This job describes the process of analysis and development of a PHP-based Web platform to support the control of the ticketing process in an industrial organization.
1. Presentation
With the exponential growth of the company, there is a need to control the internal service of support ticketing related to the IT department (Information Technology), the importance of which implies that there is no duplication on the support and questions from users, meeting internal standards, aiming for simplicity in the opening and monitoring of ticketing. Among other advantages, the company that has a well-defined attendance control process has quality assurance over control, history, lessons learned, less latency in attendance, and data for statistical analysis of existing problems in the organization.
However, within the organizational environment, opening a ticket is something laborious and that can generate inconvenience for the user, since he already has a problem, the purpose of developing something simple and well targeted to the problems of the company to mitigate and improve user satisfaction.
2. Objective and Methodology
The objective of this work was to develop and present a structured system to control ticketing and service requests to the IT department for a company in the industrial sector, with the intention of achieving a project with a simplified and efficient interface between user and administrator. The system's proposal is to facilitate access to the history of requests, promoting more accurate evaluations and optimizing the work time of the system users who are involved with the process.
The hands-on activity will be supported by different technological resources, such as Visual Studio Code for code production, deputation and testing. For front-end interface, the main programming languages for a web system will be used, including HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets) and PHP (Personal Home Page).
To optimize development, XAMPP (2019) software will be installed, a package with key open source technologies, Apache HTTP (Hypertext Transfer Protocol) server, MySQL database and PHP language interpreter. For productivity in the user interface layer, the BootStrap framework and Laravel with Composer are exploited to manage packages on the front-end. As for the data model and database management, the basis will be MySQL and PhpMyAdmin for easy manipulation of the data structure.
3. Development
3.1 Specification and Design
The study done among the users allowed the survey of the basic requirements demonstrated in Figure 1, and the main functionalities of the software to meet the internal standards.

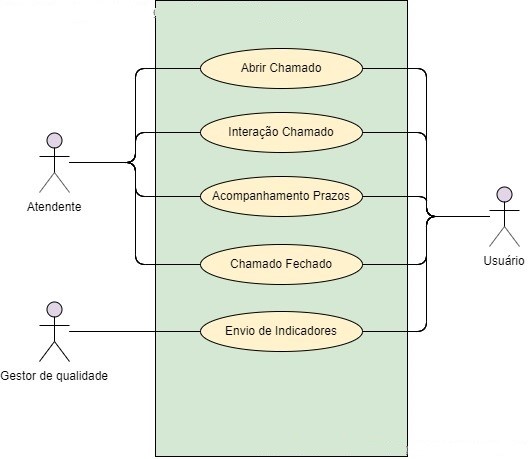
Figure 1 - Use Case Diagram
Figure 1 shows the user's interaction with the interface in a UML use case diagram. In this diagram, you can identify the main functionalities of the system:
- Open Ticket: Any registered user can open a ticket.
- Interaction: Will be performed by the consultant and user through information exchange by text or attachment.
- Deadline follow-up: Each ticketing the attendant after analysis should estimate the delivery time.
- Closed ticketing: After resolving the ticket, the attendant or user can close the same, where there will be no more changes, being kept only for history.
- Sending indicators: Quality manager will have access to indicators on his Dashboard for analysis and monitoring of all ticketings.
The user, with the problem identification, must specify the details in the description field in the ticket opening and can attach any image or document to complement the specifications if necessary, after this process, an agent will perform the problem analysis and should interact with the user by changing the status of the ticket (open, development or validate) so that the user can follow up, or describe the solution to the problem and finalize the ticket (Figure 2).

Figure 2 - Forwarding Process
In this process, a ticket, once registered in the system, is entered as "new". Once identified by the responsible personnel, the ticket is forwarded to the area manager; in this case the status of the ticket is "under analysis". At the same time that the responsible person analyzes the related problem, it is also the state in which the problem is undergoing the necessary correction. After completion of the correction, the ticket is forwarded for testing by the users. In this case, the tickets is "concluded", if the problem is solved, or "rejected", in which case it may be resubmitted still as a problem to be treated. Also during the analysis, a ticket may also be "cancelled", in this case, for tickets that cannot be reproduced or tickets that are not confirmed.
Figure 3 shows the graphical flow for these states considered by a ticket in the system.

Figure 3 - Lifecycle of a tickets System
For each state of a ticket in the system, there are handling and control algorithms according to the user's needs.
As for data modeling, Figure 4 shows the main entities that make up the data model for the system. This visual representation was extracted from the system design manipulation features in PHPMyAdmin:
USERS: User registration required to access the systemCHAMADOS: Header data of the ticket that will be presented on the main screens for quick consultation or editingCHAMADO_ITEM: Related to the entity ticket, contains the interactions between attendant and user until the closure of the service

Figure 4 - Modeling of the main Database Entities.
3.2 Technical Specification
For this work, the Bootstrap framework was used to speed up the development of the graphical interface with template AdminLTE3, and for the source code the programming language PHP (Personal Home Page).
Together, the tools for use and development of the code:
- Laravel framework is a free and open-source PHP development framework that uses the MVC (Model, View, Controller) design pattern in its architecture, used for back-end and front-end.
- Bootstrap Framework is an open-source web framework for developing front-end components and web applications using HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets) and JavaScript.
- Visual Studio Code is a source code editor.
- MySQL is a database management system, which uses SQL language as the interface and managed by PHPMyAdmin.
- XAMPP (2019) is a package of open source applications including Apache web server, Mysql, PHP and others.
3.3 Results
With the tickets centralized in a single tool, a systematic opening and follow-up of tickets in the company became simple, objective, with quick queries.
The main screen (Figure 5) is presented according to the user's profile (administrator or user) where the administrator has an additional functionality to register new users.
The presentation of the department's indicators directly on the platform's Dashboard according to the profile, where it presents the results only of the user, has made it practical and speeded up the sending of reports to meet the standards stipulated by the company.

Figure 5 - System home screen
The indicators that meet the company's ISO 9001 standard (figure 5) and each chart shown visually there is a hyperlink that directs to the tickets table (figure 6).

Figure 6 - Tickets board
As the main objective is to provide a simple way to open the tickets (Figure 7), it has been optimized in very objective fields and the opportunity for file attachments to facilitate the call attendant's understanding.
The user and the attendant have the same ease with the interaction of the tickets (Figure 7), with only one field for reply and attach files, and both can see the service history (Figure 8).

Figure 7 - Opening a new ticket

Figure 8 - Interaction and tickets control
3.4 Source Code and Libraries
The project source code is supported by the github repository from this url link below. All design, code, scripting, testing, project negotiation, control feedback, scope description and decisions are committed there.
Next, to support the operation, these are the necessary dependencies of the prototype, shown as devDependencies json file:
{
"privado": verdadeiro,
"roteiros": {
"dev": "npm run development",
"development": "cross-env
NODE_ENV=development node_modules/webpack/bin/webpack.js
--progress --hide-modules
--config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development
node_modules/webpack-dev-server/bin/webpack-dev-server.js
--inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env
NODE_ENV=production node_modules/webpack/bin/webpack.js
--no-progress --hide-modules
--config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17"
}
}
4. Conclusion
This work provided the initial knowledge of the Laravel framework, which, even though challenging in the beginning and with great documentation, proved to be safe and easy to understand, as it is based on the MVC design pattern that allows simple software maintenance that will be used in future improvements.
With the recent implementation and even though we did not get enough data to measure what improvements the software provided, it showed a great acceptance among users and attendants due to its ease and simplicity of use, and that was the main objective.
The development brought a knowledge of languages and frameworks that I had not yet used and despite the difficulty it was very rewarding.
References
- Laravel (2019). “Download and documentation Laravel” [online]. Available at https://laravel.com/docs/6.x. Accessed in 2019.
- Bootstrap (2019). “Download, documentation and componets do Bootstrap” [online]. Available at https://getbootstrap.com/. Accessed in 2019.
- Visual Studio Code (2019). “Download Visual Code Studio” [online]. Available at https://code.visualstudio.com/. Accessed in 2019.
- XAMPP (2019). “Download XAMPP” [online]. Available at https://www.apachefriends.org/pt_br/index.html. Accessed in 2019.
- AdminLTE3 (2019). “Template download AdminLTE3” [online]. Available at https://github.com/ColorlibHQ/AdminLTE/releases. Accessed in 2019.
History
- 1st April, 2022 - Document creation
