What is WebSocket?
WebSocket is a web technology that provides full-duplex communication channels over a single TCP connection. A full-duplex communication is the communication system that allows simultaneous bidirectional communication. A telephone conversation is a good example of full-duplex communication where in both parties can speak and hear at the same time.
Why do we need WebSocket?
Current web relies on HTTP for communication which is a request-reply protocol. To achieve desktop like (real-time) experience, programmers use techniques like polling, long polling and streaming. <o:p>
All of these methods use HTTP protocol to communicate with the server. Every request sent to server over HTTP contains lot of unnecessary header information describing where this request came from, where it’s heading, the user agent information, etc. This information adds a lot of overhead on bandwidth in real-time scenarios.
Secondly, this is not a full-duplex communication. Which means client and server cannot send and receive message at the same time.
For example:<o:p>
A walkie-talkie communication – Wherein one must send a pre-designated command (like “Over”) to indicate end of transmission before the other party starts responding.
What WebSocket has to offer?
WebSocket is the new standard defined as a part of HTML 5 to solve two major problems of current web:
<o:p>
- Overhead of HTTP (Network Throughput)
- Low Latency
WebSocket uses its own protocol defined by IETF to communicate with the server. <o:p>
WebSocket also has an API called WebSocket API to open-close connections with server and send-receive messages.<o:p>
With WebSocket we can have a full-duplex bi-directional communication between client and server with much less overhead than that of HTTP based methods discussed above and providing much faster and much scalable web applications. <o:p>
Moreover, WebSocket can communicate over TCP port 80. This is of benefit to those environments which block non-standard internet connections through firewall. <o:p>
In an experiment, Websocket.org compared the performance of Ajax polling and WebSocket in detail. As a part of this experiment they created two web pages, where in one communicated with server through periodic AJAX polling and the other used WebSocket. Each of the HTTP request/response headers was around 871 bytes, whereas each of the messages in WebSocket frame had just 2 bytes.<o:p>
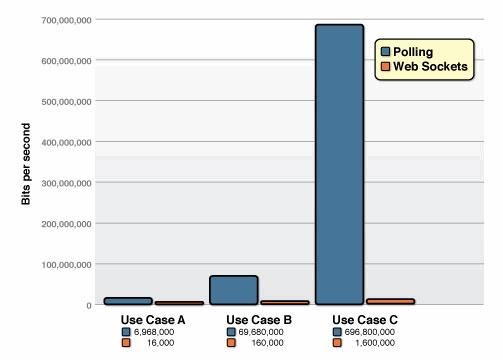
Here is a comparison how this affects the network throughput and latency as the load increases:<o:p>
AJAX Polling:
- Use case A : 1,000 clients polling every second: Network throughput is (871 x 1,000) = 871,000 bytes = 6,968,000 bits per second (6.6 Mbps)
- Use case B : 10,000 clients polling every second: Network throughput is (871 x 10,000) = 8,710,000 bytes = 69,680,000 bits per second (66 Mbps)
- Use case C: 100,000 clients polling every 1 second: Network throughput is (871 x 100,000) = 87,100,000 bytes = 696,800,000 bits per second (665 Mbps)
HTML5 WebSocket:
- Use case A: 1,000 clients receive 1 message per second: Network throughput is (2 x 1,000) = 2,000 bytes = 16,000 bits per second (0.015 Mbps)
- Use case B: 10,000 clients receive 1 message per second: Network throughput is (2 x 10,000) = 20,000 bytes = 160,000 bits per second (0.153 Mbps)
- Use case C: 100,000 clients receive 1 message per second: Network throughput is (2 x 100,000) = 200,000 bytes = 1,600,000 bits per second (1.526 Mbps)
<o:p>

Polling vs WebSocket Network Throughput comparison

Polling vs WebSocket Latency comparison
How does WebSocket work?
WebSocket communication works in two parts: A handshake and the data transfer.
When a WebSocket object is created by client, a handshake is exchanged between client and server. Client first sends a HTTP GET Upgrade request to the server.
The handshake between client and server looks like this:

As we can see in the above screenshot, browser sends “Upgrade: websocket” in the request header which indicates a protocol upgrade request. Server then upgrades protocol to WebSocket protocol which is a TCP based protocol.
<o:p>
An important thing to note here is “sec-WebSocket-Key” and “sec-WebSocket-Accept”.
The client sends “sec-WebSocket-Key” string in header to the server. Server appends a GUID string "258EAFA5-E914-47DA-95CA-C5AB0DC85B11" to the value of “sec-WebSocket-Key” header field and sends the base64 encoded SHA-1 hash of this concatenated string to the client in response header field “sec-WebSocket-Accept”.<o:p>
Once the handshake is done, client and server can start sending messages over a single TCP connection.
WebSocket API
W3C has a working draft of WebSocket API on w3c.org
Client-Server Communication

Sample Client Implementation
$(document).ready(function () {
if ("WebSocket" in window) {
console.log('WebSocket is supported by your browser.');
var serviceUrl = 'ws://localhost:2020/';
var protocol = 'Chat-1.0';
var socket = new WebSocket(serviceUrl, protocol);
socket.onopen = function () {
console.log('Connection Established!');
};
socket.onclose = function () {
console.log('Connection Closed!');
};
socket.onerror = function (error) {
console.log('Error Occured: ' + error);
};
socket.onmessage = function (e) {
if (typeof e.data === "string") {
console.log('String message received: ' + e.data);
}
else if (e.data instanceof ArrayBuffer) {
console.log('ArrayBuffer received: ' + e.data);
}
else if (e.data instanceof Blob) {
console.log('Blob received: ' + e.data);
}
};
socket.send("Hello WebSocket!");
socket.close();
}
});
Server Implementation Options
There are several options available for various server side
technologies for WebSocket server implementation. Some of the popular WebSocket
server implementations for some of the widely used technologies are listed
below:
- .NET
- Fleck
- ASP.NET 4.5
- SuperWebSocket
- XSocket.NET
- Java
- Node.js
Browser Support

Image source: http://caniuse.com/websockets
