This work presents the development of a mobile application for the disclosure and search for lost pets. The app allows loss animals to be found by friendly, good and fast communication. People who have lost or found animals can connect through the system that aims to mediate the meeting between both needs. The application has been developed with React Native framework that targets native applications for both Android and IOS artifacts. The architecture of the project is a simple API (Application Programming Interface) service that will keep the system data will be developed using Node.js and its ecosystems.
1. Presentation
Lost pet suits are very common, and their recovery tends to be quite laborious and exhausting. They are often found quickly by other people, but these same people, even though they are very engaged, find it extremely difficult to locate or identify the real owners.
With this application, this process will be easier, shorter, and faster. This is due to the proposal to facilitate the reporting of a loss or finding. Through it, people will be able to describe the characteristics of their lost animal and attach images, in an attempt to facilitate identification by other people involved in the search process. The same process will also be possible when someone finds a lost animal.
In this way, users will have at their disposal a tool that will allow a quick and efficient platform between individuals who have lost their animals and those who eventually find them.
1.1. Objective
The main objective of this project is to develop an application that facilitates the search for lost pets, allowing both animal owners to enter information about the lost animal and for employees who may have found or sighted an animal. In both cases, the purpose of the tool is to provide a quick, easy and very friendly channel of communication and interaction, with the aim of providing an inviting strategy for the participation and collaboration of others.
1.2. Methodology
To develop the proposed tool, this project aims to use Node.js technology, a JavaScript code interpreter, and the React Native Framework, an application platform for web developers. For editing the source code, Visual Studio Code will be used, which allows greater productivity and organization. To generate the APK (Android Package) of the application, Android Studio will be used. There will be a database to store customer information and appointments made.
The basic requirements for this project, are based on consideration of real cases, analysis of related tools and testimonials from real people. This identified information effectively contributed to the design of an efficient and useful tool, considering the real needs and expectations of the interested community.
As for the software engineering environment, to manage the tasks, manipulate the technologies involved and control the evolution of the prototype, this project involves a discipline with agile practices. The evolutions are feature-based, the deliveries guided by a kanban mechanism and the automations supported by the continuous integration platform Buddy (2022).
2. Development
2.1. Proposal
The mobile application, front-end layer of the solution, was developed using the React Native framework, based on the JavaScript language. The choice was based on the multiplatform feature of this framework, since React Native converts all the code developed to the language of the operating system for execution, i.e., IOS or Android, which allows for better system availability. In addition to other advantages, such as good transaction security, execution performance and developer productivity.
On the other hand, the system API was implemented using Express.js. This is a popular Node.js framework that, in addition to being very fast, light and flexible, is a Model-View-Controller (MVC) that offers a powerful collection of resources for developing the backend of both mobile and web applications.
For the development of this work, the following tools, process and support technologies were used:
- Android Studio: The official integrated development environment (IDE) for developing Android apps and is based on IntelliJ IDEA.
- Docker: Open source platform that facilitates the creation and administration of isolated environments. It makes it possible to package an application or environment inside a container.
- Node.js: A framework based on the JavaScript language that allows the implementation of microservices
- MongoDB: Scalable and flexible document-based database (Mongodb, 2022)
- PostgreSQL: Object-relational database (DBMS) management system, developed as an open source project. Non-relational based
- Redis: It is an open-source, in-memory key-value data structure store (Redis, 2022)
- VS Code: Open source IDE code editor developed and maintained by Microsoft
- Git and Github: Distributed version control system, mainly used in software development and a cloud repository that implements the git project and process
- Buddy: To support the process of continuous integration during development process (Buddy, 2022)
In the initial development of the project, studies and collection of the basic requirements for the first prototyping were carried out, allowing the user to have the best and most real experience possible.
During this analysis, good ideas were identified. Among them, the creation of a feed, where future people who will use the tool will be able to post or how about found animals, because it is a feed about their lost animals, so people can scroll with great ease, seeing the content that the users themselves posted. What was also noted was the need for people to be able to put something visual on the animals. As a result of this analysis, the need was identified to allow the user to add an image during a post to better identify his pet. Through this functionality, the user, when disclosing a loss, can take a new photo or add a photo that already exists and is saved on the device.
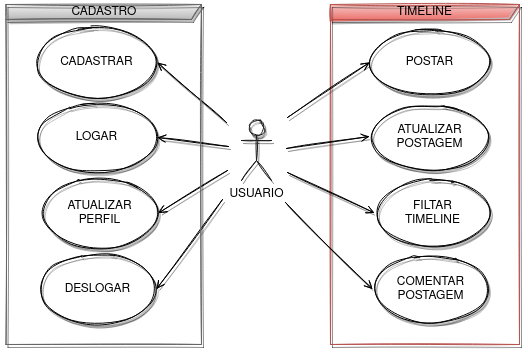
Figure 1 illustrates the application's use case diagram, describing its main functionalities and actors, demonstrating the system's interaction with an external agent.

Figure 1 - Use Case Diagram
To support the proposed operations for the system a simple and well-defined data structure, the model is composed of three main entities: USERS, ANIMALS and FILES (figure 2).
USERS - is basically the registration of all users of the system. These users can be post authors, comment authors, or just followers.ANIMALS - concentrates information about a lost or found animal. It's basically the post itself. FILES - These are the comments associated with the posts.

Figure 2 - Database Entity Model
All relational structure of the main entities are supported in the PostgreSQL DBMS, also published on the cloud server.
Considering that this project is a laboratory for exploratory analysis of a hybrid architecture for data, a set of non-relational information was selected and that suffered little or no evolution of the data life cycle to be maintained by a document-based management, that is, in a non-relational DBMS. According to Figure 3, the data manipulated from this operation is sent to users as a strategy to anticipate and enhance contacts, which in some cases can be definitive for the search process.

Figure 3 - Database MongoDB Document Model
In this case, the information related to the "notifications" of posts is persisted in a MongoDB database. Some data from this model are apparently replicated in both models, however, considering the non-relational characteristic of the Mongo model, it is not a problem related to ACID properties, but a performance strategy in the search for these data. All information in this database is data sent through asynchronous communication to the users involved with the process (publication).
JSON Schema descriptor to document MongoDB model
{
"type": "object",
"title": "notification",
"properties": {
"content": {
"type": "string",
"description": "conteudo da notificacao"
},
"user_sent": {
"type": "string",
"description": "identificacao do usuario autor"
},
"id_ animal": {
"type": "integer",
"description": "identificacao da postagem"
},
"name_user": {
"type": "string",
"description": "nome do usuario"
},
"avatar": {
"type": "string",
"description": "imagem do usuario"
},
"createAt": {
"type": "string",
"description": "data da postagem"
},
"updateAt": {
"type": "string",
"description": "data da atualização"
}
},
"required": [
"user_sent",
"id_ animal",
"name_user",
"createAt",
"updateAt"
]
}
2.2. Results
Functional Presentation
After performing the first installation of the application, the user must make his first registration by entering his basic information. After that, he has access to the system, and then it will be possible to make the first access using the registered e-mail and password (figure 5.a 5.b and 5.c).
After logging in, the user will be presented with a feed with posts from other users who already use the application. On this screen, all posts of the animals that were not found will be available to everyone, and it will be possible to interact with the posts by making new comments. In order to enhance quick interaction, these comments are also sent via email to all individuals who have interacted with a particular post, ensuring that everyone is notified.
Figure 4 - (a) Logout Screen, (b) System Registration Screen and (c) Profile information screen
The comments are saved and presented in the form of lists through the API (Application Programming Interface) developed for this project, using the notification method, through the HTTP POST and GET verbs, respectively (figure 6).
For sending e-mails, a background processing queue has been created. This queue makes use of an embedded in-memory database, Redis (2022), a non-relational database that guarantees that the application is not affected by possible failures or bottlenecks during the execution of the process.
As for comments attached to publications, they are saved in the distributed and non-relational MongoDB (2022) database. This choice was due to the high performance for maintaining non-relational data and with little change in the life cycle. Its structure is based on document-oriented writing, which facilitates the assimilation of information by developers and analysts, thus allowing better productivity during agile phases of software construction (figure 6).
On the home screen, when clicking on the “more” button, there are options to filter only the posts themselves or show all available publications (figure 3). The two methods, linked to these filters and responsible for invoking the API, are based on the HTTP GET verb.
There is also, from this screen, the option of a new post (figure 3), in which the user can describe the pet he is looking for or one he has found. In addition, the user can take or add a photo already saved on the mobile device to make it even easier to identify the animal.
The method responsible for this interaction between the application and the web service is based on the HTTP POST verb. During this process, the data is stored in the PostgreSQL (2022) relational DBMS , which is among the most advanced and popular open source database systems in existence.
By filtering the posts themselves (figure 5.a), it will be possible to change the status of your post, from wanted to found. After this operation, the post will no longer appear to other users; it remains in the database records, but functionally invisible. The method responsible for this function was based on the HTTP PUT verb, and only the author of a post has the permission to change the state cycle of a post.
In the menu option “My Profile”, the data of the logged-in users are available (figure 5.b). In this functional option, the user can change their basic information such as password and display name. It is in this option that the user can also add or change a profile picture. It is in this menu and screen that the user also finds the option to log out of the application (figure 5.c), having to perform a new login to re-access the application's functionalities in the next access to the system.
Figure 5 - (a) Make a publication, (b) Timeline Screen and (c) Make a comment
Technical Presentation
For all basic system operations, the manipulated data of users or posts are permanently and securely stored in the PostgreSQL relational database.
The screens developed in this project were based on the best user experience, and sought to observe their greatest needs, difficulties and desires. That's why the visual identity of the screens is based on simple drawings, easy to understand and manipulate.
All these features presented, as can be seen from the figures (figure 5) were based solely on the purpose of the application, ensuring that the user does not get lost and feels well interacted with the interface. The colors and layout of icons and information were chosen to ensure a clean interface, avoiding pollution and visual load, based on cheerful and inviting colors and always looking for the use of modern components and based on the standards used in the most popular social networks.

Figure 6 - Deploy Schema
API development was performed using the open source Express.js, framework which is based on the JavaScript language with Node.js. Node.js allows you to run the JavaScript language on the server side, which language is known for its use on the client side. All application routes except user registration and login are protected and can only be accessed with a JWT authentication token (JSON Web Token), this token will be available after user authentication.
For data persistence, ORM (Object Relational Mapping) Sequelize was used to communicate with PostgreSQL. This ORM allowed almost total elimination of SQL queries usage, in addition to facilitating a future database exchange, as it allows the creation and queries independent of the relational database used.
For communication with MongoDB, the ORM Mongoose was also used, which is an abstraction of the native MongoDB driver. To create the e-mail queues, the non-relational memory database Redis was used to store all the information necessary for the task. This operation is carried out in the background so as not to interfere with other system processing. To track possible errors in executing these queues, Senty.io was used, which is an open source full stack error tracking system that supports a wide variety of native server, browser, desktop, and mobile languages and frameworks. Once implemented, all errors are easily tracked by the portal offered by the functionality.
To facilitate the implementation of these numerous tools, Docker was used, which is a software platform that simplifies the process of building, running, managing and distributing applications. It allowed the creation of a standalone and isolated environment to launch and deploy the applications. These environments are called containers. Docker is fast and cross-platform, which allows the creation of containers on any system, and after being configured it will no longer be necessary to reinstall its dependencies even when changing computers. The Docker made it easy to transfer the local API to the cloud, where it was only necessary to transfer the dependencies used. For hosting the API, Digital Ocean was chosen, which is a company specialized in very popular cloud hosting, which offers cloud server from various geographic regions.
2.2.3. Code, Project and Publication
3. Conclusion
The development of this work allowed the acquisition of knowledge in several areas, from the creation of interfaces for mobile applications, to the deployment of an API in the cloud. All this acquired knowledge favored the creation of an application that has the potential for future growth. Using JavaScript on the client side, as well as on the server side, was challenging and pleasant, and with that, it made it possible to increase the knowledge of this which is one of the main languages used today.
This work also contributed to the use of numerous concepts studied throughout the course, such as requirements gathering, database, programming, software engineering, among others. It is necessary to remember that the project also highlighted the need for future improvements and the creation of new functionalities for the best end-user experience. One of these points would be the creation of a chat, which would allow faster interaction between users and make it easier for pets to be found faster.
Developing an application for searching and promoting animals was very motivating and rewarding, as it allowed us to combine two super nice things, pets and programming. That's why the learning acquired during this work will not be easily forgotten.
4. References
- Android Studio (2022). Download Android Studio for Windows (x64) [online]. Available at https://developer.android.com/studio. Accessed in 2022.
- Buddy (2022). The DevOps Automation Platform [online]. Available at https://buddy.works. Accessed in 2022 .
- Docker (2022). Docker Official website [online]. Available at https://www.docker.com/. Accessed in 2022.
- Digital Ocean (2022). Official website [online]. Available at https://www.digitalocean.com/. Accessed in 2022.
- Expressjs (2022). Official website [online]. Available at https://expressjs.com/pt-br/. Accessed in 2022.
- Mongodb (2022), The Application Data Platform: No relational database Mongodb, by Atlas. Access in march, 2022. Available in https://www.mongodb.com/.
- Node.js (2022). Download Node for Windows (x64) [online]. Available at https://nodejs.org/en/. Accessed in 2022.
- PostgreSQL (2022). Official website [online]. Available at https://www.postgresql.org/. Accessed in 2022.
- Redis (2022), The open source, in-memory data store to database, cache, streaming engine, and message broker. Access in March, 2022. Available in https://redis.io/.
- Rockseat (2022). Official website [online]. Available at https://www.rocketseat.com.br/. Accessed in 2022.
- React Native (2022). Official website [online]. Available at https://reactnative.dev/. Accessed in 2022.
- Visual Studio Code (2022). Download Visual Studio Code for Windows (x64) [online]. Available at https://code.visualstudio.com. Accessed in 2022.
History
- 11th May, 2022 - Document creation
- 15th May, 2022 - Textual revision
- 17th May, 2022 - Revision and validation
- 19th May, 2022 - Document submit
