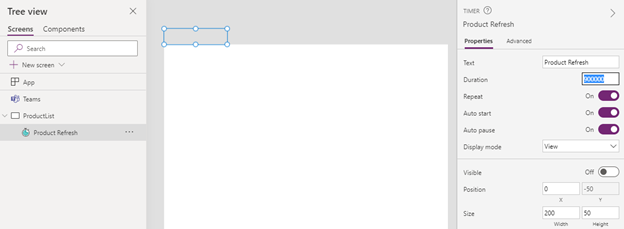
First, we click our ListProducts screen (or Screen1 if you haven’t changed it) and click the Insert option in the left-hand menu. The Input group has a timer option that we can add and configure to our needs.
Because we don’t want to display the timer to the end-user, we move it off the canvas and set its visibility property to off. We also set the timer to run for 900,000 milliseconds (15 minutes) and set it to repeat, auto start when the screen is displayed, and auto-pause when navigating to a new screen.

These actions make the timer run, but it still doesn’t do anything. To enable the refresh, we must switch to the Advanced tab. In the OnTimerEnd action, we use the same code block above to refresh our data collection. We set the application to refresh when the timer ends because we already refresh the data when the application starts, so we don’t want to refresh until after 15 minutes.
Displaying Our Data
Now that our data refreshes from SAP, we need to display it to our users. To do this, we use a control called a Blank Vertical Gallery in a reasonably simple way.
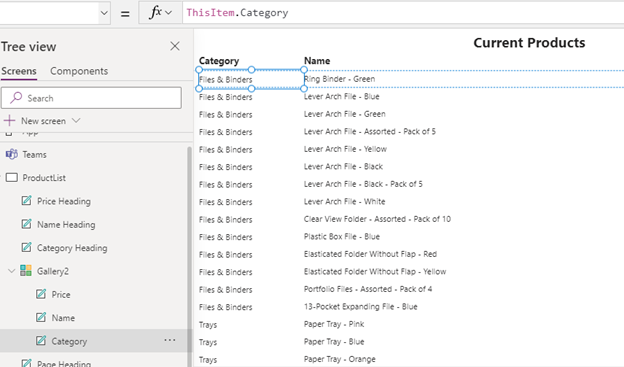
The Vertical Gallery control enables us to place vertically-repeating data elements in a section of the screen. Using this control will allow us to display data in rows similar to a spreadsheet. When we insert a Gallery control, we can specify the linked data source, in this case, our Products collection.
Within our Gallery control, we can also specify the elements we want to repeat for each row of our data set. In this case, we repeat three data elements: the product category, product name, and product price.
To do this, we select the Gallery and insert a new label control to add it as a child element. Every child element of a Gallery section has access to the row of data through the ThisItem variable. For example, in the category label’s Label text field, we set the text function to be the ThisItem category to return the row’s category value.

After tweaking the size of the different elements and columns, we should have a useable but straightforward display of all the products from our SAP instance.
Publishing Our Application
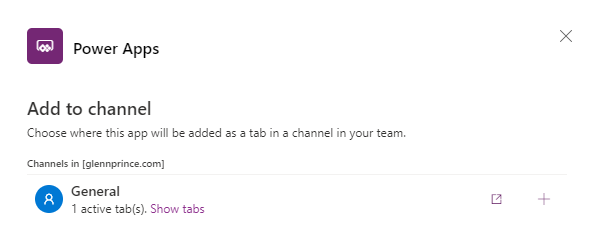
Now that we have built out our application and it reads data from SAP, let’s publish the application to our Teams channel using the Publish button in the top menu. This process enables us to add our application as a tab to any channel where we have permissions. In our case, we just publish the application to our team’s General channel.

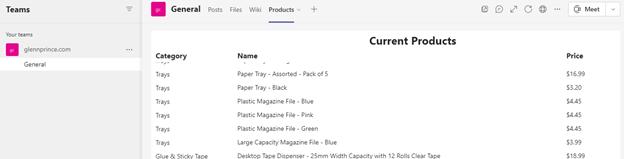
After we click Save and close, it takes a little while to push the application to the Team. If we switch over to our team’s General channel, we should see a Products tab across the top that opens our application right within Teams. People in that group can now see the products list from SAP.

Next Steps
We have taken the first steps in creating our application, built on top of our existing system. We are now displaying data to the end-user in an easy-to-use fashion.
You could further improve the application by adding pagination and a search or filter component to the products list screen to help users navigate their way through the products list. You could even duplicate this process with the Suppliers list to let people browse the list of businesses in our sample data set.
In our next article, we’ll add some more functions to our application. We’ll enable users to edit a product and send the data back to our SAP application.
