This work proposes the development of a mobile application so that other people like myself, who are academicians and practitioners of this sport, which is bodybuilding training, can easily and intuitively not only check what their workout is for the day or the day, week, but who can also learn more about their training and have a better follow-up from their instructors, so that together with the support of reports and other tools, they can get the most out of each person, in order to also reduce the problem of monitoring by student.
1. Introduction
Many gyms experience some problems such as control of specific training per student, little or no information for the student about the exercise that he will perform, many students training simultaneously for few instructors to supervise, among other problems.
These problems occur due to the lack of standardization of internal processes and also due to the use of archaic tools among students and instructors, such as a paper training sheet. This implies little information for the student as only the dictated guidance impairs learning and because paper training sheets are generally small in size they also cannot convey much information about what is being done.
Another problem is that because the training sheet is made of paper, it becomes much more vulnerable to conditions of the environment in which it is being used, so while the student is focusing his attention on his training, this sheet suffers damage because it is in direct contact with the floor or elsewhere in the gym.
Due to these mentioned problems, the monitoring of the instructor for the student and student performance are highly affected.
In this scenario, the challenge of this work is, through web and mobile technology, to be able to automate the internal processes of the academy and maximize student performance in a practical and intuitive way, thus replacing the use of obsolete tools with current and innovative tools.
2. Propose
This work aims to develop a web platform and a mobile application for the Android system that obtains the students' physical data and their respective training sheets in a way that replaces the current paper training sheets and facilitates the student's understanding of how their exercises should to be carried out and the expected results with the execution of each one, aiming thus also to be able to reduce the competition of attendance of the instructors to answer questions of the students.
It should also make it easier for instructors to monitor the students in a more individual and detailed way so that their focus is on monitoring the student in the execution of the exercise and in their physical assessment, maximizing student performance and reducing their risks.
The data collected in the application will be stored in a PostgreSQL database (2021), and the integration between the application and the database will be performed through a webservice developed in PHP7.4 programming language and communication by JSON (JavaScript Object Notation).
The requirements for this development work were collected in collaboration with an expert in the field and in research carried out in a real gym to promote the necessary knowledge of physical assessment and bodybuilding training.
As a validation of the results, the application will be inserted in a real context, where academy students will put the developed application to the test. Through this interaction, conclusions and observations about the efficiency and real utility of the proposal will be expected.
3. Development
For the development of the web platform, the PHP programming language version 7.4 was used using the Laravel framework, following the MVC (Model View Controller) development pattern consulted through the documentation
made available by Laravel Documentation (2021). For the development of the mobile application, the React Native framework in version 0.64 was used.
For the development of this work, the following support tools were used:
- PHPStorm (2021): Integrated development environment for web platform and mobile application.
- Laravel 8.44: Framework for development compatible with the PHP7.4 language used in the development of the web and webservice platform.
- PostgreSQL (2021: Database to store persistent dashboard and mobile app information.
- React Native 0.63.2: Framework for cross-platform mobile application development.
- DBeaver 7.2: DBeaver is a SQL client software application and database administration tool.
- Git: Distributed Concurrent Version Control (SVC) system.
- Bootstrap: Open source library for developing interface components for web applications using HTML, CSS and JavaScript, based on design templates for typography, improving the user experience in a friendly and responsive website.
For the initial phase of development, a study was carried out within a real academy environment to identify basic requirements.
In this analysis, it was possible to identify how the students' training is carried out, how often they need follow-up and guidance of an instructor and also the competition of the instructor's service for the students. Also, it was possible to understand that how the students perform their training and what may be hindering their performance.
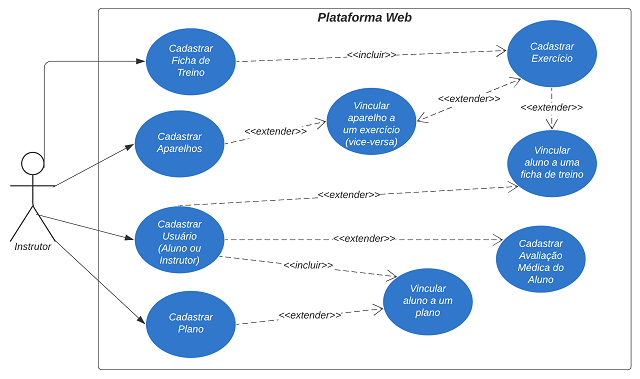
Figures 1 and 2 show simple use case diagrams to the system. The first (figure 1) describes the main features and actors of the web platform module; and the second (figure 2) of the mobile application module. From these images, it is possible to know the different levels of access and interactions from their respective users, according to different real stakeholders in the analyzed context.
Figure 1 shows the user's interaction with the interface in a UML use case diagram.

Figure 1 - UML Use Case Diagram to Gym User (Athlete) through App Device

Figure 2 - UML Use Case Diagram to Admin and Personal Trainer User through Website System
From this analysis, it was possible to structure the main features and interactions between the actors of the web platform and the mobile application, in a way that meets the basic requirements and project objective.
To make the web platform available, server technology was used built-in PHP 7.4 along with Laravel 8.44 framework, exposing the platform through network IP with the Artisan Serve parameter. With that, through the IP of the network it is communication with the webservice through the HTTP (Hypertext) protocol Transfer Protocol) and with the POST request method. In the header of requests, an authorization token is sent, for the webservice to send or receive data only from active and authenticated users on the system. On return from requests, the JSON format was used as a way to compose the data of the HTTP response.
For data persistence from the web platform and mobile application, the PostgreSQL relational database technology (2021) which is a system of object-relational database management (SGBDOR) based on
POSTGRES Version 4.2 developed by the Department of Computer Science at University of California at Berkeley. POSTGRES was a pioneer in several concepts that only became available much later on some computer systems. commercial database.
For the user experience of the platform, the visual components used were made available by the Bootstrap Framework (2021). With this, it was possible to achieve a modern and fluid look for the platform, considering the standards of IHC (Interaction Human-Computer) more current.
In Figure 3, a small diagram of the server structure is presented. This schema is proposed to support the platform and the application in a web and mobile environment, centred in efficiency and short cost.

Figure 3 - Infra and Deploy Schema Presentation
Based on this deployment scheme, it is important to mention that the application needs Node.js 14.18, or higher, installed, along with NPM and EXPO CLI so that you can install react-native-cli to run the commands below. In addition, you will need to have all the necessary environment to run native code from Android or IOS or both platforms. If you need help setting up your environment, just follow the instructions in this tutorial.
4. Results
A web platform and an Android application were created for students and instructors of academy where they can interact dynamically (Figure 4). Figure 4 is a sitemap diagram used to present the grouping of functionalities (gray) considering the different modules (orange) - web and app - of the system and the management levels (blue) for the context.

Figure 4 - Sitemap Diagram presenting set and modules of main functionalities
The web module is more complete. It is possible to find all the entity management functionalities for the system. Users destined for this module are gym administrators and personal trainers, each with their own operations, according to access control. The mobile module (app) is exclusive for monitoring activity diaries and mainly for attention control, through checkin and reprogramming features.
4.1. Web Module
The web platform is the tool used to register students and instructors who become users of the system, as well as the registration of medical evaluations of the instructors for students. It is also possible to register the gym plans, the equipment used, the training sheets of the students and the exercises that will compose these tokens. Access to the web platform is only allowed by users who already have registration, which can be performed by another instructor or by the system administrator. After creating the account, it will have an email and password to access the platform, therefore, when entering the system, the user will be able to access all modules of the platform and with that, it will be able to manage all users, plans, devices, training sheets and medical evaluation of students who were registered within the platform, as shown in Figure 5.
Figure 5 - Printscreen of CRUD Operations from web module: (a) Equipments CRUD, (b) Medical Evaluation, (c) Physical Exercises CRUD, (d) Training Sheet, (e) Training Sheet Plans and (f) Adding Physical Exercises to Training Sheet
After being registered as a new student in the system, by the administrator, the responsible personal trainer must, necessarily, fill in their medical evaluation data (Figure 5.b). Only after this step, the system allows its release in routine activities (Figure 5.e and 5.f), exercise sheet, and so on.
Figure 6 presents an idea of the care with the user interface and the UX features that has always been a design priority for the system. In this image (Figure 6), an example of a complete form is shown, where the administrator type user enters the information of the academy student. On this page, it is also possible to consult and change student data, as well as remove it.

Figure 6 - Personal Data from Gym's Practitioners
To make the system generic and easy to adapt to different contexts of physical exercise practice, it is possible to configure the battery of exercises that will be applied to each athlete. This functionality, which can be seen on the screen in figure 7, can be accessed by both the system administrator and instructors. Administrators can add basic activities. Instructors can include specific exercises that are exclusive to certain monitoring modalities. For example, exclusive activities for a physiotherapy treatment, some type of intensive training for a competition, and so on.

Figure 7 - Physical Exercises List and CRUD Operations
The physical exercises uploaded to the system (Figure 7) must be associated with a training sheet as shown in figure 9. A training sheet is independent of the athlete. It is a grouping of activities that can later be associated with a treatment, that is, related to a specific academy student.

Figure 8 - The Activities Sheet Association
After a practice sheet is assembled, it is available to be defined as an activity battery for a particular student. A student at the gym may have one or more training tokens active in the system. Figure 9 shows the association procedure for a student and their daily training form.

Figure 9 - Activities Sheet Subscription
In the registration of users, it is informed if the user is a student and if he can access the application, if it is, the access credentials will be sent to the student via e-mail. After install, when entering the application using the credentials received, the student will be redirected to the application's main screen as illustrated in Figure 5, where the main features are contained, such as:
- Consult the day's training
- Start training
- Perform exercise
- End training; and
- Consult all workouts
Observation: It is extremely important that the student be able to perform another training other than that of the day, as your training strategy and evolution should be volatile.
To facilitate the management of the student team, the system implements a dashboard (Figure 10) with statistical data as its main page.

Figure 10 - Dasboard, the Home page of Adminstrator and Personal Trainer Users
The system is still evolving, and it is already planning to build more statistical information and graphics to facilitate the task of controlling and analyzing the athletes' physical condition.
In the current version, the information that counts on this treatment is:
- devices - number of devices registered in the system;
- instructors - number of professionals (personal trainer) in the unit;
- students - number of students enrolled and active in the system; and
- control assessments - number of students with up-to-date medical assessment (within the deadline).
4.2. App Access and User Point of View
The Android application is the mobile application used by students who have the main objective to consult and carry out exercises of the training that make up the training sheet. It is also possible to consult the other data from the training sheet and medical evaluation of the student (Figure 11).



Figure 11 - The First Interaction Process to Gym's Practioners: (a) Login Page, (b) Medical Information and (c) Training Sheet
Immediately after logging into the system, the user of the gym is presented with their medical evaluation data.
In this report, the user basically finds his measurements for confirmation and knowledge, such as weight, height, percentage of body fat, span, waist, among others (Figure 11.b).
Next (Figure 11.c), the user can consult their training data, both routine (plan) and specific (individual). These data are constantly changed by the personal trainer according to the monitoring schedule and evolution assessments, using the adminstration access by wesite module.
The sequence of screenshots of the application in Figure 11 demonstrates the functionality of controlling and checking activities by the student.
Through this interface, the student finds his activity script and can also indicate its realization or reprogramming. from this interaction, the system notifies the personal trainer responsible for the activity in case of any frequency anomaly.

Figure 12 - Gym's Practioners Interaction Screen
The Training of the Day screen displays an overview of the exercises for this day's training to be performed, so that he has in a practical and agile way the information of each exercise that composes this workout. Also on this screen, when starting the workout, a list is very similar to the one on the previous screen will be displayed, but in this list you will have additional information about how each exercise should be performed in a way that makes it easier for the student to understand the execution of the exercise. As the student performs the exercises, he may or may not fill in individually that the exercise was performed, as the student cannot be restricted to finishing your workout only when all the exercises in this workout are performed, and after finishing your training, a message will be displayed, informing that this training was completed successfully. After finishing the training, the next training will be marked as training for the day, thus applying rotation to the student's training for that he does not go into homeostasis and is also able to exercise all groups improving the efficiency of your workouts.
5. Conclusion
With the development of this work, it was possible to explore the concepts of web programming using laravel technologies with MVC (Model) architecture View Controller) for the development of the platform and webservices.
This work also allowed the exploration of programming concepts mobile through React Native technology. Development had a beginning challenging, but in the course of the work, I got to know some of the best practices for this incredible cross-platform development solution that uses JavaScript code only.
It is noteworthy that this work highlighted points that can be added in the future, such as the insertion of photos and videos of the exercises so that when the user is going to carry out his training, in the exercise visualization, he will be able to a clear and objective way to better understand the execution of the exercise, which would imply in a lesser competition between the monitoring of the instructors for the students
Acknowledgement
This article is a result accomplished from practical activities carried out in a final bachelor's project in computer science carried out in partnership with a real gym company that enabled a very rich application context for understanding the problem and later validating the results.
Code
References
- Introdução ao Laravel para Iniciantes no Framework PHP [online] available at: https://jonathasguerra.com.br/blog/introducao-ao-laravel-para-iniciantes-no-framework-php/, accessed in Jun. 2021.
- Como criar um Webservice com PHP e JSON [online] available at: http://sooho.com.br/2017/04/08/como-criar-um-webservice-com-php-e-json/, accessed in May. 2021.
- React Native Series: Primeiros passos para criação do nosso aplicativo [online] available at: https://movile.blog/react-native-series-primeiros-passos-para-criacao-do-nosso-aplicativo/, accessed in May. 2021.
- 450 ideias de Treinos para academia | exercícios de treino [online] available at: https://br.pinterest.com/Cleidiane345vieira/treinos-para-academia/, accessed in May. 2021.
- Guia de Desenvolvimento Físico e Mental na Academia [online] available at: https://www.blog.nadarte.com/materiais_gratuitos/guia-de-desenvolvimento-fisico-e-mental-na-academia/, accessed in Jun. 2021.
- Documentação do PostgreSQL 8.2.0 [online] available at: http://pgdocptbr.sourceforge.net/pg82/intro-whatis.html/, accessed in Jul. 2021.
- Get started with Bootstrap [online] available at: https://getbootstrap.com/docs/5.0/getting-started/introduction/, accessed in Jul. 2021.
History
- 30th September, 2021 - Document creation
- 1st October, 2021 - Textual revision, initial version
- 4th October, 2021 - Revision and validation
- 5th October, 2021 - Document submission
