Here we show you how to add the API we created to our Power App using a custom connector, demonstrate how to modify the Power App to call the API we created to look up and display vehicles that fit the filtering criteria, and add a button that will let the salesperson trigger the ‘reserve vehicle’ API call.
This fusion development series has demonstrated a great approach to learning how teams can leverage specific tools for a smoother development cycle.
The previous articles showed the vital role Azure plays in extending essential functions to a Microsoft Power App and making the app a better tool for selling cars. They also showed how to implement a database and an app service for systems to communicate with each other.
This third and final article explores how we can make our Power App more helpful for the sales team and create a rich user experience on different platforms. We’ll cover:
- How to add the API we created in the previous article to our Power App using a custom connector.
- How to modify the Power App to call the API we created in the previous article.
- How to add a button that lets a salesperson trigger the reserve vehicle API call, ensuring nobody else sells a vehicle the customer wants. So, the salesperson can negotiate and close the deal after the test drive is complete.
Create a Custom Connector
A connector is a proxy for an API that allows the underlying service to talk to Power Apps. It provides a set of operations called triggers and actions.
Actions are user changes to a Power App. The Swagger OpenAPI defines actions. These changes can include actions to look up, write, update, or delete data in a PostgreSQL database. These actions enable users to find and display vehicles that fit specified criteria.
In contrast, functions and triggers listen for events and perform an action whenever the event is triggered. Pressing a button on a Power App is a trigger. For example, we create a reserve button in this article.
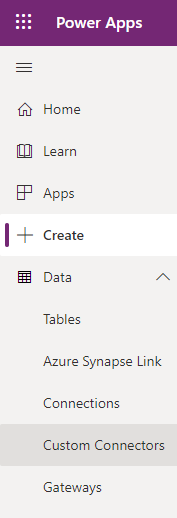
To create a custom connector, sign in to Power Apps. Navigate to Data, then to Custom Connectors.

In the list of Custom Connectors, click New custom connector. Then, since we’re using OpenAPI, choose import an openAPI file.

Enter a name in the Connector name field. Then navigate to the OpenAPI file you downloaded or created. Click Continue.

Note: OpenAPI is currently on version three, which Power Apps does not support. Ensure to convert the JSON file to version two.

The connector’s general information appears.

Click Create Connector on the far right to create and save the connector.
It’s possible to set the connector’s security in the Security section. The Definition section is also essential, as it has all the connector’s required actions. Step 5 is Test, and this only happens after you have created a connector. You can test the API and get responses.
The Swagger Editor enables editing the fastAPI on the Power App without directly changing the openAPI file.
The screenshot below shows an example of the definition.

The next step is to use the OpenAPI in our Power App using the connector we created. The diagram below shows the process flow:

Modify the Power App to Call the Sales API
Next, we edit our Power App to call the sales API using the connector we created in the previous section. The connector is our data source instead of the Excel file.
To start, navigate to Apps on the Power Apps menu and edit the app. First, remove Google Sheets as your data source, so the app looks like the screenshot below:

On the left-side panel, click Add data and pick the connector created above.

Once the app data loads, the updated screen displays the data.

In this instance, the app has the data and the connector, and we can add a search criterion.

We can change "Search by ID" to "Search" in the HintText field of the Advanced properties on the right-side panel.
The next step adds filtering properties to the app. This step is vital for the sales team to know what vehicles are in stock. Then, we add an action to search by vehicle color or model.
To do this, click the Tree view menu on the left side panel. Click Screens, and select the Form layout under Screen1. When the items on the screen are selected, go to the fx function box and insert this function:
Filter(FastAPI.getAll(),StartsWith(color, TextInput2.Text) || StartsWith(model, TextInput2.Text))
The Filter function requires two main components. These are:
- Data source, the
FastAPI.getAll function in this case. This function retrieves all the items listed in the Azure database (the Cars table) and populates the form layout. - Logic, the search criteria implemented in the filter function. In this case, we’ll use the
StartsWith and or functions. The StartsWith function compares the text input in the search bar with any matching color or model in the form list.
When we play the app, we can filter the vehicles according to color or model.


This section explored how to implement the Search function using the Sales API in our app. With the efforts of both the citizen developer and professional developer, the app can pull data from the system and display it in the Power App.
Next, we add a reserve button. Whenever the button is triggered, there’s an update to the existing Azure database and the Power App.
Add a Button to Trigger the Reserve Vehicle API Call
The salesperson must click the view details arrow to reserve a vehicle, which opens a new screen (created below) and passes the vehicle’s details using the function below. The arrow’s OnSelect property configures this action:
Navigate(NewScreen,ScreenTransition.CoverRight); Set(viewItem,ThisItem)
Our Navigate function comprises two parts:
ScreenTransition.CoverRight is the transition type from the main screen to the available screen.- The
Set(variableName, value) helps create a variable. In this case, the variable name is viewItem, and the value is ThisItem. The code passes this variable to the new screen. The new screen opens when the user clicks the arrow.

Click the Insert tab and select New screen to create a new screen. On the New screen menu, choose the blank screen option. The new screen is named "AvailableScreen."

To add a data table to display the selected vehicle’s details, select data table on AvailableScreen’s Insert tab.
Next, add a data source to the table. Use this function to get a vehicle based on the Item_ID:
FastAPI.getItem(viewItem.item_id)
The FastAPI.getItem function gets one vehicle by using Item_ID as a parameter. The viewItem object contains all the vehicle details passed from the previous screen.
Once the data source is configured, go to the table’s properties and click edit fields. This menu option allows you to select columns to display.

To add the reserve button, click the button on the Insert tab and place it anywhere below the data table. You can change the button’s default text to "reserve" by changing the text option’s value in the button’s properties.


The button must run the FastAPI.updateItem function to reserve a vehicle. The code passes the vehicle ID, and a query runs to update the vehicle details for this function to run successfully.
Below is the code in the button’s OnSelect property:
FastAPI.updateItem(viewItem.item_id);
Navigate(SuccessScreen,ScreenTransition.CoverRight)
Once the item is updated, the app transitions to a new screen that notifies the salesperson that they have successfully reserved the vehicle.
To create a new screen that displays the "successfully reserved" message, click New Screen and select Success from the menu.
The button should take a salesperson back to the main screen. Use the following code:
Navigate(Screen1);
Finally, play the app and search for a vehicle.

Click the arrow to view selected vehicle details (like the screenshot below), then click reserve.


The vehicle is reserved. We can search for the vehicle again, immediately seeing "Not Available."

The Azure database also updates accordingly.

Next Steps
In this article, we learned how to create a custom connector and add an existing API to a Power App. This section is beneficial to salespeople, as they can now work efficiently by looking up and updating the data. Citizen developers can simply add functions to connect to existing data or systems.
The fusion development approach has proven to be vital in development. All expertise is essential, and all experts work together to great advantage. Citizen developers focus on outlining the business problem and creating a prototype solution, while professional developers work with existing systems and connect the necessary resources.
Microsoft's Power Platform is more than the sum of its parts. It’s a suite of technologies supporting low-code development, making it relatively easy to generate a working app. Fusion teams can build incredible apps using most data sources on the Power App platform. They can also connect and import data using various custom connectors.
Explore the thorough Microsoft Power Apps documentation to learn more. And, if you’re ready to power up your sales apps and tackle other business challenges, get started with Power Apps.
To learn how Pro code development fits with Power Apps low code development and Why Pro Code and Low Code Developers need each other, check out our on demand digital event, Pro Code on a Low Code Platform.
