This is Part 1 of a 3-part series that introduces the concept of fusion development and uses a real-work use case to show how it works from the perspective of a professional developer. This article demonstrates how a citizen developer might use a low-code solution like Microsoft Power Apps to create a self-sustaining app. The app manages guest check-ins, collecting additional information about services the guest requires.
Although we can benefit from using software-as-a-service (SaaS) applications, these ready-made apps don’t always meet our needs. Even when we build custom applications, we may follow specifications and still not deliver a product that meets the user’s expectations. After all, various people can interpret the same language differently. This mismatch between the user’s expectations and what developers deliver causes unnecessary delays and additional development cycles.
Tools like Agile and domain-driven design do help mitigate communication issues. But what if the users could build the user interface (UI) exactly as they want? That approach would save both us and the users time and frustration.
This fusion development approach is now a viable option with the rising popularity and maturity of low-code solutions. Fusion development enables a user to put together a prototype quickly with no or minimal coding effort. The user becomes a “citizen developer.”
Although the user can quickly get the functions they need, in many cases, organizations also have an in-house or SaaS backend system. To get the most out of their new no-code or low-code app, the user needs it to integrate with the backend. But they might lack the technical expertise. As professional developers, we can build the connectors linking the new app with the organization’s backend.
This three-part article series explores how a hotel can employ fusion development to extend its existing booking application using Microsoft Power Apps. First, a citizen developer creates a Power App connecting to the SQL Server database. They can now quickly search for the guest’s reservation, enter additional information, and save check-in data to a Dataverse table.
Later articles in the series will explore how a professional developer can step in to create an Event Hub. The Event Hub will receive a Dataverse event and a Python Azure Function to read the check-in information, then make an API call to an external service to mark the guest as checked in.
Then, we’ll expand the Azure Function to receive information about previous stays and make it available in the Power App. All this will help the hotel staff provide better customer service.
The Challenge
When guests arrive at a hotel, they usually line up for check-in — a frustrating experience after a long flight or stressful drive. Let’s say a creative customer service manager realizes they could do better, so they decide to create a no-code app to make check-in faster. The guest can relax in the hotel lounge until an employee approaches to complete the check-in process.
Despite this application’s promise, the citizen developer doesn’t know how to connect their new app to the hotel’s existing check-in software.
When a guest makes a reservation, the existing application stores the booking information in the database. The hotel manager wants to collect additional information about the guests and hopefully provide better service when the same guests return. The backend doesn’t currently support such data, but the customer service agents need this information to provide a personalized experience.
So, the application needs to:
- Find a guest name or reservation code.
- Collect the additional information.
- Provide information about previous visits so the customer service agents can customize their experience with personalized offers.
Since the hotel manager is building this app, they lack the technical knowledge to manipulate the data. This means the Power App must remain isolated from the hotel’s reservations database.
Architecture Overview
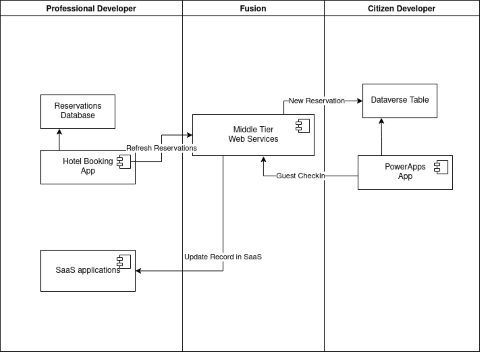
The diagram below shows the solution’s overall architecture. The citizen developer is responsible for making the app using Power Apps. As professional developers, we’re responsible for transferring the data from the app to the backend and backend to the app.

This way, the hotel manager (citizen developer) can store all the data they need to work within a single table regardless of the SQL database structure. So, this article focuses on making the low-code application in Power Apps.
The Data
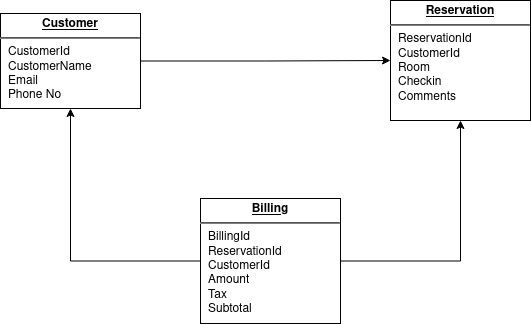
The SQL database spreads the reservation information across three tables:
- The reservation information, including the day, room, and customer
- Customer information, including name, email, and phone number
- Billing information, such as room amount and tax
Below is a diagram of the SQL database:

Remember that a citizen developer doesn’t need to know how the backend organizes data. There should be a way to shield the citizen developers from such technical details.
The User Interface
According to the architecture overview, the Power App operates in its own column with its own data storage.
Build out the data definition and the app using the Power Apps Maker Portal. It’s free to get started with Power Apps.
Working with Microsoft Dataverse
Dataverse is secure data storage for business applications. Data resides in a set of Dataverse tables where many business-oriented features are available for processing the data.
According to the architecture, the Dataverse is a storage space that only the Power App uses. So, the citizen developer only needs to manipulate a local set of data, protecting them from working with a backend and maintaining the SQL database’s data integrity. Dataverse is key to decoupling the UI app from the backend.
In this section of the tutorial, we’ll manually enter this data in the Dataverse table. Future articles will demonstrate how to insert data from the SQL backend into Dataverse through publicly-available APIs.
Creating the Dataverse Table
We use the Maker Portal to manage Dataverse tables.
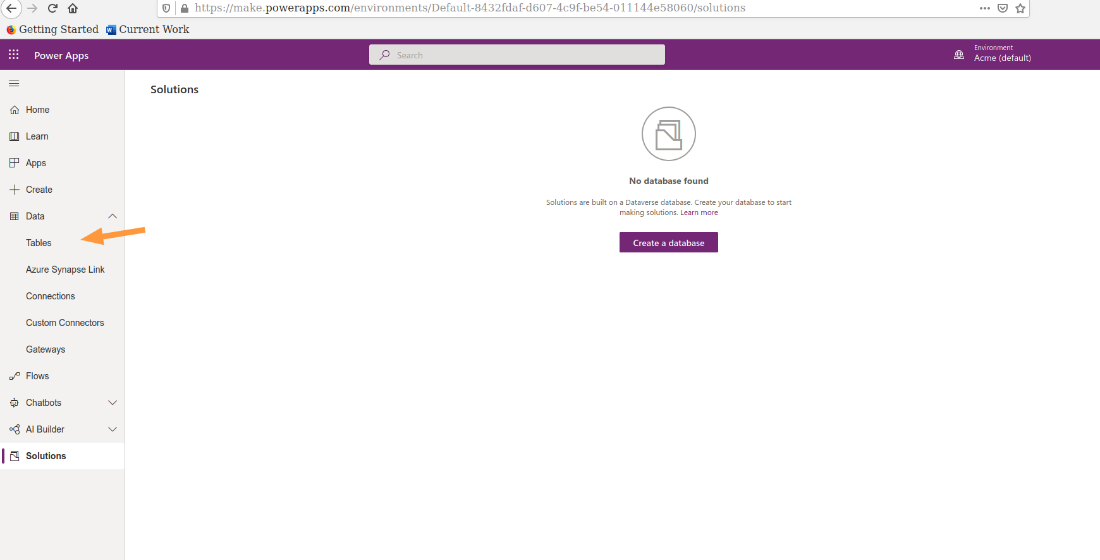
Dataverse tables live in a Dataverse database. So, to create a Dataverse table, we first create a Dataverse database. Click on Data > Tables > Create a database. Then, follow the prompts to create the database. Power Apps builds a set of standard tables for business use such as account, user, address, and feedback.

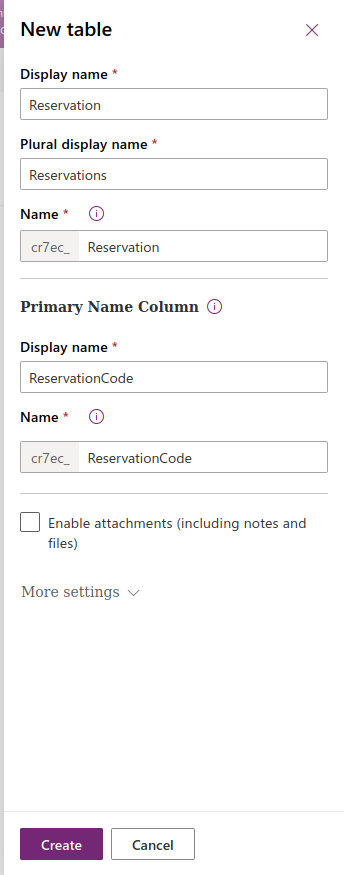
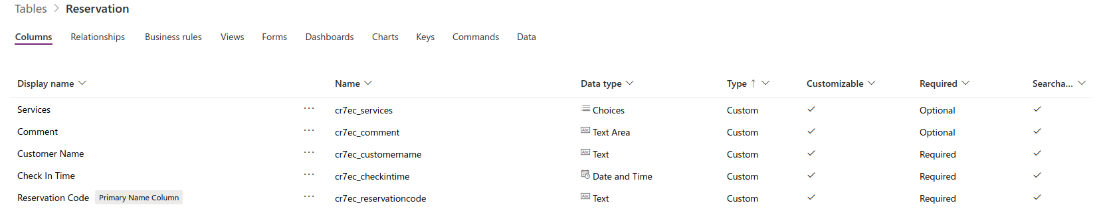
Then, click the New table button to create the Reservation table with “ReservationCode” as the Primary Name Column.

In addition, the table will have the following columns:
- Customer Name (text)
- Check-in time (date and time)
- Services (choices)
- Comments (text area)

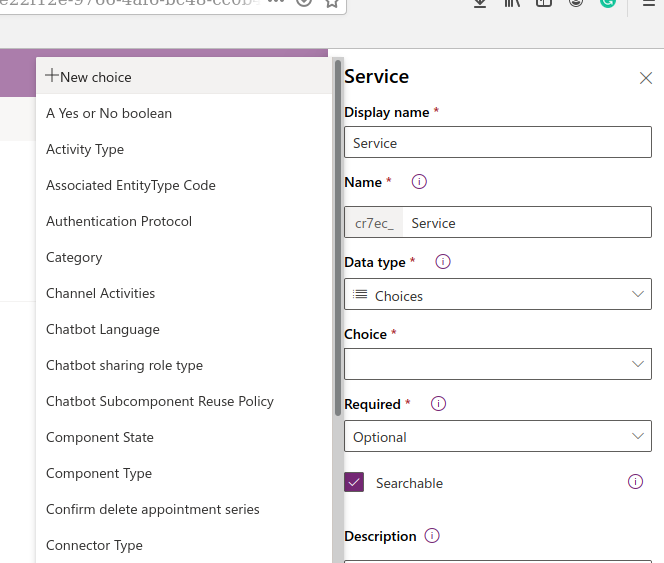
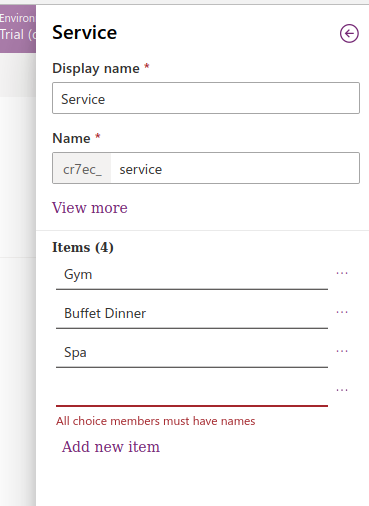
The services column has a Choices data type. Choices are defined option sets that can be associated with the Services column. Power Apps takes care of the validations and only allows the specified choices to be associated with the column.


Note the plural in Choices. It’s possible to define a column as a Choice field, so only a single choice applies to the column.
Next, we’ll build the app and enter some data.
Building the App
Next, we’ll make it so the app will display a list of all reservations and an edit form for an employee to check-in guests.

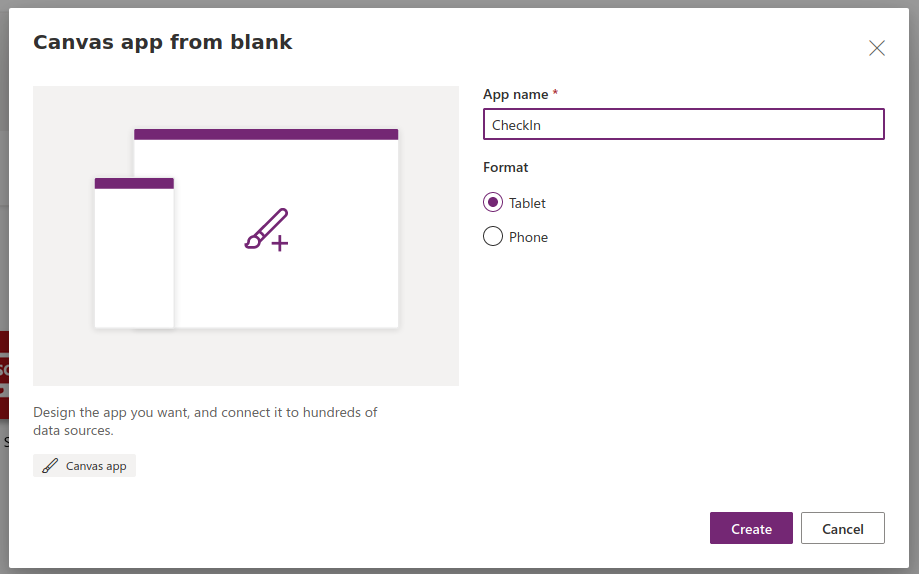
Go to the Power Apps menu and click Create > Create from Blank Canvas App to create the app. Then, provide a name to create a blank app.


Creating the form involves creating the UI, connecting the form to Dataverse table fields, and connecting the Save button.
Creating the UI
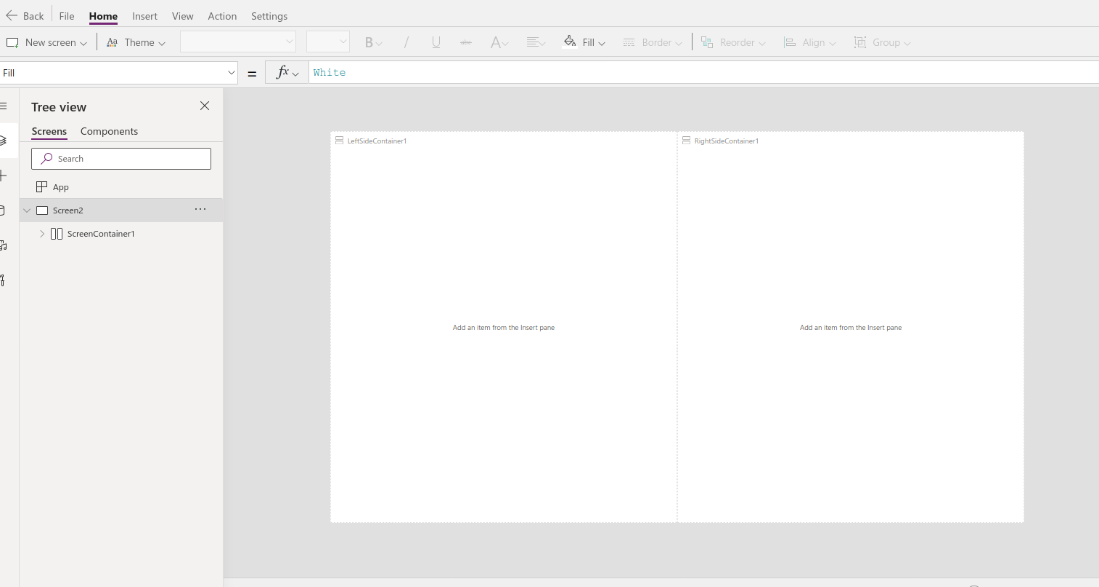
First, click on the New Screen button from the top and select Split-Screen to create the UI.

Building the Right Side
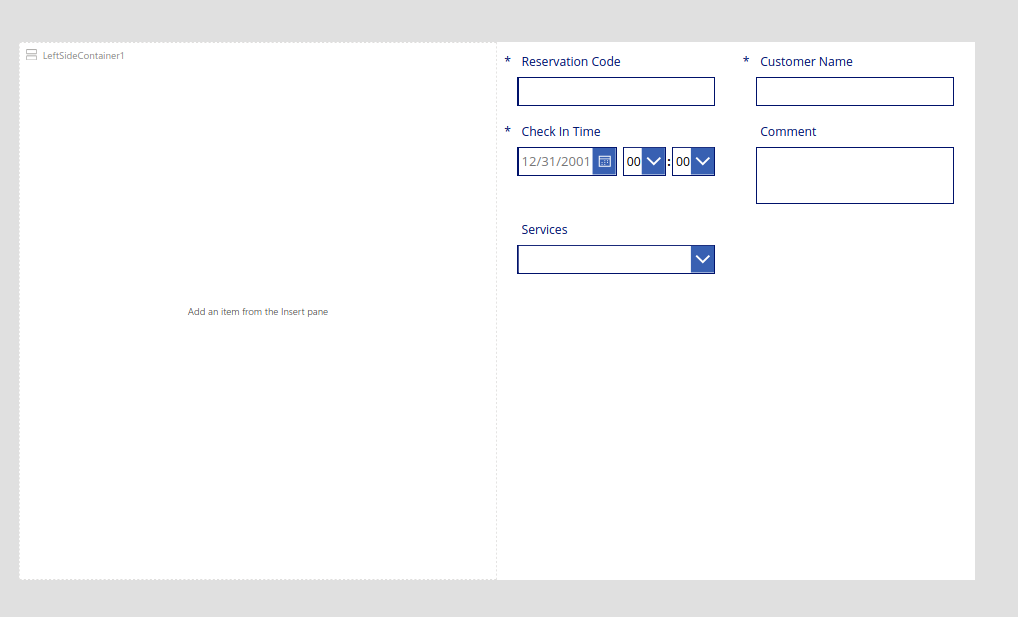
With the correct container selected, insert an Edit Form. The edit form will be on the app’s right side.
This action automatically places the form onto the container.
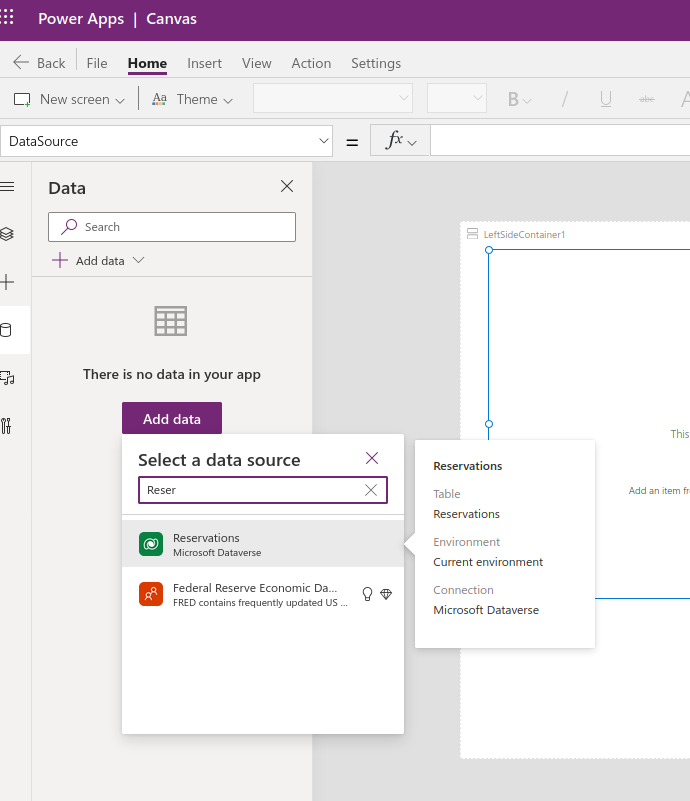
Then, click on Connect to Data to make the “Reservations” table available to the app.

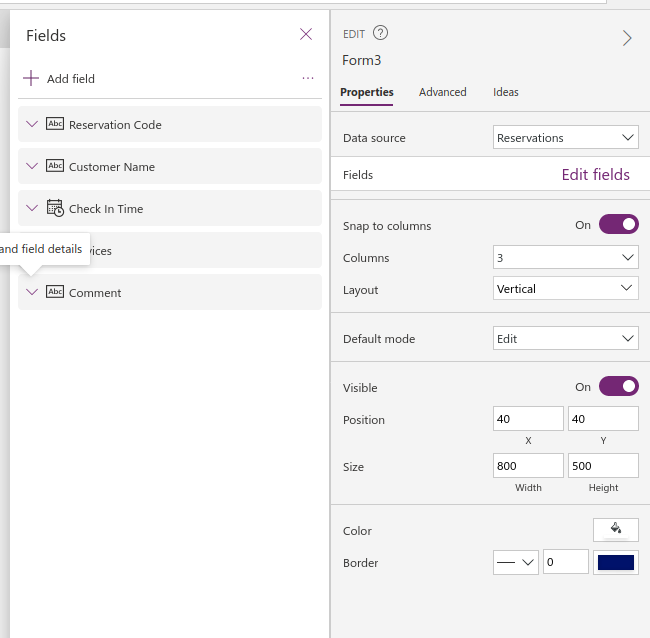
Select the edit form and choose Reservations under the Data Source property. Use the Edit fields button to add the fields to collect Reservation Code, Customer Name, Check-In Time, Services, and Comment. Notice how each field corresponds to the type assigned to the table.
Now, reorder the fields.

Note that Power Apps has created an edit form within minutes that would usually take hours for a professional developer to make.
Feel free to explore other UI options available in the edit form.

Making a Submit Button
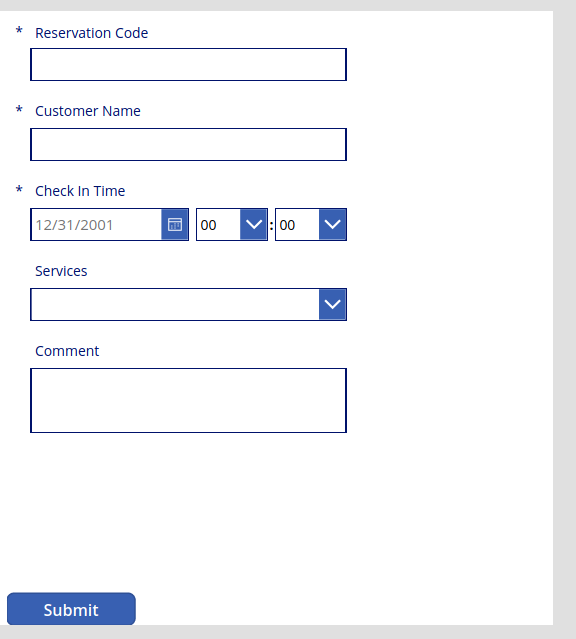
With the container selected, insert a button. It appears below the edit form. Change its text to “Submit” using the Property pane.

Find the Advanced tab on its property selections and update the OnSelect property to SubmitForm(Form1).
Form1 is the name of the form. Changing the form name updates the command automatically as well.
Now, click Preview to review the app’s appearance so far.
Without entering anything, click Submit. Validation prompts appear, indicating missing data, without developers spending time coding that feature.
Enter the reservation code, date, and time, then click Submit. A new entry will appear in the Reservations table.
Next, this tutorial demonstrates how to display data on the app’s left side.
Building the Left Side

With the left side selected, insert a Text input, and rename it textSearch using the property pane on the right. This action inserts a text box on top of the left container.
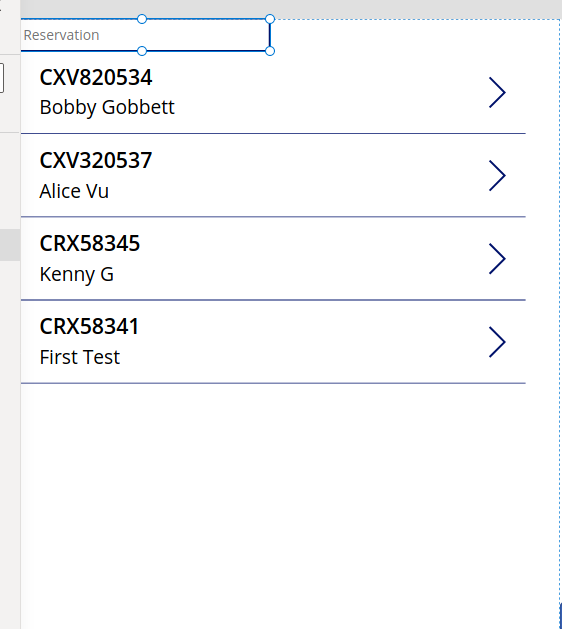
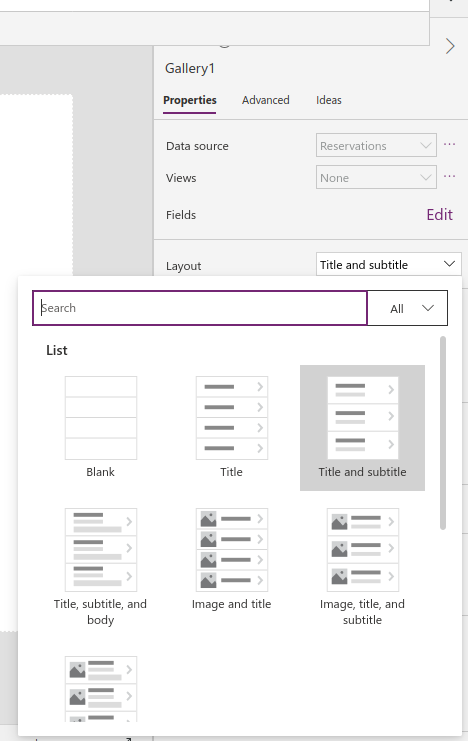
Then, with the container selected, insert a Vertical Gallery (under Layout).
Similar to the edit form, the vertical gallery should use Reservations as the Data Source. Notice all the entered information is now available in the gallery. Similarly, update the fields to Reservation Code and Customer Name.
Select different layouts if desired. The example here uses the Title and Subtitle layout.

Now, on the Advanced tab, update Items (under Data) to the following:
Filter(Reservations,StartsWith('Reservation Code', Trim(textSearch.Text)))
This code tells the gallery to filter reservation codes beginning with the text entered in the Text Input field.
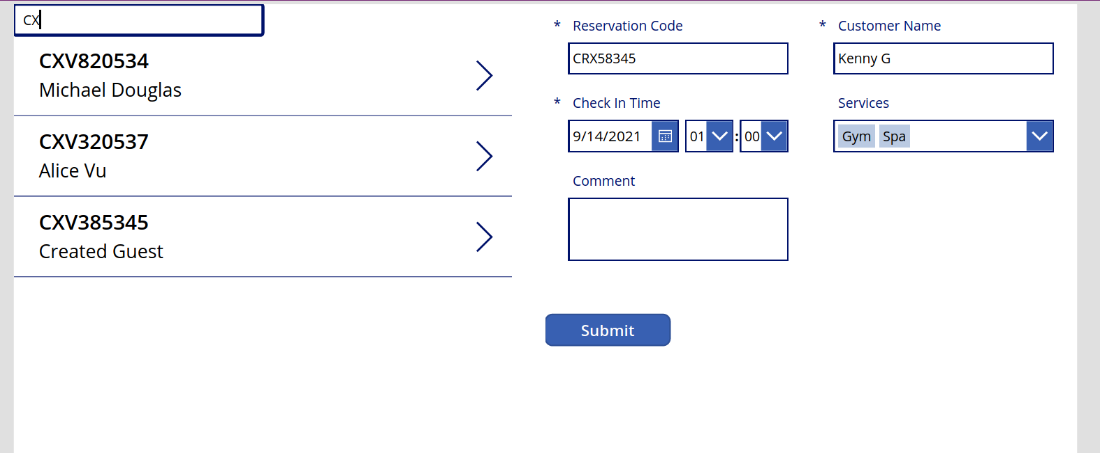
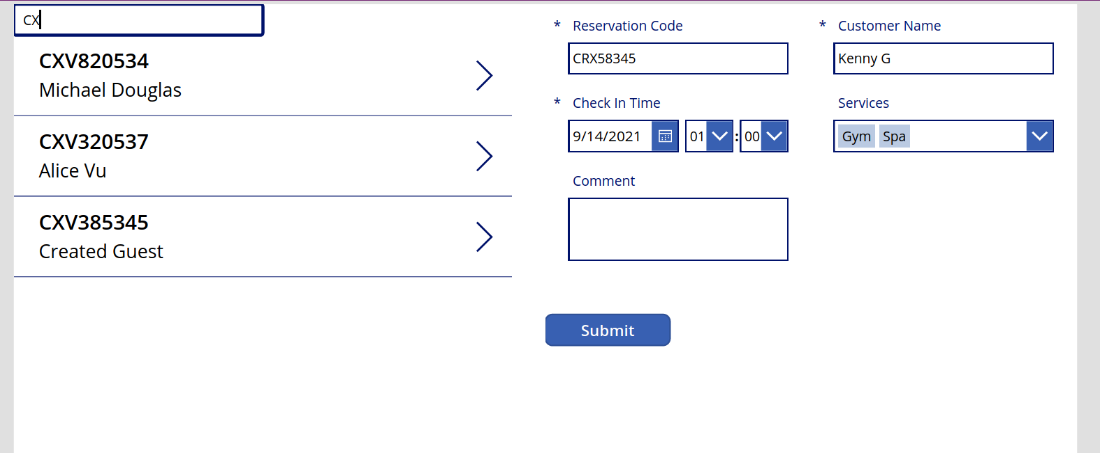
Next, click Preview, and the reservations should appear on the app’s left side. However, the right side should respond to the selection on the left.
Connecting the Two Sides
There are only two steps to connect the two sides:
- Set the selected item to a variable, for example,
selectedItem. - Update the form to link to
selectedItem.
First, on the left side, go to the Advanced tab on the vertical gallery again, find OnSelect under Action, and set it to Set(selectedItem, Gallery1.Selected). This action creates a variable called selectedItem and sets it as the Reservations table’s selected item.
Then, on the right side, go to the form’s Advanced tab, and change the Item property (under Data) to be “selectedItem.”
Click on Preview to see the app in action. The no-code Power App is now complete.

Next Steps
This article demonstrated how a citizen developer could make a functional app to check in a hotel guest for an existing reservation. A business user with no coding experience can quickly add the functions they need using Power Apps.
The following article will demonstrate connecting this app to a backend and invoking a service call to a third-party application. Later, the third and final article will explain how a professional developer can insert data to the Dataverse table, completing the entire flow without the hotel manager knowing anything about the backend.
Continue to the following article to connect the Power App to a backend.
To learn how to accelerate foundational app development, check out The Developer’s 7-Step Guide to Low-Code App Development.
