1 - Contact Approval Demo Application
To help you get up to speed with developing applications that use the OpenText Cloud Platform APIs we have created a demo application. This application handles Contract Approvals and demonstrates how to consume several of the Information Management services. The following services are used:
- Content Storage Service (CSS) for uploading and storing of documents,
- Content Metadata Service (CMS) for storing document metadata,
- Viewer Service for viewing documents,
- Magellan Risk Guard Service for document analysis, and
- Workflow Service for executing the contract approval process.
A complete and detailed tutorial is available in which we explain step by step how to:
- sign up for an OpenText Developer trial account,
- setup your development environment with VS Code and Node.js,
- configure and test your developer organization connection profile,
- create a project for the contract approval application,
- create several models including a namespace, folder, file, and trait definitions,
- create application groups,
- model specific application ACLs,
- model a workflow to handle the approval business logic,
- deploy the application in your development tenant,
- review the code and understand the different parts via detailed explanation,
- test the application, and as a bonus,
- use the ocp command line tool to create and deploy an application package from your project and use that in a CI/CD pipeline for your automated testing.
All these steps have a detailed explanation, and screenshots help you even further.
2 - The application
The Contract Approval application allows a user to upload a document and create a new contract approval workflow. After submitting the contract, depending on the contract value and risk category, one or more approvals are needed. A risk manager and a line manager can check the contract, view the document, add in document comments if needed, and either approve or reject the contract. Once the review is done the user receives a mail with the approval completion status.
2.1 - Here are some screenshots of the application
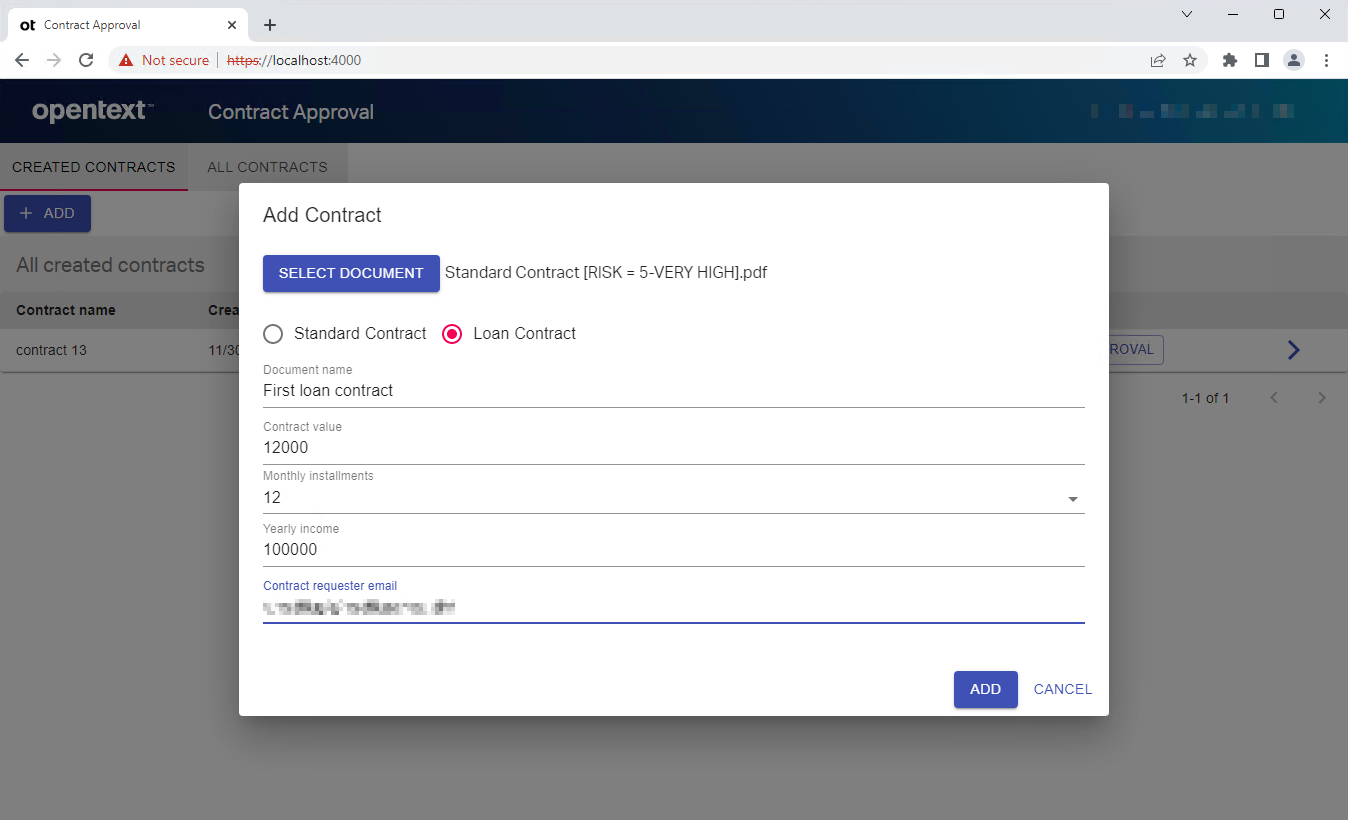
Adding a new contract:

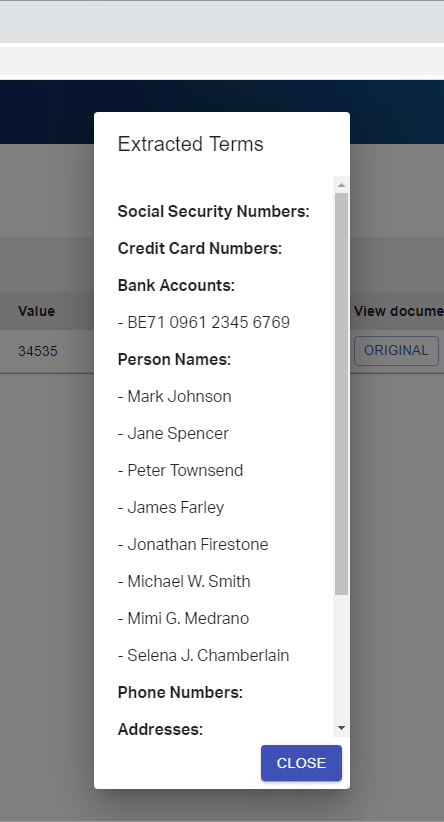
Viewing the personal data as found by the Risk Guard service:

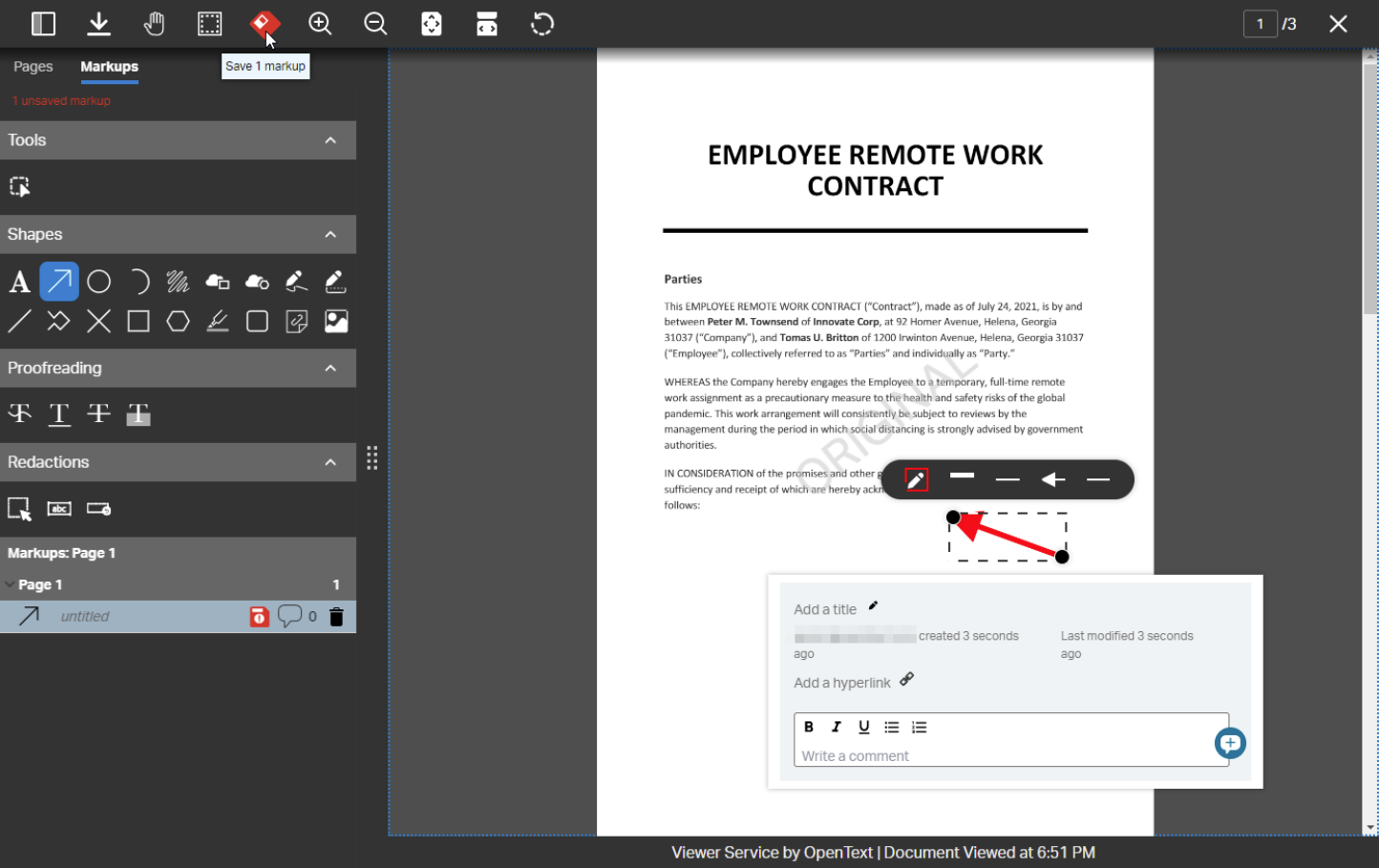
Adding some comment or markup to the contract document in the Document Viewer:

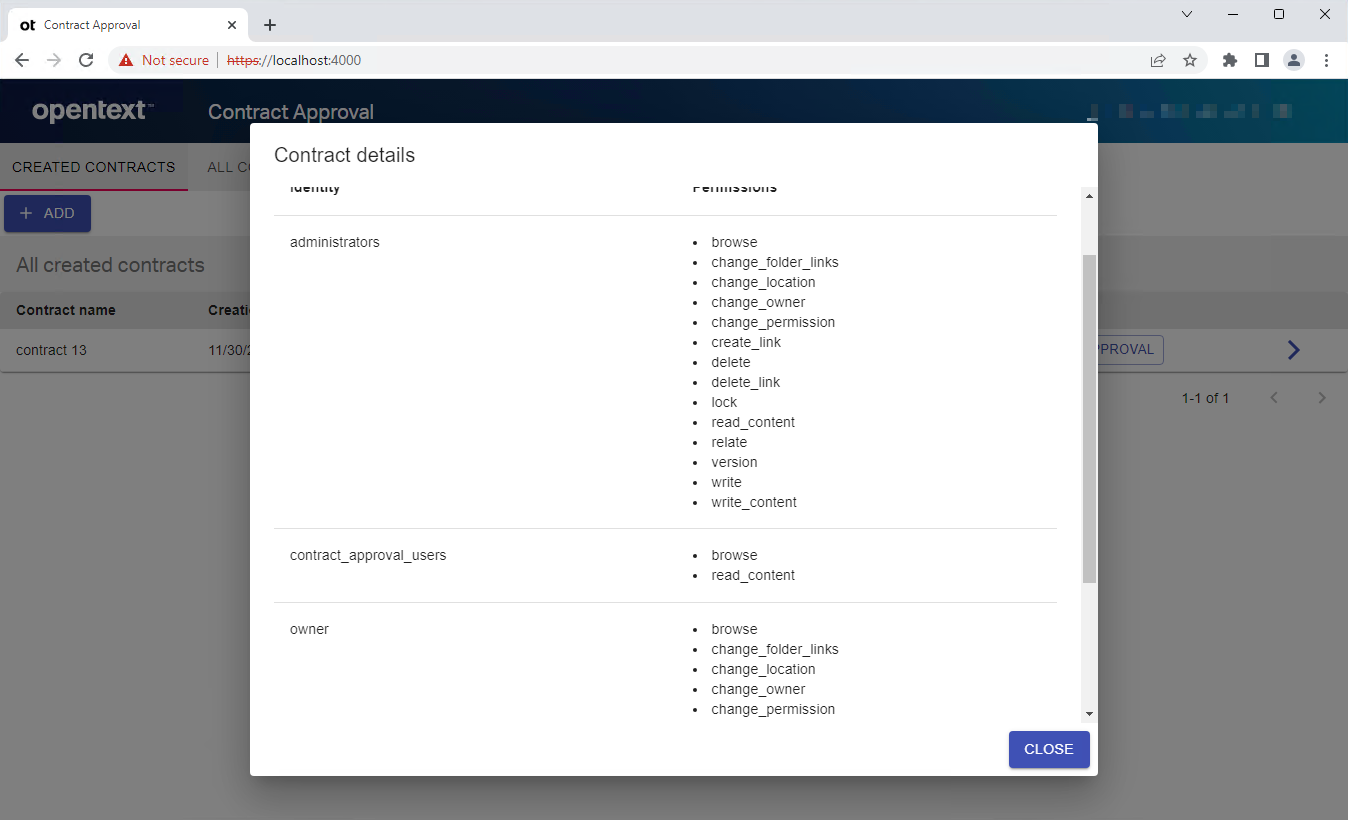
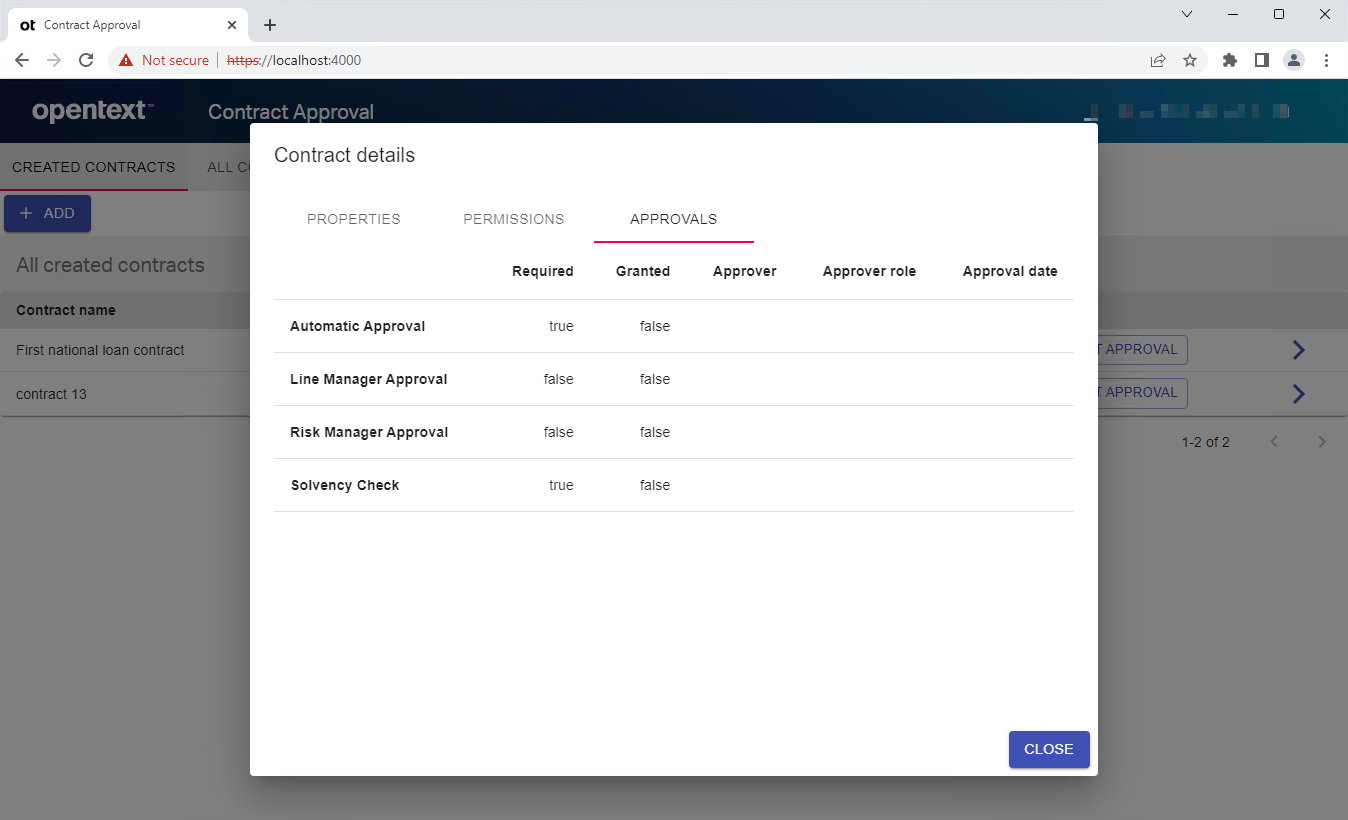
Viewing the effective document permissions:

Viewing the currently required approvals:

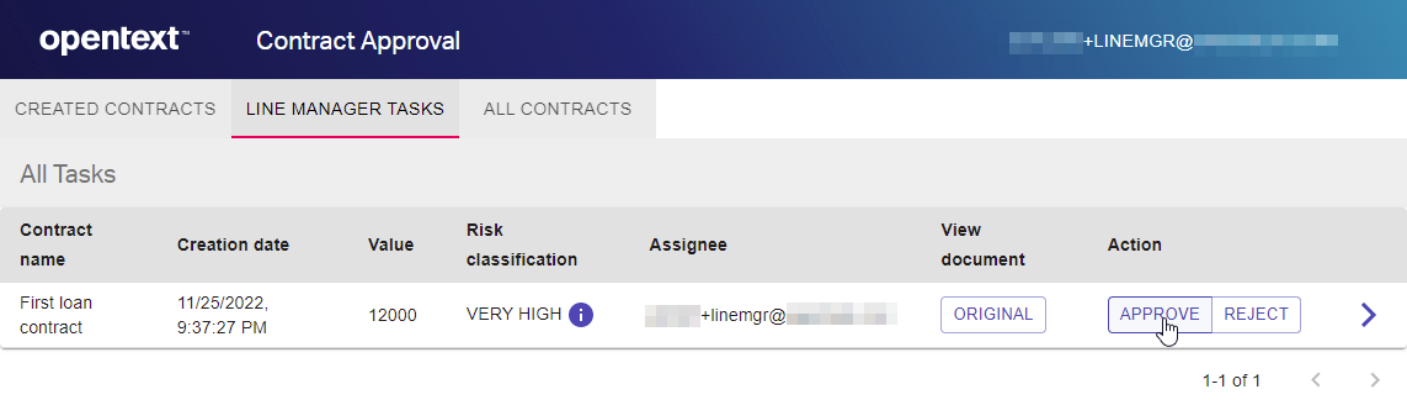
The contract being approved by the line manager:

Once the contract is approved the requestor receives an email:

3 - The development environment
The application is developed using VS Code and the OpenText Cloud Developer Tools extension pack. This extension pack groups several extensions that provide a set of modelers that allow you to create and edit different models in a low-code way.
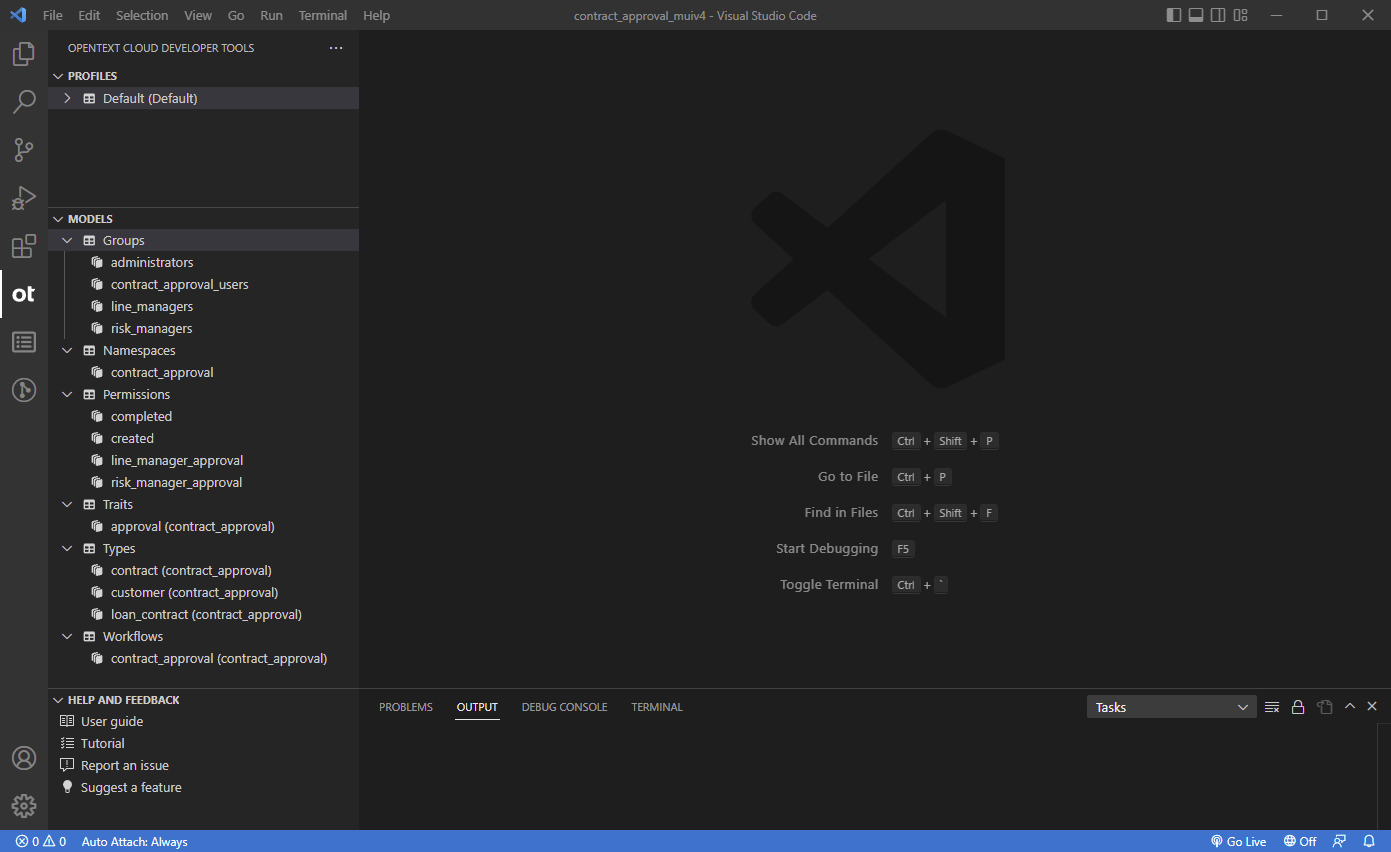
Here is a screenshot of the developer environment after opening the application project:

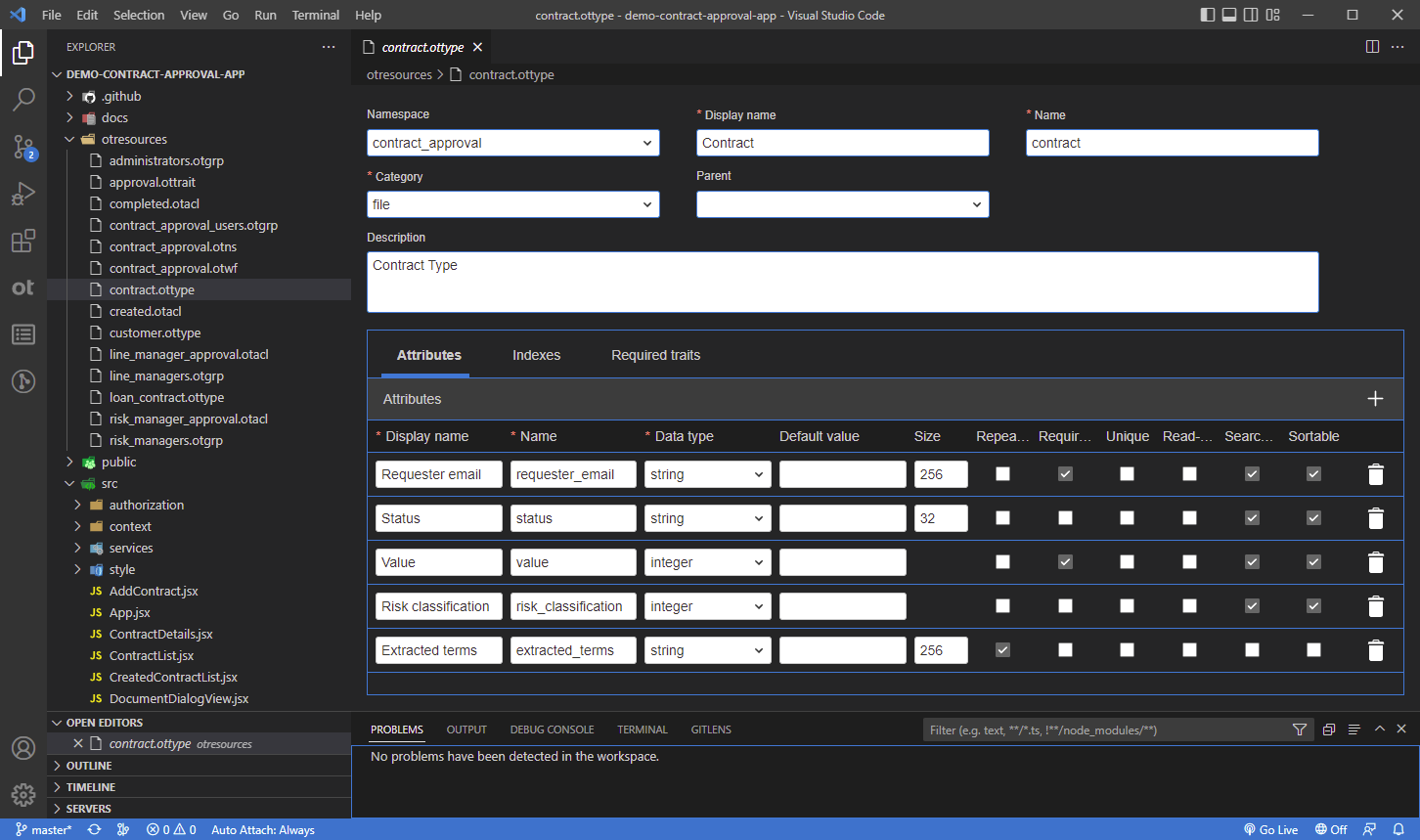
Creating the contract type definition:

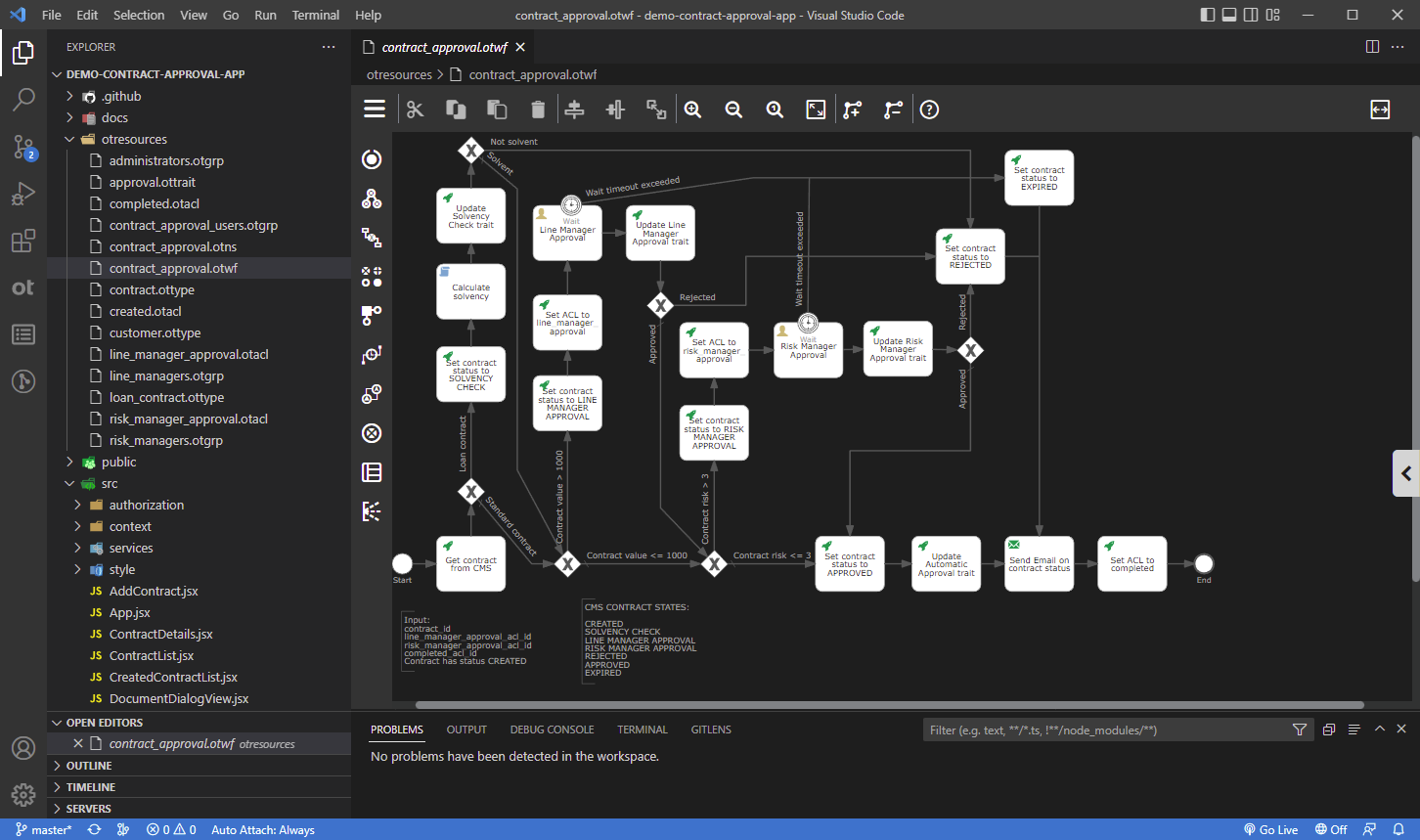
Creating the contract approval workflow:

4 - The documentation
To help you use the OpenText Cloud Developer Tools for VS Code a User Guide is available here: https://mimage.opentext.com/ot/2/devx/vscode/latest/vscode-userguide.pdf
The detailed step-by-step tutorial that shows you how to create the Contract Approval application is available here: https://mimage.opentext.com/ot/2/devx/vscode/latest/vscode-tutorial.pdf
5 - The source
The complete project with the source code of the Contract Approval application is available in GitHub at the following location: https://github.com/opentext/demo-contract-approval-app
6 - Quick steps guide on running the Contract Approval application
We recommend you go through the detailed step-by-step tutorial to learn how to use the OpenText Cloud Developer Tools for VS Code and the difference OpenText Information Management Services. Alternatively, you can get the Contract Approval demo application running with the steps below.
6.1 - Install Visual Studio Code
Install VS Code from the following URL: https://code.visualstudio.com/download
6.2 - Install the VS Code Extension Pack
From the extensions View in VS Code, install the OpenText Cloud Developer Tools - Extension Pack.
6.3 - Configure Organization Profile
To allow deploying the application to your developer organization in the OpenText Cloud Platform, add an organization profile as described in the user guide. The user guide is available under HELP AND FEEDBACK in the OpenText Cloud Developer Tools view (OT icon in the VS Code Activity Bar).
Be sure to sign up for the trial plan first in case you don’t have a developer account yet, see https://developer.opentext.com/plans
6.4 - Deployment
Deploy the application project to your default tenant, as described in the user guide.
6.5 - Credentials
The API client credentials need to be configured from within the application code. Please replace the placeholders for the tenant id and client public id in the .env file with the tenant id and the client public id for the deployed application project. These are returned when deploying the project to the OpenText Cloud Platform.
6.6 - Download and install Node.js
Download and install Node.js, with npm, from https://nodejs.org/en/download
6.7 - Running the application
To run the application using Node.js follow these steps.
Open a terminal in VS Code and run the following commands (from the project root):
npm install
npm start
The application will automatically be opened in the browser at http://localhost:4000
