C’YaPass is complete, runs natively on Mac, Linux, Windows or in any browser. It generates strong passwords & doesn’t store your passwords anywhere, but instead, generates them every time.
Introduction
C'YaPass is now a fully-functioning Password Ecosystem which never stores any of your passwords anywhere. That's right, your passwords are generated every time.
Note: All source code is available via GitHub (links at bottom of article) -- all source code is 100% open source & the software is free forever.
Quick Explanation of Never Stores Your Passwords
All passwords are created from the SHA256 hash of two inputs:
SiteKey - string-based reminder associated with the site you're logging into (created by you)Pattern - a geometric pattern you draw in C'YaPass grid which is used to salt your SiteKey
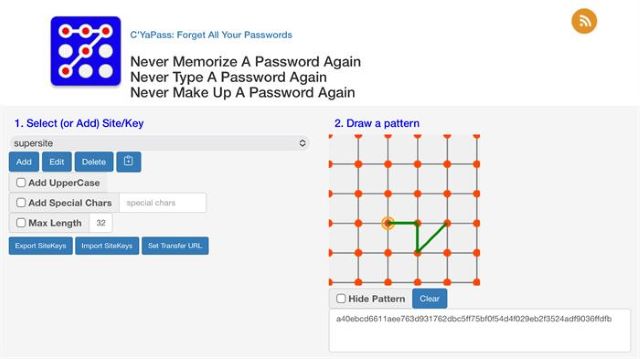
Your password will look something like the following:
a40ebcd6611aee763d931762dbc5ff75bf0f54d4f029eb2f3524adf9036ffdfb

To read about how it all works, please read my detailed LinkedIn article.
Why It's Now An EcoSystem?
With the new WebAPI (explained in this article), you will now have full-access to your SiteKeys (if you choose) from any Internet-connected device, but your passwords are not stored on the cloud anywhere. Yes, it's like magic -- but better, because its Science (Computer Science, including Cryptography).
C'YaPass doesn't save your passwords anywhere & that makes your passwords even safer.
Encryption using AES256
But now, I've finally implemented a super-safe way to store & import your SiteKeys to any Internet-connected device. All your SiteKeys are encrypted using Authenticated Encryption & AES256 for total security.
All the source code is FOSS (Fully Open Source Software) and available on GitHub.
This article will show you how it is all done.
Allow me to tell you all the benefits of using C'YaPass so I can try to convince you to use the app. I've been using it for years now and it has really made password use better. My wife also uses it and life is far better because we've stopped fighting about passwords. 😁 Yes, I'm serious.
Benefits of Using C'YaPass
- All your passwords will be super strong (basically random numbers & letters) SHA256 hashes.
- Never type a password again. Passwords are copied to your clipboard so you don't have to type them. (It can be excruciating to type a long password on a phone with your thumbs -- now you don't have to.)
- Never memorize a password again. They're all in C'YaPass & you probably couldn't memorize them all anyways.
- Never make up a password again. I hate making up passwords, you probably do too.
- All those annoying password requirements that web sites have (use uppercase, special character, max length) are remembered by C'YaPass so you never have to think about them again.
- FOSS (Fully Open Source Software) that is always free. You can get the code, examine the code, alter the code, even use it in your own projects.
- Easily create unique passwords for every site you visit. You only have to draw one geometric pattern, because each time you add a new SiteKey, a new SHA256 hash value is created from the combination of your unique SiteKey & the geometric pattern.
- All your passwords will be available on any device you choose but they are never stored on any computer including your own computer. (More about how this works in this article.)
- None of your data is stored in the cloud (on someone else's computer) unless you choose to use the WebAPI to store your AES256 encrypted SiteKeys. But, even then, it's not your passwords which are stored - it is only your SiteKeys so you are far more protected. (More in this article.)
- If you decide to store your SiteKeys using the WebAPI, they are fully encrypted using Authenticated Encryption (more in this article) and AES256 and are encrypted using a password secret that you choose and no one else knows and is not stored anywhere. (Of course, this means if you forget your password for the encrypted data, no one will ever be able to decrypt the data.)
- If you choose to export your SiteKeys (half of the key that will help create your SHA256-based password), then you will encrypt your data with your secret that only you know and your data is guaranteed to be encrypted with AES256 Authenticated Encryption (more in this article about that).
- The WebAPI used to export the SiteKeys is also FOSS (Fully Open Source Software) and you can run it and store your encrypted SiteKeys on your own server. YES! That means you can use the EcoSystem and even your encrypted data can be stored on your own server. The C'YaPass client is configurable so you can simply add the URL to your LibreStore WebAPI site and your data will be encrypted and saved there.
- You can run the ElectronJS on any platform (Windows, Mac, Linux).
- You don't have to install anything to try it out. You can try out and use C'YaPass from any device (iOS, Android, Mac, Linux, Windows) in your browser. Just point your browser at https://cyapass.com/js/cya.htm, add a SiteKey, draw a pattern and your super strong password will be created & copied to your clipboard.
- Your SiteKeys are stored only locally (in localStorage -
localStorage.getItem("siteKeys") ) unless you decide to export them. - Coming soon -- You can delete all your siteKeys from the local computer / browser in the C'YaPass client. As I was writing this list, I thought, it would be nice if a user wants to delete all their siteKeys from localStorage, so I will add a button to allow that very soon. Open a browser console on the site and run
localStorge.removeItem("siteKeys") and it'll do it for you.
Background
If you endeavor to create a Password Manager, the first requirement which will arise is:
Must be available on all platforms & devices.
The reason is because we all have various devices (and platforms) and at any moment, we may need to sign into a site securely from the device.
To Use C'YaPass You Need Two Things
As you know, in order for C'YaPass to generate your strong (SHA256-based) password, you have to provide it with two things:
- SiteKey: unique string which reminds you which site the password will be used for
- Geometric pattern: one pattern you draw in the grid area of C'YaPass
This is something like what the high-level pseudo-code function might look like:
CreateSha256Hash(uniqueString + geometricPatternValue)
...and out pops a new SHA256 hash which cannot be reversed:
a40ebcd6611aee763d931762dbc5ff75bf0f54d4f029eb2f3524adf9036ffdfb
Web Site Password Requirements
If the site imposes Password Requirements like:
- include special character
- add uppercase character
- Maximum password length
then C'YaPass allows you to set any or all of those items and it will remember the values each time you come back to generate your password.
Need Two Things, But Cannot Memorize All SiteKeys
Since you only have to have one geometric pattern, you can easily memorize that.
However, it is unlikely that you can memorize all your SiteKeys. This is the challenge that has limited C'YaPass usage for quite some time. What if you originally used C'YaPass on your desktop computer and then you're on your iPhone and you want to use it? You'd have to somehow get all those SiteKeys entered into your iPhone C'YaPass instance. I've done it in the past. I've just typed them all in.
But, _real_ Users aren't going to accept that.
Store SiteKeys Somewhere Without Exposing Them
Requirement
We need a way to allow the user to store their SiteKeys so only the original user can retrieve them and use them on any other device.
That's what this article is about.
Down the Data Encryption Rabbit Hole
I'm not sure why Data Encryption is such a wiley topic. As I discovered the proper way (Authenticated Encryption) to encrypt data via AES256, I often got side-tracked by all the noise. You have to read multiple sources and put a lot together to get to one answer. It's a tough topic.
Trust Issues
There are also the issues that you may be considering right now. You may be thinking:
- Why should I believe this author knows what he is talking about? Why should I believe that he actually will encrypt the data properly?
- Why should I trust this author? Maybe he stores some of my secrets when he encrypts my data so he can decrypt my data any time he wants?
Well, the only thing I can say here is that is the reason I've made the project FOSS (Fully Open Source Software). You can dig through the code and see exactly what I'm doing.
That's also why I recently wrote up an article on the subject here at CodeProject (Create Authenticated Encryption & Encrypt Your Data With AES256[^]).
I won't explain all of the details here, but will just hit the high points.
Data Encryption Summary
List of Everything You Need For AES256 Authenticated Encryption
- ClearText - The data you want to encrypt
- Secret password - Your special password which will be required in order to decrypt the data. This is not stored anywhere. In C'YaPass, you create this password by selecting a SiteKey & drawing a geometric pattern. That will generate a 64 character HEX value which will be used to encrypt the data.
- Random IV - (initialization vector) which will be passed in the clear -- AES256 needs 16 bytes of random data and this IV should be created every time you encrypt the data, even if the password or cleartext data has not changed. This helps randomize the data so a cracker can't discover patterns in the encrypted data.
- MAC key - A secret key used to generate the MAC (Message Authentication Code) which is 16-32 bytes of data, kept secret between you & the receiver who will decrypt the data
- MAC - The final Message Authentication Code - generated over the IV & encrypted data, using the MAC key (secret key) - This code will be passed to the receiver (decrypting party) in the clear. This MAC must be known so the receiver can compare it to the value they calculate to insure the IV & encrypted data have not been tampered with.
There is so much to it that it becomes quite confusing about which values can be exposed & which values must be kept secret.
The Steps to Encrypting the SiteKeys
The SiteKeys are stored as JSON in the user's localStorage - read more about localStorage at Mozilla MDN.
The SiteKey JSON is an array of objects which contain a few name/value pairs:
[{"MaxLength":0,"HasSpecialChars":false,"HasUpperCase":false,"Key":"c3VwZXJzaXRl"},
{"MaxLength":16,"HasSpecialChars":true,"HasUpperCase":true,"Key":"ZmFrZWtleQ=="},
...]
Name / Value Pairs Explained
MaxLength - if it contains a value > 0, then the value will be used as the maximum length of the password and the password will be set to that length.HasSpecialChars - If the value is true, then the password will include the special character which the user typed into the C'YaPass client's associated edit box (see UI of C'YaPass). C'YaPass code will automatically add the special character into the first 5 characters of the password.HasUpperCase - If the value is true, then C'YaPass client will automatically force the first letter it finds in the generated password to uppercase.Key - This is the actual string that the user created to remember the Site that the password will be used for. C'YaPass encodes it to Base64 so it can be stored and sent / received more easily.
SiteKey JSON is Our ClearText
The reason I show you the format of the SiteKey JSON is because in our case, this is the cleartext that we will encrypt.
Next, We Need a Strong Password
Since that is what C'YaPass does by nature (generate strong passwords), we use the same functionality to create the password which is used to encrypt our data.
Here's what the overall process looks like when a user attempts to export her data to the WebAPI.
Using A Special SiteKey for your Transfer Password
You can create a special transfer SiteKey like I have in the example (or use an existing SiteKey).
In this case, I add a SiteKey with the text: @transferKey and click the [OK] button.

Start the Export Process
Click the [Export SiteKeys] button and that will begin the process.
If you have not already drawn a geometric pattern, you will be warned with the following dialog. This ensures that the strong password is created before attempting to encrypt (and export) your data.

Create a CYa Secret ID - Key Used to Store Data at WebAPI
Once you've chosen your SiteKey & drawn a geometric pattern (your password is generated), you will see the following dialog which will request a simple secret key which is used just to identify the data (which is always encrypted) that you want to retrieve from the remote site.
In this case, I use demoKeys2022 as my identifier for this example. If you forget that identifier, then you will have no way to retrieve your (encrypted) data.
Yes, if someone else obtains your identifier, then they can retrieve your (encrypted) data. But the data is AES256 encrypted so they will not be able to decrypt it.

Once you create your identifier, click the [OK] button and your SiteKeys will be encrypted using your strong password and then posted to the LibreStore WebAPI. When it completes, you'll see a dialog box which will tell you how many keys were encrypted & exported -- it's the count of all your SiteKeys.

Importing Your Keys
Now you can go to any device and open the web site (https://cyapass.com/js/cya.htm) and import the encrypted SiteKeys using all of the previous information.
Of course, if you don't have the original SiteKey (@transferKey) that you used to export your data, you'll need to add it. It might look like the following:

Click the [Export SiteKeys] button and it will start the process. Again, you'll be warned if you don't draw a geometric pattern.
Now, you just need to use the exact same CYa Secret ID (or you will get an error message stating the Secret ID cannot be found).
Click the [OK] button and your SiteKeys will be retrieved from the LibreStore WebAPI and decrypted using your strong password.

If you've provided the proper strong password, then all your SiteKeys will be decrypted and inserted into your current SiteKey list. If a SiteKey already exists in your list, it will not be imported -- so that no SiteKeys are ever lost (overwritten). You will also see a message providing details.

Try It For Yourself
You have all the data to try it for yourself. You can visit my the web version right now from any device and try it out. Just use the Demo Keys and the steps above and you'll get all of the example keys imported.
Someone Could Export to Our DemoKeys
Yes, it is possible that someone else could export using a different password and use our demoKeys2022 (Cya Secret Id) and then the data there would be encrypted so only they can read it. It's a community thing so someone may come along and corrupt it.
OK, So Finally, What Happens With WebAPI?
The real magic of the export is that the LibreStore API is available from anywhere.
My LibreStore WebAPI sits out at https://newlibre.com/LibreStore. It's the basic .NET Web Site and it's not documented there (because I am lazy). But it is quite cool what it does & how it does it.
WebAPI - Two Basic Endpoints
- /Cya/SaveData - allows you to Post your encrypted SiteKeys
- /Cya/getCya/GetData?key=demoKeys2022 -- retrieves the Cya Data associated with the secret key
Posting the Encrypted Data
SaveData is posted to with the data elements in a FormData object which looks like the following:
const formDataX = new FormData();
formDataX.append("key",secretId);
formDataX.append("data",encryptedData);
formDataX.append("hmac", generateHmac(encryptedData,iv));
formDataX.append("iv", iv);
- This provides the
secretId (demoKeys2022) to associate the encrypted data with. - The
data sent is the Base64 encoded data of the encrypted SiteKeys. - The
HMAC is the Message Authentication Code to ensure the IV & Encrypted data hasn't been changed or corrupted. This MAC is checked upon import into C'YaPass & if it doesn't match, the import will be rejected, since it indicates that someone has attempted to corrupt the data or there has been some kind of data corruption. - The original IV (Initialization Vector) which was used to initialize the encryption of the data which serves to ensure the data is always randomized.
Sqlite Data Storage
When the data is posted to LibreStore API, it is stored in a Sqlite database. That's right, a little old Sqlite database which is highly available. It's so elegant and easy to use.
Saving Storage Space
Whenever keys are exported and the same CYa Secret Id (demoKeys2022) is used, then the Sqlite database overwrites the previous value and just keeps the one new row. That way, there aren't hundreds of exports to the same CYa Secret Id.
Get All LibreStore Source Code
Of course, the LibreStore WebAPI is also FOSS and you can get all of the source code at my GitHub (https://github.com/raddevus/LibreStore).
It needs a lot of cleaning up, but it'll give you an idea of what is happening.
Run LibreStore At Your Own Site
That also means you can run the LibreStore WebAPI at your own site and post your encrypted SiteKeys to your own personal site.
Change URL In C'YaPass Client
If you decide to run the LibreStore WebAPI on your own web site, you can simply click the [Set Transfer URL] button in the C'YaPass client and set it to point at your LibreStore WebAPI.
A dialog box will pop up where you can set the Base URL to the LibreStore API.
It is set to my site by default. And can be set back to the default by clicking the [Set Default] button.

Now, you can completely own all your data if you choose.
That is what makes C'YaPass a complete Password EcoSystem.
Example LibreStore WebAPI Controller Code
When you post to the CyaController, the SaveData method looks like the following:
[HttpPost("SaveData")]
public ActionResult SaveData([FromForm] String key,
[FromForm] String data,
[FromForm] String hmac,
[FromForm] String iv){
SqliteProvider sp = new SqliteProvider();
var mainTokenId = WriteUsage(sp,"SaveCyaData",key);
if (mainTokenId == 0){
var jsonErrorResult = new {success=false,
message="Couldn't save Cya data because of invalid MainToken.Key."};
return new JsonResult(jsonErrorResult);
}
SqliteCyaProvider scp = new SqliteCyaProvider();
Cya c = new Cya(mainTokenId,data,hmac,iv);
CyaData cd = new CyaData(scp,c);
cd.Configure();
var cyaId = scp.Save();
var jsonResult = new {success=true,CyaId=cyaId};
return new JsonResult(jsonResult);
}
You have to provide four arguments which hold the associated elements which will be saved in the Sqlite database. (Of course, the C'YaPass client does this for you.)
key -- your MainTokenId (demoKeys2022)data -- your encrypted data (it must be encrypted)hmac -- this is the Message Authentication Code which was generated over the encrypted data & iv values. This ensures that both the iv & encrypted data have not been tampered with or corrupted. The decrypting party will use it to verify the iv & encrypted data. When the C'YaPass client retrieves the data during import, it uses the iv & encrypted data and the MAC secret to recreate this value. The MAC does not have to be encrypted -- should not be -- so the decrypting party can generate its own MAC over the iv & encrypted data and then compare it to the original value. If it doesn't match the C'YaPass client will warn the user that the data is corrupted and will not import the data. Using the MAC to ensure data has not been encrypted is what creates Authenticated Encryption & allows us to know the data wasn't corrupted before the data is decrypted.iv -- This is a cryptographically strong randomly generated value that is simply used to randomize the encrypted data. It is needed for decryption also and can be shown in the clear without compromising any data. Here's how an Initialization Vector is important. Imagine you use a password to encrypt the letter 'a', then you use the same password to encrypt 'b' then again you encrypt the letter 'c' with the same password. It is possible that a cracker could attempt discover some pattern in the encrypted data. We use a randomly created value to randomize the data so even after using the same password to encrypt data over time, we do not expose any pattern in the encrypted data.
Authenticating the JavaScript Encryption Algorithms
You may wonder how we can know that the JavaScript encryption algorithm (JavaScript version of AES256) actually works properly.
How do we know the HMAC algorithm in JavaScript works properly?
The answer exposes one of the large challenges of encrypting data.
Various Languages Use Different Crytpography APIs
To make my C'YaPass client available everywhere, I have written it in HTML, JavaScript & CSS (Bootstrap).
Testing Encryption / Decryption
However, I have also used C# and the associated C# algorithms (in other projects) to encrypt & decrypt data (more on this in upcoming articles). The point here is that if I encrypt data using the AES256 JavaScript algorithm, I can go to my C# apps and decrpyt the data using the C# API & the AES256 algorithm. I can also run the C# HMAC algorithm to generate the MAC over the IV & Encrypted data and I get the same MAC value.
Vice Versa Also
I can also encrypt data using the AES256 APIs and then decrypt it using the JavaScript Cryptography APIs. This is actually quite valuable & took a lot of learning.
Java Cryptographic APIs Also
I've also done this same work using the Java Cryptographic APIs. So, the point is that the AES256 algorithms from JavaScript, Java, C# all actually work the same way and are able to verify the encrypted & decrypted data, ensuring the algorithms are all implemented the same way in all three of these languages.
The Additional Challenge of Encrypting Data
This has been the Additional Challenge of Encrypting / Decrypting data. In my case, I have encrypted data on one platform using one particular language (C#) and then I've written an Android app that needs to decrypt that data. The challenge is that the Android device uses Java APIs to do encryption / decryption so I had to learn those Cryptography APIs also. It's a lot of work but it really solidifies your knowledge.
Long Article - Hope You've Gained Some Value
This was a really long article, but I'm hoping it'll start a discussion and convince you to start using C'YaPass.
Remember, it's free to use forever and it's totally open source software. You can't really lose.
Additional Resources
Here are some additional links (from my LinkedIn article) which will get you to various C'YaPass resources.
One Last Thing - What Does Encrypted Data Look Like?
It's Base64 encoded so it looks like the following.
QA0KVapeDs0xAhOrL8/ub8ZTvNjSsXrVy9WgTfMhODMaaJ6q9/1U...
It's just the bytes encoded after they've been encrypted.
History
- 26th July, 2022: First release of this article. Includes ElectronJS (& web) version 1.4.0 of C'YaPass
