This post will help developers to quickly get up-to-speed when developing a Client Blazor (WASM) project. It discusses the architecture and technologies required to design and deploy a Client Blazor (WASM) application in a modern software environment.
Table of Contents
- Introduction
- Purpose
- Scope
- Prerequisites
- Demo Goals
- Azure Function Explained
- Creating Your Azure Function Project
- Azure Function Code Explained
- Additional Projects
- Dependency Inject DBContext
- Results of Function Call
- Deploy to Azure
- Debug Locally Using Postman
- Test Against Azure Using Postman
- Debug Against Azure Using Postman
- Test Within Azure (Including Production Environment)
- Miscellaneous
- Demo (Visual Studio 2022) Code
- Postman Project
This document provides an overview for developers who wish to quickly get up to speed with Microsoft’s Client-Side Blazor WebAssembly (WASM) technology.
Download Source Code
To provide a roadmap for developers to quickly get up-to-speed when developing a Client Blazor (WASM) project. Covering relevant topics such as debugging your client and server code locally, deploying to your local IIS and remote Azure server, demonstrating Dependency Injection, Shared C# Classes, CORS, Logging, AD Security, Localisation, SignalR, Entity Framework and API (CRUD) calls.
The scope of this document is to convey the architecture and technologies required to design and deploy a Client Blazor (WASM) application in a modern software environment.
For this demo, we’ll:
- Create a Http Trigger Azure Function project within Visual Studio
- Which will query our (Azure) database and return a list of results
- Debug locally
- Deploy to Azure
- Test against Azure – Postman
- Debug against Azure – Visual Studio
An Azure Function is a single end-point that performs a single task, so it follows the “S” from the SOLID principal. Http Triggers are more for B2B (web hooks from other applications). Once it has completed its task, it will pass its result onto the next Azure Function until the process has been completed and the end-result returned to the caller.
You can design a microservices architecture using Azure Function, by having a group of functions, each performing a single task, but collectively performing a process. This gives you the ability to scale up only a portion of your microservices.
Azure Functions are based on triggers, meaning that an event must happen before the Azure Function will execute (for example, a database entry, an API call or a file inserted into Azure Blob storage). Visual Studio has default Azure Function Triggers out of the box, but it also has a fallback Empty trigger that you can customize for your needs. So, you can say that Azure Functions follow the Event\Observable design pattern.
Azure Functions follow the serverless architecture pattern, but because they are APIs, they would follow the REST architectural style. But because they are serverless, they can be run on-demand without needing to host it on the server and managing infrastructure. They are free if you already have an Azure plan. In the example Azure Function, I am going to demo, I am basically using the microservice Database Per Service pattern, in that my service deals with its own database (by accident 😊).

From within Visual Studio, create a new project (File→New→Project):

Select Azure Functions from the available project templates and enter the Project name:

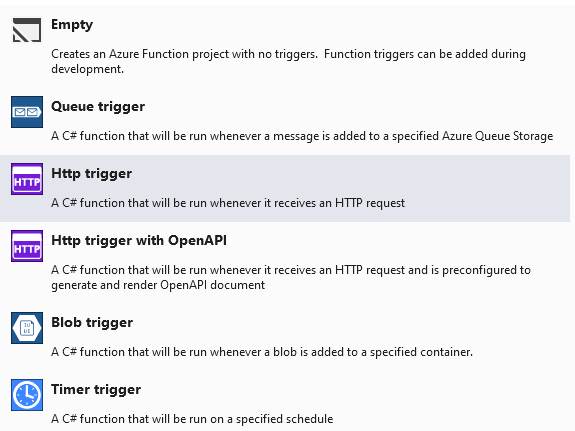
Select Http Trigger application template, keeping the Storage Account & Authorization Level defaults:

This will create the default Azure Function project (I renamed the default Function class to LatestAlbums.cs):

Just a note on the Authentication levels (when debugging locally you don’t need the API key). This API key is appended onto the URL or in its body:
| Function | A function-specific API key is required.
This is the default value when a level isn't specifically set. |
| Anonymous | Anybody can call the function |
| Admin | You need the master key to run this function |
https://myhttptriggerfnx.azurewebsites.net/api/ FuncMusicStore?code=2h8UpMZhExR32wBFZIWLmI7mpM67mAlpPIZIx0CzKHmuAzFued3ZZg==
The default HTTP verbs are Get & Post (red box), you can remove or replace them to fit your requirements. If it is a Get request, you can get data from the URL as normal (blue box) or if you are posting data in the body of the request, you can retrieve that using the StreamReader (orange box). In the pink box, I am making a dbContext call to a SQL Server database and returning the data to the client (json format).

I have altered the structure of the solution to include multiple projects, a project to hold the DBContext related objects and a models project. These projects have been separated out so that the code can be shared amongst multiple Azure Functions.

To include Dependency Injection and Entity Framework, there is a little tailoring of the default code needed.
Add your connection string to the local.settings.json file in your Azure Function project.

Add a Startup.cs file to your project, here we will add in the dependencies, retrieve the connection string and build the Entity Framework DBContext.

Inject the dbContext into the constructor of your Azure Function (you will need to add the constructor), and assign as normal to your private class property.

If you run the project locally (within Visual Studio), you will see the URL to use against your environment in the Console window.

Append the title parameter onto the URL:
http://localhost:7071/api/LatestAlbums?title=Disc%201
This will return the following results:

NB: You will need to have a (free) Azure Account (subscription) to complete this section.
Right click the Azure Function, select Publish, click on Azure and then click on Next:

Select the Azure Service that is appropriate to your subscription:

NB: If your Azure subscription details do not appear – check that you are logged into Azure.
NB: If the Function Apps section is blank, you will need to create an Azure Function resource first, then refresh Function Apps section.

You will then be presented with the Publish screen in Visual Studio, ensure you debug as your configuration setting, then click on Publish (this will deploy the pdb file that we will use later to debug against).

You will see the status of your deployment in the Build window.

If you navigate to the Functions resources in Azure, you should see the newly deployed Azure Function:

To find out what the API key is for your Azure function (it will be needed to secure your API call from the client). Click into the function and after a couple seconds, the Get Function URL will become enabled, click on that to get the full URL you will need to call the function.

https://func-version1-demo.azurewebsites.net/api/LatestAlbums?code=MLlNpmvdOodDkE6xZ5P9o6t6H1OA8onLMKYB0ZvggUfWAzFuVyJJaw==
Run the Azure Function project in debug mode, place your break-point ion your code. Then open Postman and paste in the localhost URL with the title parameter and click Send.

Your breakpoint will get hit as normal:

Returning the JSON list of data:

You can also, place the title parameter in the body of the URL and it will get picked up by the Azure Function.


Go back into your Publish screen and click on the hosting eclipse, and select to Attach Debugger, because you have already deployed the solution in Debug mode.

This time in Postman put in the URL and the API code you got from Azure, put the parameter into the body.

Place a breakpoint in your Visual Studio code and then click Send in Postman.

You have the ability to smoke test your (Production) Azure Function from within Azure itself. Navigate to your Function and select the Code + Test option. Then on the right hand side, fill in the appropriate details and run the API – it will display the outcome in a separate tab.


| Date | Version | Description | Author |
| 26th May, 2022 | 1.0 | Initial draft | Bert O’Neill |
