This work proposes the development of a Raycast engine in JavaScript, with the objective of demonstrating the capacity and advantages of this technology in the production of components for electronic games. The engine consists of creating a rendering with 3D perspective on a 2D map based on calculations, thus facilitating the creation of electronic games in Raycast.
1. Introduction
Motivated by the great growth of the gamer community in Brazil and in the world, the search for increasingly productive game development tools and low-cost engines has opened up a wide variety of options among current game development.
Based on this scenario, this article is part of a series of articles (Silva, Silva and Macario, 2022) that promote the validation of techniques and practices as facilitating mechanisms in the development of electronic games. All projects have a practical character, always maintaining the didactic, experimentation character and always trying to contribute to the community of computer science and game production.
2. Background
Raycasting is a simple technique used to simulate physical interactions with virtual objects, when we see something in our environment, and we want to know how it was moved or rotated, we check if there are any collisions between it and other objects around us and if so, we check it. We move it out of the way by calculating the intersection between it and the surfaces of all objects around it, and then we can update its position accordingly to bring it back into view again without breaking the illusion that it's still in the scene.
Game creation today can often have some obstacles such as accessibility, for example, a machine cannot meet the minimum requirements of an engine, causing the interest in game creation to be lost, on the part of the user.
3. Objective and Methodology
This work is motivated to develop a Raycast engine that is light enough to run in any browser, contributing with a new tool for browsers where you can create your own game using the available Raycaster. To create games, we usually use an engine like Unity or Unreal, but we don't always have the necessary processing power for it to work properly.
To create this application, JavaScript, HTML5 (HyperText Markup Language), CSS3 (Cascading Style Sheets) and P5.JS libraries, in version 1.4.2, and P5.Play.JS, in version 3, will be used to render the images in real time.
4. Using the Code
The proposed engine allows you to easily add and remove objects from the scene using HTML, CSS and JavaScript elements. To facilitate the playback process, the script does not require a backend server, which means it can be used offline on your desktop computer or phone and will work as expected regardless of available network connection. In order to validate the engine, a simple first-person game at prototype level was created.
To simulate a real use case, a prototype-level game was created using the engine, containing an entity being the user, where it is possible to perform a shooting animation. Running on Windows 10 operating system, on the user's computer.
The following tools were used in engine development and game creation:
- Visual Studio Code: Simplified code editor with support for development operations such as debugging, task execution and version control.
- P5.JS Library: JavaScript library for creative coding, focused on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!
P5.JS is free and open source because we believe the software and tools to learn it should be accessible to everyone. - P5.Play.JS library: JavaScript library, which uses the graphical rendering of the
P5.JS library. - GitHub Pages: Static website hosting service that takes HTML, CSS, and JavaScript files directly from a repository on GitHub, optionally runs the files through a build process, and publishes a website.
- GitHub: Platform for hosting source code, based on the Git version control system.
Initially, a choice related to the programming language available for the creation of the engine was made. After the choice was made, it was concluded that the ideal language would be JavaScript, since it is lightweight and interpreted, ideal for the project idea.
However, due to some language difficulties, the help of some libraries was necessary, P5.JS, which makes other libraries work simultaneously and P5.Play.JS, which adds some ready-made functions to facilitate the development process for 2D games. Thus making the implementation of the project possible, since the libraries make possible the development in a simple and optimized way.
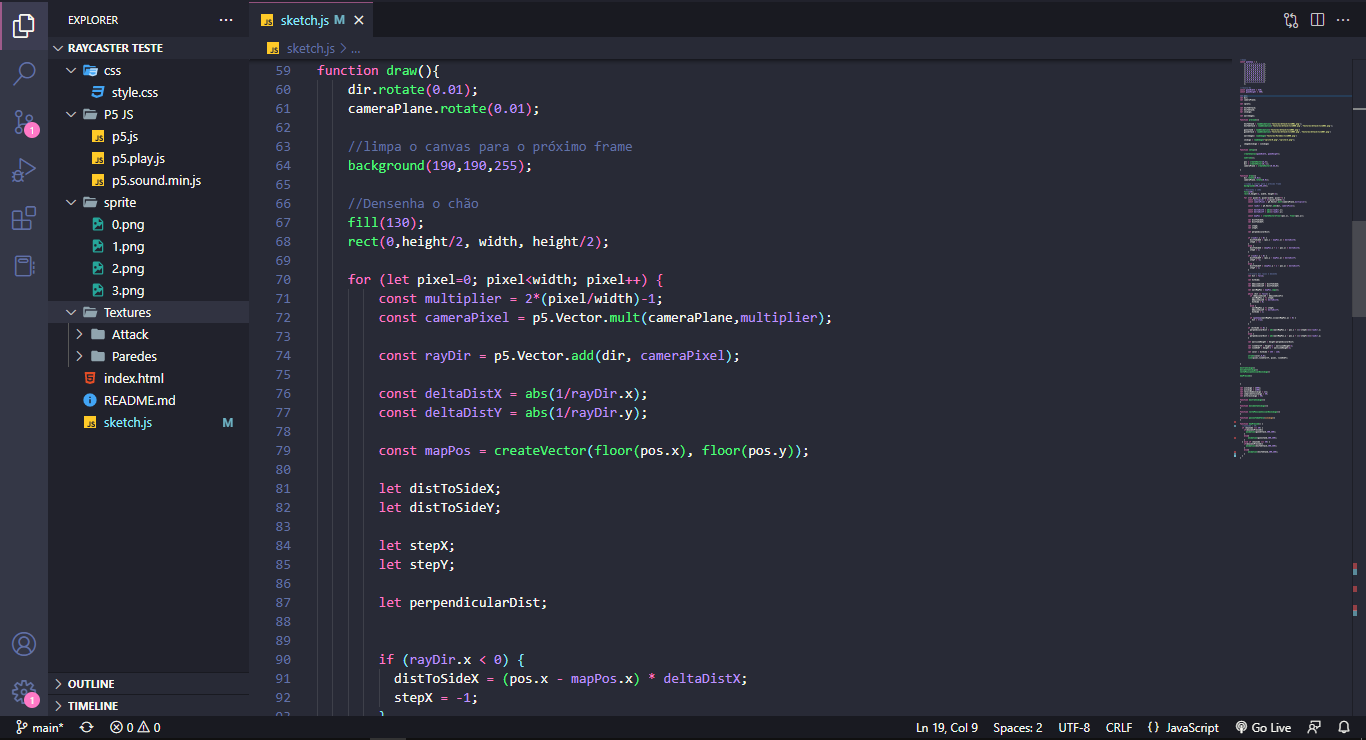
Figure 1 shows some functions of the engine, such as the possibility of changing the screen resolution and drawing the floor and ceiling of the scenery and the files that compose it.

Figure 1. Built engine code snippet
The next step was to understand how the Wolfeinstein 3D game engine works and how it was created. Unlike current engines, Raycasting focuses on projecting a beam for each column of pixels that can be seen on the screen, with that there is a mathematical formula (below).
height = Scale Factor/Distance
h = x/d
Therefore, the engine was built to create games using the Raycaster itself, based on the information provided by the book Game Engine Black Book Wolfenstein 3D (Fabien Sanglard, 2017, p. 136).
Once the necessary elements to develop the engine were established, the next step would be to establish the environment for the creation of the engine. In this way, the files necessary for the creation of the engine were created, the main file is sckecth.js, this file is responsible for all the functions for rendering the Raycaster.
Code 1. index.html to deploy the test simulation
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta charset="utf-8">
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
<script src="P5 JS/p5.js"></script>
<script src="P5 JS/p5.play.js"></script>
<script src="P5 JS/p5.sound.min.js"></script>
</body>
</html>
4.1. Validation and Test
For the demonstration of the engine working, it was uploaded to a folder in a GitHub repository and shortly after adding it, a page was created on GitHub Pages, which is a static website hosting service that uses HTML, CSS and JavaScript files directly from a repository on GitHub.
A prototype-level game was created to test the built engine. The prototype created was an FPS game (First-Person Shooter) in the engine, containing some elements, some of them being the walls, a weapon with animation and a simple enemy, all rendered in a Canvas. Canvas is an HTML5 element destined to delimit an area for dynamic rendering of graphics, in the HTML page. In this image (figure 2), the result of the prototype is demonstrated, it is possible to see an enemy just ahead between two walls with the illusion of light refraction in them.

Figure 2. Sequence of prints of a period of time during execution in wait state mode
In this execution example (figure 2), it is possible to visualize the scenario built with the walls in place, the enemy (objective) and the navigation mechanism composed of a loop algorithm that scans the entire environment from a fixed point, the player's POV.
Once the user starts the engine, it is already possible to see how his game is turning out, with walls already added and animations, as shown in Figure 3. In this image (Figure 3), the movement of the camera is represented and also the exchange of weapons when clicking on a button on the keyboard, the two mechanics were made into functions.

Figure 2. (a) Result of animation, (b) result of light refraction and (c) result of enemy on screen
As shown in the image (Figure 3), we can identify other characteristics of the game that go beyond the presentation of the scenario and the enemy and the interaction with the world. In this case, it is possible to see the player's interactions with the world through attack commands through the control components (keyboard).
- In the first print, the player performs a shooting attack;
- in the second, the player is prepared for the attack with a knife
- and in the last sequence, the player is in standby with a weapon in hand (attack position)
All sequences presented were mapped so that it could test, from various points of view, the built engine.
When running the engine, the user will be able to make changes directly to the code, upload their own images, sounds can also be added, the Raycaster is already integrated into the engine code, thus facilitating the addition of walls for example.
During the tests, the engine worked well, the problems were solved, and it is possible to add walls in a simple way and animations with images, thus making the engine light and accessible. Two of the main advantages are the ease of adding content and accessibility, because of the programming language used, creating content for the engine is simple, for example, to add walls, a function was created where it is necessary to create an array of any size and type 1 where to add of a wall and 0 where you want to leave it empty, the prototype shows some examples of what was described, in figure 3 the function of the walls is demonstrated.

Figure 3. (a) Map implementation to define the blocks (walls) locations
4.2. Drawbacks and Problems
The biggest problem in engine development was finding ways to develop in JavaScript and keep the process simple. This difficulty was resolved when the P5.JS library was found, which made it possible to render most of the objects in the screen. This resulted in cleaner, faster, and lighter development of all parts.
After implementing the engine with this library, there was a significant reduction in lines, making it easier to understand. Another problem was finding a way to add animations to simple shapes. This difficulty was also solved when the P5.Play.JS library was added, which allowed the addition of sequential images in a list, thus the animation was created in loop form.
5. Conclusion
With the studies and information acquired for the development of this project, it was possible to understand the functioning of an engine and the deepening of JavaScript for development. Acquired knowledge, such as web development and good programming practices, were indispensable in the development of this work.
The libraries used were also essential for the project, they facilitated most of the processes, mainly for rendering the walls on the canvas, a library called p5.collide2d.js was added later, facilitating the creation of collisions.
In addition to all the knowledge acquired, the purpose of this project is to serve as a contribution to the game developer community, especially for those who are willing and curious about game creation. Since this engine is light and simple, when compared to others. As future work, these results facilitate the development of a test for the validation of the engine over a more complete scenario or game, allowing the exploration of other possible resources of this library.
Source Code Repository
References
- Raycaster (2022). “A basic ray-caster - APIs da Web | MDN.” [online]. Available at https://developer.mozilla.org/pt-BR/docs/Web/API/Canvas_API/A_basic_ray-caster. . Accessed in 2022.
- McCarthy, L. L. (2022). “"P5.play".” [online]. Available at http://molleindustria.github.io/p5.play/docs/index.html. . Accessed in 2022.
- McCarthy, L. L. (s.d.). (2022). “"P5.JS, Reference | P5.js".” [online]. Available at https://p5js.org/reference/. . Accessed in 2022.
- Psaikko, (2022). “"Raycast. Official GitHub Repository".” [online]. Available at https://github.com/psaikko/raycast. . Accessed in 2022.
- Raycaster. (s.d.)., (2022). “"Raycast. Official GitHub Repository".” [online]. Available at https://threejs.org/docs/#api/en/core/Raycaster. . Accessed in 2022.
- Sanglard, F. ., (2017). “Game Engine Black Book: Wolfenstein 3D.” Ed CreateSpace Independent Publishing Platform, ISBN-10 1070515841, ed 1, 2017.
- Trekhleb, (2022). “javascript-algorithms.” [online]. Available at https://github.com/trekhleb/javascript-algorithms. . Accessed in 2022.
- Vandevenne, (2022). “Raycasting.” [online]. Available at https://lodev.org/cgtutor/raycasting.html. . Accessed in 2022.
- Vic3PO (2022). “Código fonte do projeto disposto no GitHub” [online]. Available at https://github.com/vic-3PO/Raycast-Engine-JavaScript. Accessed in 2022.
- Silva, J. C., Silva, A. M. e Macario, V., (2022). “Exploring electronic game development 2D supported by Unity Engine.” Codeproject, for those who code! Technical Report Publication Plataform [online]. Available at https://www.codeproject.com/Articles/5346981/Exploring-electronic-game-development-2D-supported..Accessed in 2022.
History
- 10th November, 2022 - Document creation
- 13th November, 2022 - Textual revision
- 16th November, 2022 - Revision and validation
- 17th November, 2022 - Document submit
