In this article, we will see in detail how to get started with .NET 6.0 and Standalone Angular Template with WEB API and Publishing both WEB API and Angular projects to the Internet Information Service.
Introduction
All this time, I planned to publish .NET 6.0 and Angular series of articles. In this series, I have planned to publish articles like:
In this article, we will see in detail how to get started with .NET 6.0 and Standalone Angular Template with WEB API and publishing both WEB API and Angular projects to the IIS (Internet Information Service).
This is a series of articles and in my previous article, I explained in detail about getting started with .NET 6.0 and Standalone Angular Template. In this article, let's see the steps to publish our .NET 6.0 StandAlone Template project and WEB API to IIS.
(WWW) -> What, Why and When We Need IIS
What is IIS: IIS is called as the Internet Information Service, which is a Web Server runs under the WINDOWS Operating System and introduced and created by Microsoft.
Why and When IIS: The main purpose of developing any web application is to store it in Web Server and view/access from anywhere in this globe via Internet. No matter if you stay in home, office or travelling if you have access to the internet, then you can view and access your developed web application from Web Server.

Microsoft has developed the Internet Information Service which acts as a WEB Server in Windows Operating System.
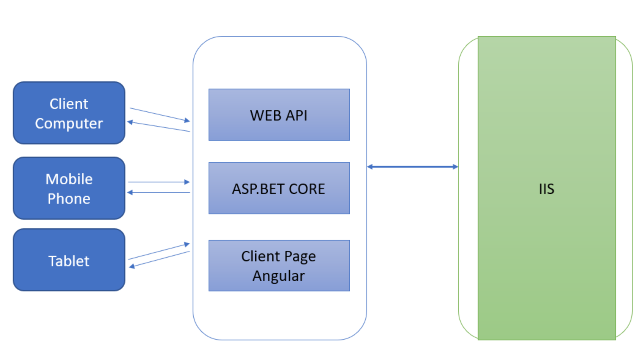
Let’s consider as our office is in the same LAN (Local Area Network) and if we publish our ASP.NET Core Angular Application in IIS in our office server PC or in our local computer. Then within our office LAN network, we can view Web application from any computer, Notebook, Tablet or in Mobile which is in the same WIFI and in the same LAN network.

The above image shows as I have published my demo .NET 6.0 WEB API and Angular Stand-Alone project to IIS. My Tablet, Notebook and Mobile phone is using the same WIFI connection and using the IIS PC IPADDRESS, we can view our web site from Mobile, Tablet and in Tablet. But here, my website is only accessible within the local AREA Network and if we want to access our website anywhere, even outside our office, then we can configure the global IP to our PC and then we can view our website anywhere.
The best way is as we need to have a WEB Server which we call as Production Server and we can publish our web site in Production server and make the Server access globally. We can also publish our Web Site in Cloud Server like Azure, AWS, etc.
Secure Your Website
As you can see, if we publish our website in local IIS, Production IIS Web Server or in Cloud Server, anyone can access the website from LAN or from WAN (Wide Area Network) Internet. If anyone knows our hosted PC IP Address, Port no or is aware about domain name, then we need to secure our website.
If our website has non important data like only information which can be open to all means, then we can make a simple website and make it accessible to all. If we want to secure our data and if we and only particular users want to see certain page and data means then for that website, we will add the features like Login, Authentication (check whether the user is valid or not to Login), Authorization (check the logged in user has permission to access the page and data), Session to make multiple user login and trace and track each session user activities in our website.
We can consider the Shopping cart websites which initially open to all the users as anyone can view all the products and details. But if they want to do online shopping, then they need to login and view their shopping lists and make new shopping here in the shopping site, we use login for the users by Authentication and Authorization to make access and able to view only the logged in users shopping list and the session is maintained for all the users individually to view only their shopping product listing details.
Bootstrap Website
Hope you are all aware of the word Bootstrap as we design and develop our web applications using the Bootstrap which is responsive CSS framework which makes developing our application faster and the web application can be viewed in any resolutions, so we can view our web application in Mobile, Tablet, Notebook, any computer and PDP’s. Our ASP.NET Core and Angular Templates are by default the Bootstrap added we can use it and design our website. Our previous article explained about .NET 6.0 and Angular using Admin LTE Design which is also designed using Bootstrap so our web application can be viewed in Mobile, Tablets, Computers and in PDPs.
Background
Installing IIS
First, check weather IIS is installed in your computer or not. To check that, open the browser and type localhost. If you see the page like this means that the IIS is already installed in your local computer.

If the localhost is not displayed, it means then check and install the IIS to your computer.
Click Start > Enter Add or remove Programs > Click on Programs and Features

Click Turn Windows Features on or off.

Select the Internet Information Service and click OK.

Install and open in Start > Enter IIS > Open the Internet Information Service.

Now we are ready to publish our .NET 6.0 and Angular Application.
Prerequisites
Note: In order to host our ASP.NET Core in IIS, we must install the .NET Core Hosting Bundle. Kindly install it before hosting your ASP.NET Core applications to the IIS.
Using the Code
After installing all the prerequisites listed above and click Start >> Programs >> Visual Studio 2022 >> Visual Studio 2022 on your desktop, click New >> Project.

Search for Angular and select Standalone Typescript Angular project and click Next.

Enter your project name and click Next.

If you want to use the ASP.NET Core and WEB API for your project, then you must check the Add integration for Empty ASP.NET Web API and click on Create button.

Adding WEB API Project
Now let’s create a new ASP.NET Core WEB API project with our Angular Standalone Solution.
Right click your Angular Standalone Solution and add New Project > Select ASP.NET Core Web API and click Next.

Enter the project name and make sure the project is under the Angular Standalone Solutions and click Next.

We can see as the Framework here selected is .NET 6.0 and click on Create button.

Now we can see as our ASP.NET Core WEB API project has been added under the Angular Standalone project solution.

Disabling Launch Browser for WEB API Project
As we have both our Angular and WEB API project solutions in the same solutions, we do not need to open two browsers for Angular and WEB API. Our need is as our WEB API needs to be run in background and perform CRUD operations and some business operation in WEB API and all the data display and controls will be done from our UI Part in Angular project. So now, we disable the Launch Browser options for the WEB API Project.
Right click on our ASP.NET Core WEB API project and select Properties > select Debug > click on Open Debug Launch Profiles UI > uncheck Launch browser.

Select the Startup Project
Now we need to make both our Angular and ASP.NET Core WEB API Project run, also we need to make the startup project to start initially. Here, first we need to run the WEB API project and followed by that, our Angular Project for making this.
Right click the Angular and ASP.NET Core WEB API Solution and select Properties, we can see by default it is selected as the Single startup project and here, we can see as our Angular Standalone project has been selected.

In order to run both our Angular and ASP.NET Core project, we need to select the Multiple startup projects and select the action of each project as start. Make sure as your ASP.NET Core WEB API as top of Angular project as if we want to bind the ASP.NET Core results in Angular, then we need to run first our WEB API project and then Angular project.

Open the Program.cs file and change and add the below code as to access the WEB API in both local and from the IIS Server.
if (app.Environment.IsDevelopment() || app.Environment.IsProduction())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseCors();
Publishing WEB API to IIS
First let's publish the WEB API to IIS. For this, first let's create a folder under our C or D drive with WWROOT folder and inside, we create another folder named as AngularHosting and inside that, let's create a folder named as AngularAPI and AngularWeb as two folders.
We use the AngularAPI folder to build and publish all our WEB API project. In AngularWeb folder, we will deploy our Angular Project.

Publish Angular API Project
Right click on our API Project and click on Publish > Select folder and click Next.

Click Next and browse for the API publishing and click Finish.

Click Next and browse for the API publishing and click Finish.

We can see as we have successfully published the WEB API to the folder.

Now we can open the web.config and will add the below code to allow cross origin for accessing our WEB API to be used in our Angular Application.
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
Publish API to IIS
Click Start > Enter IIS > Right Click Sites > Click Add Website > Browse for the API deployed folder and enter the port no. which you need and click OK.

Create New App Pool > and set the .NET CLR as No Managed Code.

Select the website which created > In the right, click on Basic setting > change the APPPool to which you created.

Browse and Test
Now we can check whether our API is running under IIS or not to check it from the Right Side > Click on Browse and we can see our API is running to test the swagger enter the /swagger and test it.

We can also test it by our local Computer IP address with the port no.

Publishing Angular App to IIS
Creating JSON file for API Connection
First let’s create an JSON file which we used to store the IIS API link address and we use the API address in our Angular project to bind the results.
For this, first I create a JSON file under our app folder and add the API Site IP address with port no.

App.component
Now open the app.component file and first import the cons.json file ad next declare the variable as conns and assign the JSON data. In the http get method, we add the API iis ip and port address to get and bind the data.
import { HttpClient } from '@angular/common/http';
import { Component } from '@angular/core';
import conString from './cons.json';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public forecasts?: WeatherForecast[];
conns: any = conString;
constructor(http: HttpClient) {
http.get<WeatherForecast[]>
(this.conns.ConnString+'weatherforecast').subscribe(result => {
this.forecasts = result;
}, error => console.error(error));
}
title = ‘ShanuAngular’;
}
interface WeatherForecast {
date: string;
temperatureC: number;
temperatureF: number;
summary: string;
}
Deploy the Angular Project
Now let’s deploy the Angular project to be published in IIS. Open the command prompt and go to the folder of your project and enter > ng build and click Enter from the command prompt.

We can see as the files as been deployed and now copy the files to the folder where you want use it for the IIS publish.

Follow the same method as we used to publish the WEB API and now, we create a new website and add the path with the Angular project and test it.


Points of Interest
Hope this article helps you to understand getting started with ASP.NET Core and Angular Standalone projects and publish both API project and Angular Project in IIS.
History
- 15th July, 2022: Initial version
