Here we demonstrate how to create a Power App that lets users upload a scanned or photographed copy of a form like an invoice or an expense report and save it to a Dataverse table.
Developers are in high demand but in short supply. Low-code and no-code platforms are generating quite a buzz among businesses as a way to move forward despite this developer shortage. "Citizen developers" can use no-code platforms to create apps and add business value without a developer background.
Some developers are skeptical about non-developers creating helpful apps on these no-code or low-code platforms. The solution is fusion development.
When developers do all the coding, we take care of the fun parts like solving problems, writing algorithms, extracting and transforming data, and integrating solutions. But we must also take care of less exciting front-end work. Plus, there’s always a chance the end-users want changes to the app’s look and feel or additional functions.
In fusion development, users create front-ends with relative ease using no-code or low-code tools. They quickly get standard functions while tweaking the app’s look to suit their preferences.
Meanwhile, developers write the back-end code and do the fun work, like connecting databases and adding advanced AI functions. We’ll have more time to work on exciting features, and users won’t bother us with front-end changes because they can do it themselves. Everyone’s happy.
The Microsoft Power Platform is a great place to begin this fusion development. It integrates seamlessly with Office 365, Dynamics 365, and Azure, which many organizations already use daily. Power Apps enables citizen developers to create rich applications by dragging and dropping user interface (UI) elements onto a canvas.
Other popular tools in the Microsoft Power Platform include Power BI to help visualize data from SQL Server, Azure, Excel, or other sources. Power Automate (formerly Flow) automates workflows, and Dataverse is a user-friendly relational database we can query using Power Query. These tools and more integrate seamlessly with Power Apps to build robust capabilities.
This three-part series explores fusion development’s possibilities within the Microsoft Power Platform. We’ll be a citizen developer first, quickly creating a Power App to upload a photographed or scanned form, like an invoice or expense report, and save it to a Dataverse table.
In the second article, we’ll write an Azure Function, using OCR with Azure Form Recognizer to read the image and extract useful data. Finally, in part three, we’ll save the Azure Function data back to Dataverse and Azure SQL. We can use the stored information in Power Apps and other applications.
Citizen developers can follow along with the first article, and developers should have some C# experience to follow the rest. You can find the complete code on GitHub.
Getting Started with Power Apps
First, sign in to Power Apps or create a Power Apps account if you don’t already have one. You’ll need a business or school email address to create an account, as they don’t currently accept free accounts such as Outlook or Gmail.
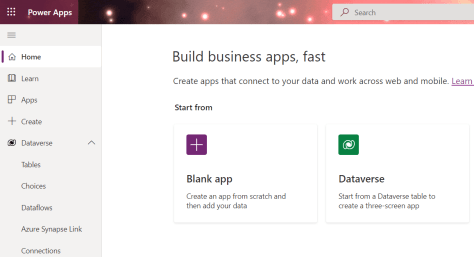
After signing up and logging in, you’ll arrive at the Power Apps home page to find learning resources, your apps, and Start from with some options. From here, you can easily create a blank app or create a three-screen app with a list, view, and add and edit entities from a Dataverse table, SharePoint list, Excel file, or SQL database.

We’ll later create an app based on Dataverse, but first, we need to create a Dataverse table.
Creating a Table in Dataverse
In the menu on the left, expand Dataverse. Click Tables.
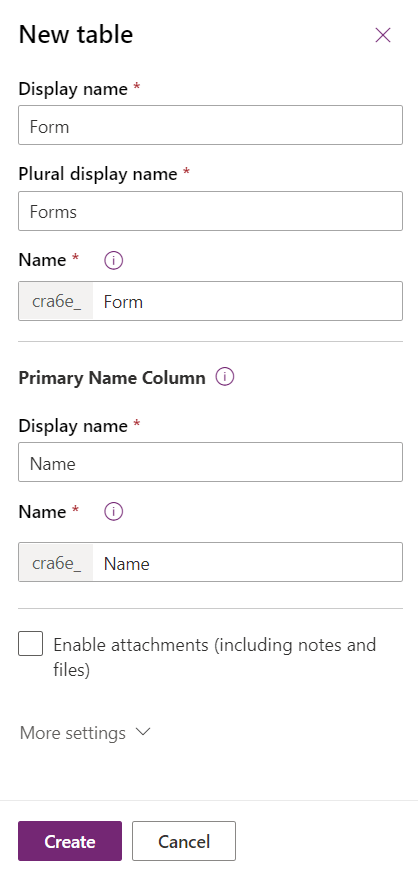
Dataverse creates default tables you can’t remove, like User, Team, Contact, Address, Email, and Currency. Click + New table and name it "Form." Dataverse generates an ID, a plural display name, and a primary name column, which is a functional ID your users can use.

Dataverse creates many default columns, like Created and Modified By, Created and Modified On, Owner, and Status. You can also add additional columns. So, add a column. Name it "Image," choose "Image" for Data type, and select "Primary image." Now click Save on the bottom right.
If you want to view or add data to this table, you can select the Data tab at the top (it’s on Columns by default). You won’t be able to enter all data, though. As a popup will tell you, you must edit the default Main form in the Forms tab, determining which fields you’ll see when entering data.
Creating the Power App
We’ll now create our app. Go to the + Create screen or the home page from the menu on the left. Now click the Dataverse tile to create a three-screen app from a Dataverse table. Your Dataverse environment should be an existing connection, so click it and select the recently-created Forms table.
These actions should generate a fully functional app. You can test the app by pressing F5, then quit the preview by pressing Escape.
You can add, view, edit, and remove forms, but Name is the only field you can edit.
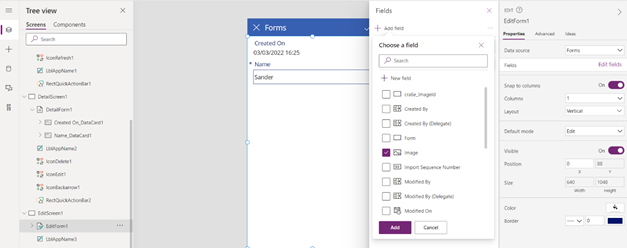
Tree view on the left shows the various app screens: BrowseScreen1, DetailScreen1, and EditScreen1. We’ll want to add the image to EditScreen1 and view it in DetailScreen1. These screens have EditForm1 and DetailForm1. We'll want to add the image upload and view to these controls. The overview already shows the image because we’ve made it the primary image. A Dataverse table can have multiple image columns, and because we've set this image column to the primary image, Power Apps knows to use this one as a thumbnail.
Let’s start by adding the uploaded image to the edit form. Click on EditForm1 to see the form properties on the right. Click Edit fields. Then click + Add field, then select and add "Image."

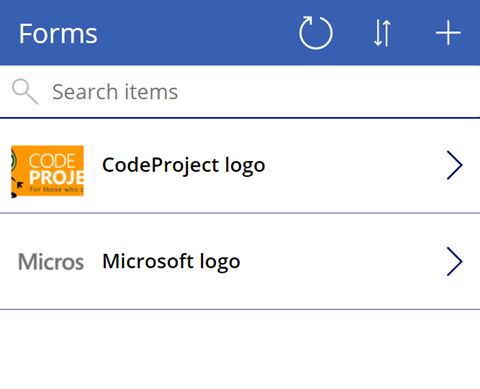
When you add the image, it appears on the form. Now do the same for the detail form. These actions enable you to upload images to your forms. The result should look like the screenshot below (with a logo representing an invoice image for now).

You can play around with other settings optionally, like image positioning, number of columns, and form layout. However, since this is a mobile app by default, there’s little you can do regarding control positions. More interesting, perhaps, is changing colors to match your company’s style. You could also add a little company logo at the top of the app.
Deploying the App
Now that we have a finished app, we’ll release it to our coworkers so they can start uploading images.
Go to File at the top of the designer, then Settings. You can name your app, add a description, and pick or add an app icon so your users won’t see the default Power Apps icon. We named ours "Image uploader," added a short description, and set the icon to "Picture library."
You can also change your app orientation in Display. However, this negatively affects the layout.
Go back to File to save the app. Click Publish, then click Publish this version in the popup.
Power Apps will notify you that you need an enterprise account to run the app from your app overview since our app uses an enterprise connector. Start a trial via the popup to access your app.
You can now share the app with your coworkers, who will receive an email invitation. Since you’re the app’s owner, you can’t share it with yourself.
You can also add the app to Teams. Find app details, such as the web link and different versions, under the Details option in the app’s context menu.
Next Steps
The Microsoft Power Platform helped us create a relatively simple yet effective app in only minutes. We created an app without writing code that allows basic create, read, update, and delete (CRUD) actions. We can easily add additional fields.
Creating a Power App is the easy part that citizen developers can do in an afternoon. Although we've created a simple app with a default layout, users can easily change colors, logos, layout, and more, so it looks exactly how they want — no need to request developer help.
In the following article, we'll use an Azure Function to extract valuable data from uploaded images. Later, in the third article, we’ll combine the two, and you’ll experience the full potential of fusion development.
Continue to part two to integrate the app with Form Recognizer.
To learn more about how fusion development allows your business to build better applications, faster by bringing together professional developers with citizen, or low-code, developers, check out Transform your business applications with fusion development.
