Here we explain how Azure App Service works, and show how to create the app via the Azure Portal and then deploy it using the Visual Studio Code Azure App Service extension.
In the first article of this series, we prepared a Django app to move to the cloud. Then, in the second article, we set up an Azure PostgreSQL database, migrated our local PostgreSQL database to Azure Database for PostgreSQL, and connected our on-premises app to our cloud database. Then, we ran the Django app locally while connected to the Azure Postgres database.
In this third article, we’ll modernize a Python app and publish it on Azure. We’ll use Azure App Service to move a copy of our local Python app to the Azure cloud infrastructure with minimal redesign and modification.
You can follow the steps in this article to get your application running, or download and open this GitHub repository folder to see what the code looks like at the end of Part 3.
How Azure App Service Works
Azure App Service is a platform as a service (PaaS) for hosting code on Azure. With Azure App Service, we no longer spend time and effort maintaining the infrastructure, unlike managing a virtual machine or virtual machine farm to host an application. This makes it a great option for dev teams who want to keep legacy apps running with minimal maintenance.
Azure App Service lets us deploy and scale web, mobile, and API apps. Its configuration sets and control panels help tune an environment to host our application without maintaining an operating system or web server.
When setting up a new Azure App Service, we can choose between various programming languages, including .NET Framework, .NET Core, Node.js, PHP, Java, Python, and HTML5. It also lets us choose between Linux or Windows containers.
Besides its development flexibility, Azure App Services has various deployment models: FTP, Azure DevOps, GitHub, Bitbucket, Dropbox, or OneDrive. Or we can simply deploy a ZIP file.
An App Service plan can have multiple associated App Services, so once we create an App Service plan, we can create an App Service that is the container. We can install numerous applications into that App Service plan.
The App Service for web apps has deployment slots. A deployment slot allows us to run an application instance so that the App Service might have one or more deployment slots. This setup enables us to essentially swap between versions of your website or our application whenever we deploy them to the App Service.
Once we deploy our app to the deployment slot, Azure App Service lets us swap that deployment slot into a production slot. That swap happens instantaneously, with no downtime between our deployment and our application going into production.
Creating the App Via the Azure Portal
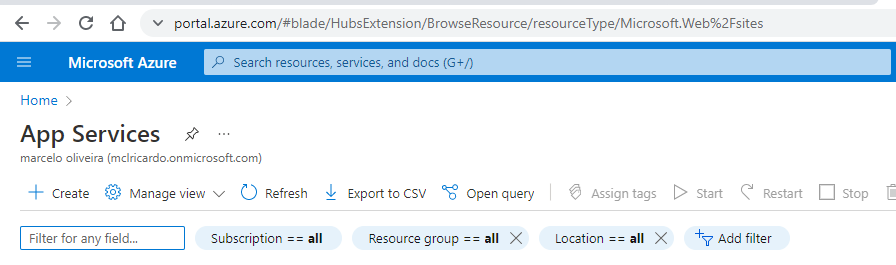
Let's go to Azure Portal and navigate creating an app service on Microsoft Azure, where we'll deploy our local Django app. First, type "app service" in the search text box, then choose Azure App Service.

Next, the portal displays app types you can pull into App Service: Web App or Function App. Select Web App.
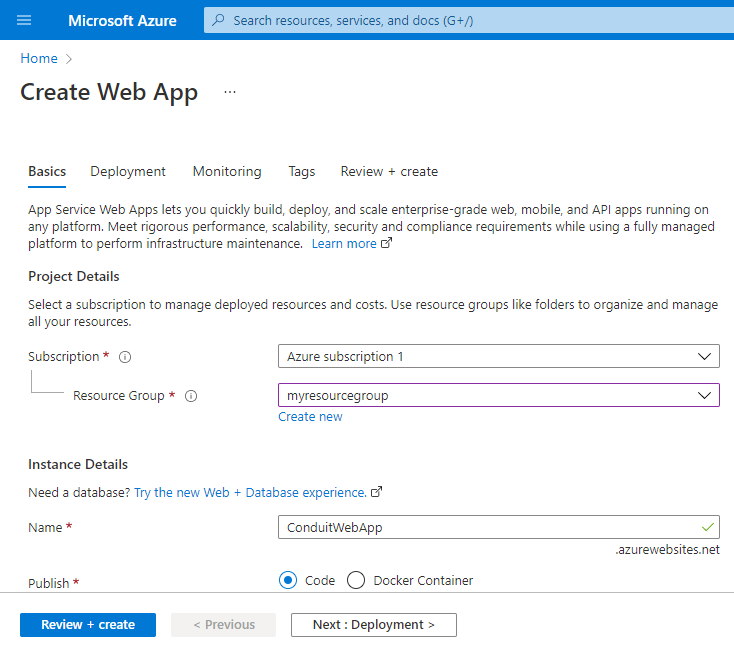
You can add your Web App under the same resource group where you created your Azure Database for PostgreSQL in the previous article: "myresourcegroup." In the Instance Details section, Name the app. I chose the name "ConduitWebApp," so my web app will be accessible at https://conduitwebapp.azurewebsites.net.

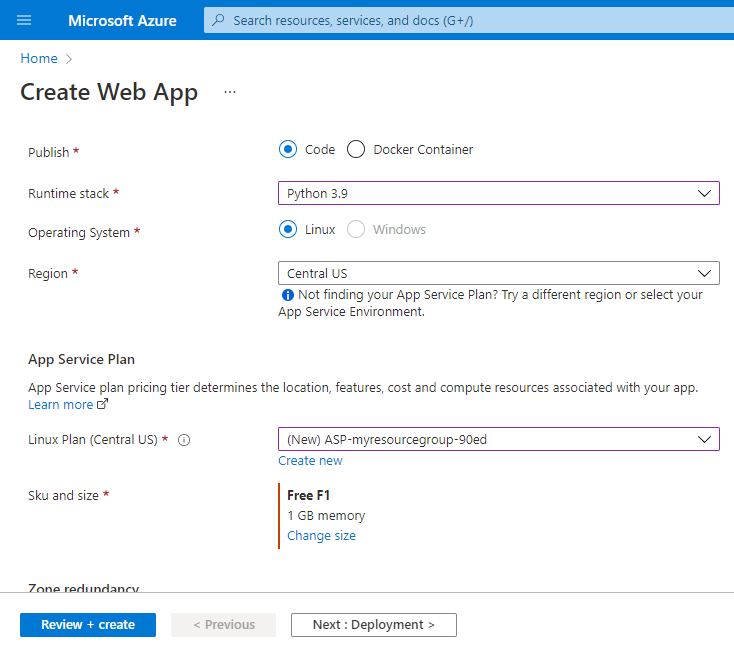
For the Runtime Stack, choose Python 3.9. Then, pick one Azure Region, such as Central US.
You need an App Service Plan to create a Web App in Azure App Service. That plan defines the scope and scale of what your application will have available: how much storage it has, how much CPU it has, how much memory is available, and more. Essentially, it's the billing model and feature set available to your App Service.
In this case, we choose a Linux-based Free F1 plan with 1GB memory.

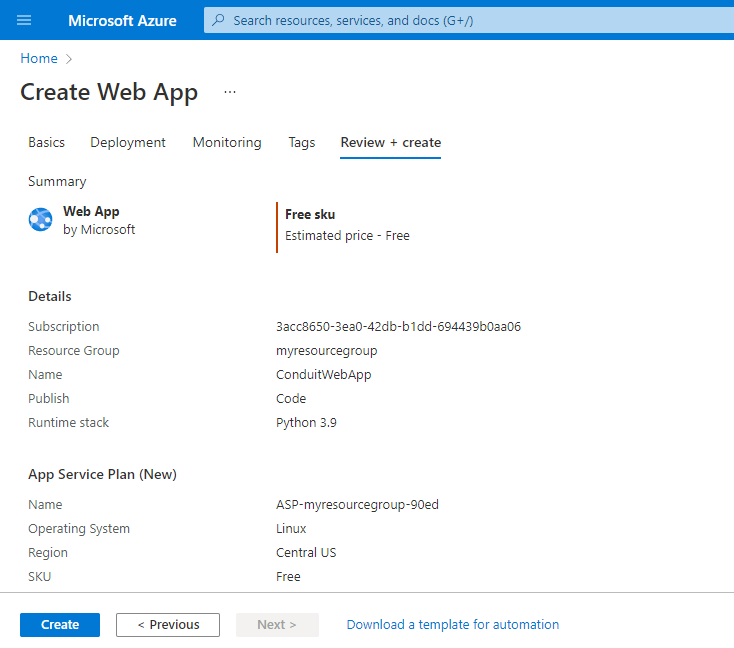
Finally, Review + create your App Service configurations.

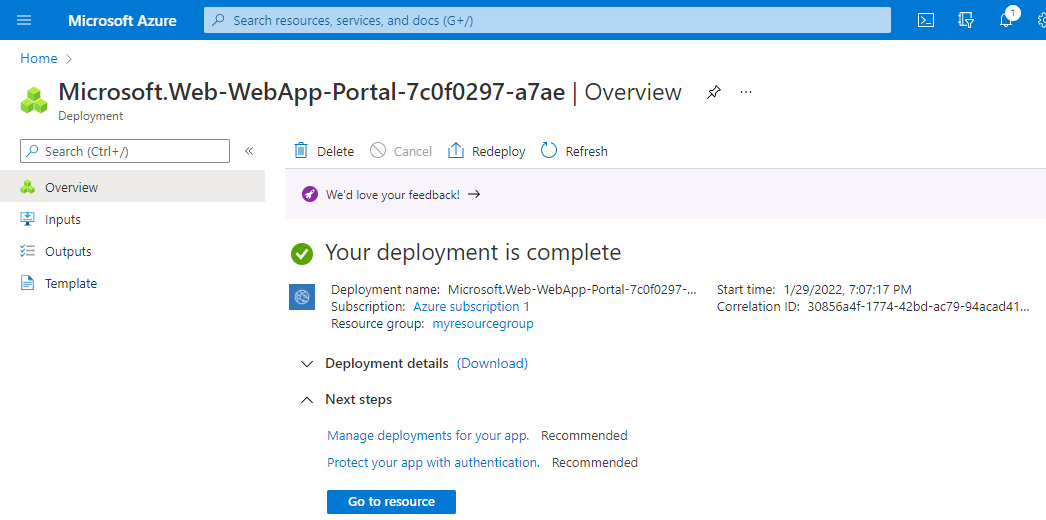
Creating the new app automatically deploys a minimal Python-based Web App. Wait until your deployment is complete:

Once your Web App deploys, you can open it at your website URL, for example, https://conduitwebapp.azurewebsites.net.

Adapting Some Code
We should adjust our Python code before moving our local Django web app to the Azure cloud. These changes are necessary because the original Django RealWorld example is outdated. We needed to upgrade some of the requirement.txt file’s package versions before publishing the app to Azure, and this upgrading introduced some breaking changes into our code that we need to solve now.
First, open the requirements.txt file and replace its contents with the following configuration block:
Django==2.2.3
django-cors-middleware==1.3.1
django-extensions==3.1.5
djangorestframework==3.13.1
psycopg2==2.8.6
psycopg2-binary==2.8.6
PyJWT==1.4.2
six==1.10.0
Next, open the \conduit\settings.py file and include the localhost and the conduitwebapp.azurewebsites.net allowed hosts:
ALLOWED_HOSTS = ['127.0.0.1', 'localhost', 'conduitwebapp.azurewebsites.net']
Now, we need to make some changes to the way we use is_authenticated. Since it’s no longer a method in the new version, we must remove the parentheses from the request.user.is_authenticated() expression.
Then, open the \conduit\apps\articles\serializers.py file and replace if not request.user.is_authenticated(): with if not request.user.is_authenticated:.
Also, open the \conduit\apps\profiles\serializers.py file and replace if not request.user.is_authenticated(): with if not request.user.is_authenticated:.
Finally, open the urls.py files below and provide the app_name variable, which the newer Python version requires:
\conduit\apps\articles\urls.py
(...removed for brevity...)
app_name = 'articles'
urlpatterns = [
(...removed for brevity...)
\conduit\apps\authentication\urls.py
(...removed for brevity...)
app_name = 'authentication'
urlpatterns = [
(...removed for brevity...)
\conduit\apps\profiles\urls.py
(...removed for brevity...)
app_name = 'profiles'
urlpatterns = [
(...removed for brevity...)
To reinstall the app with the new packages, run this command:
pip install -r requirements.txt
Then run python manage.py runserver in your terminal to confirm the app still runs without issues:
(.venv) article3> python manage.py runserver
Django version 2.2.3, using settings 'conduit.settings'
Starting development server at http:
Quit the server with CTRL-BREAK.
Deploying the App to Azure App Service
Let’s now explore using the Visual Studio Code Azure App Service extension to quickly create, manage, and deploy our local Python app to an Azure website.
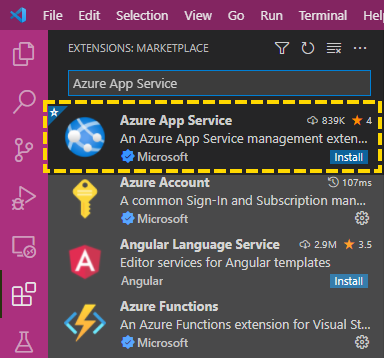
First, open Visual Studio Code and click the Extensions tab. Then, search for the Azure App Service extension and click Install.

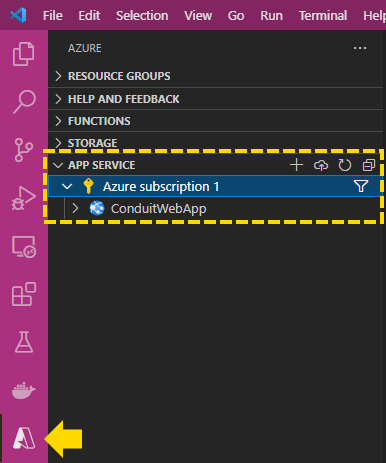
An Azure icon appears in the Activity Bar when the installation is complete. Click Sign in to Azure. Then, click the Azure icon and click your Azure subscription in the APP SERVICE section:

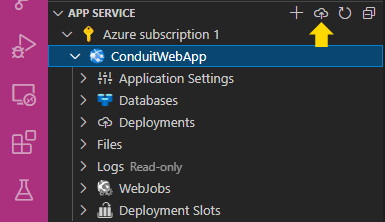
When you are signed in to your Azure account and have your app open in Visual Studio Code, expand the Azure subscription. Then, select the app name you previously created in the Azure Portal and click the Azure App Service Explorer's deploy button (a cloud with an arrow) to deploy your app.

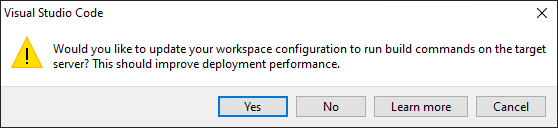
Choose your Runtime stack: Python. Then, when a popup asks if you would like to update your workspace configuration to run build commands on the target server, click Yes:

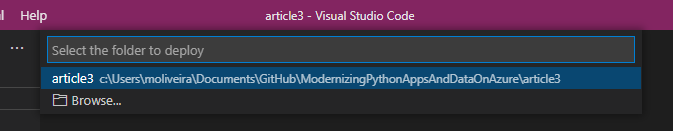
Next, under the Select the folder to deploy text box, click Browse:

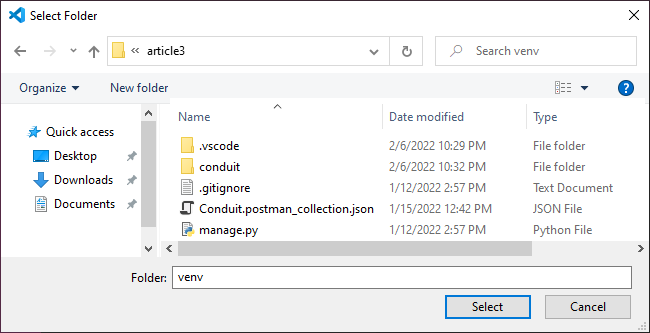
Then, select the root folder of the local Django app you’re deploying:

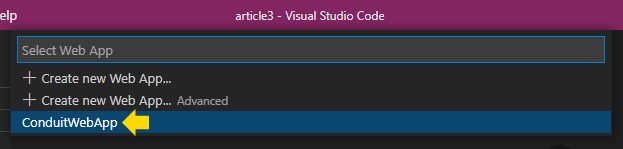
Next, select the name of the web app you previously created on Azure Portal:

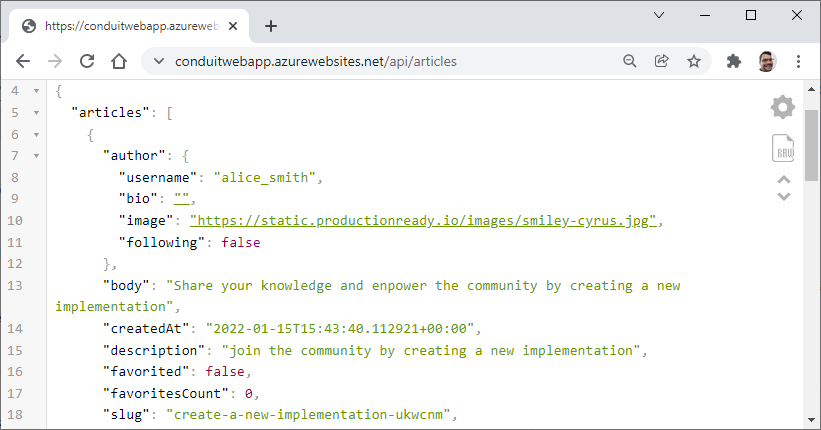
Wait until your app deploys. Once the deployment is complete, navigate to https://YOUR-APP-NAME.azurewebsites.net/api/articles (for example, https://conduitwebapp.azurewebsites.net/api/articles) to confirm it can successfully fetch the articles from the data source at Azure Database for PostgreSQL that we created in the previous article.

You can also test the Django backend app through the Azure Portal by configuring the Vue frontend web app we downloaded in the previous article. Open the \vue-realworld-example-app-master\src\common\config.ts file, then make the following modification:
export const API_URL = "https://conduitwebapp.azurewebsites.net/api";
export default API_URL;

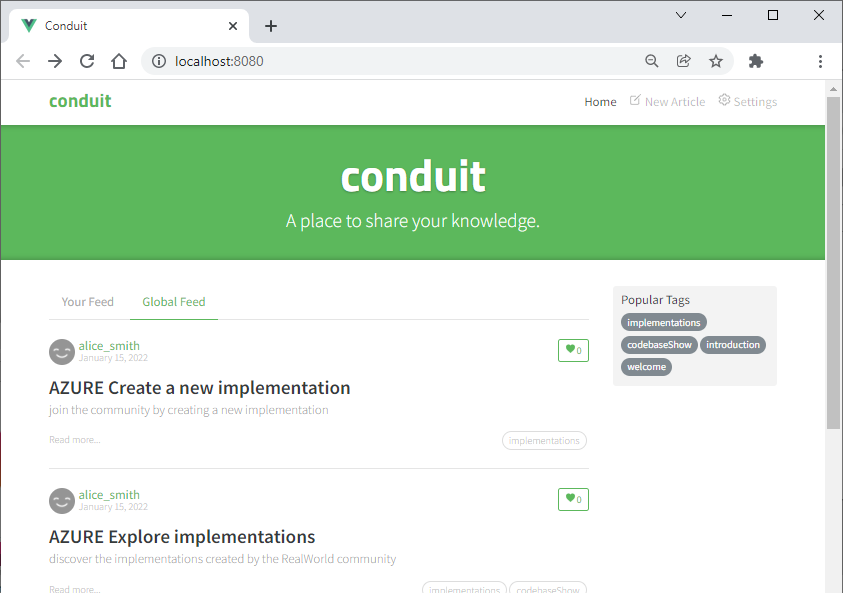
The app now runs in the cloud and fetches data from the cloud-based database.
Next Steps
In this third article of the series, we've explored modernizing a Python app and publishing it on Azure. We used Azure App Service to move a copy of our local Python app to the Azure cloud infrastructure with just a few code adjustments.
Azure App Service lets you choose between multiple deployment models. The Azure App Service extension for VS Code is an invaluable tool, providing convenient integration with your IDE and simplifying the deployment process.
Azure App Service helps development teams move legacy apps to the cloud with few changes and minimal maintenance. You’re now prepared to update and move your existing apps and databases to a cloud environment.
Although your app is now in the cloud, there are still many helpful cloud-native features to explore. Continue to part four of this series to containerize your app and learn how to run it on Azure Kubernetes Service.
To learn more about Visual Studio Code to deploy a container image from a container registry to Azure App Service, check out our tutorial, Deploy Docker containers to Azure App Service with Visual Studio Code.
