The intention was to create a reusable web server-side application with which one can publish digital resources with a low degree of programming effort. The developed application can also be used to provide an icon mode display of web content, similar to the icon mode of some file-system explorers, across a defined folder tree on a web server.

Introduction
In 2003, I obtained a domain name and a hosting service. Initially, I used a commercial HTML editor with a bit of WYSIWYG, but around 2015, I decided to try a content management system. Both were enjoyable journeys, but this year, I felt that it was time to move on and try something else.
Most of the code that I have written in my life started off as a private project, for fun. Some of the code has been used in my professional career, but even so, it was fun. This article is about a web PHP server-side application that I wrote, initially for fun, to fulfill my (narcissistical?) wish to publish, at least on my LAN if not on the Internet, some of the digital resources that I have generated/accumulated, and to do that with a low degree of web programming effort.
Much Ado About Nothing: Effort and Cost
I know that I am well into the last quarter of my life. As William Shakespeare put it, my life has been Much ado about nothing. Along the way, I would like to think that even if I did no good, I hopefully did no significant harm. It is hard to evaluate the effects of the marks that we make in life since the marks are mainly on one-another, and we do not know what other people think, or how our marks affect them.
William Shakespeare certainly left marks. Robert Hooke 1635-1703 left marks too, even if Sir Isaac Newton appears to have tried to erase them! In 1667, Hooke is supposed to have linked two cup/can shaped objects with a taunt string and made a primitive speech transmission system. Since most of my working life was spent in telecommunications, Robert Hooke means something to me, for his point-to-point telephone and also for his description of a visual telegraphy system. (Ok, I have a graduate qualification in physics, and a post-graduate qualification in telecommunications. So I appreciate Robert Hooke from both a physics perspective and a telecommunications perspective. The same appreciation goes for Joseph Henry 1897-1878. More on these two later.)
However for most of us, once the people whom we have marked have themselves moved on, we fade away. I carry with me fond memories/marks of my mother's uncle who lived with us from when I was about 18 months old to 14 years old. Uncle Bill took me under his wing, and I admit, there is a fair bit of Uncle Bill in me!
I could try to immortalise the marks that Uncle Bill made on me by writing a diary or a book about him, but who would publish it, and who would read it. The effort and cost is out of proportion! It would be different if I had the imagination and literary skills of William Shakespeare, but I do not. Mea culpa Uncle Bill, I have failed your memory.
But the Internet is offering/threatening to make some of our marks outlive us. I have just today done an Internet search on my name coupled with the name of a company that I used to work for. I found images of myself and links to some of my professional publications in a few blogs, even in a PhD thesis. One of my professional publications made it to the front cover of a highly respected business magazine, and resulted in an invite to the legal and regulatory department of my employer's parent company to explain myself. Strangely, that article is probably the most referenced (and yes, I stand by the analysis and conclusions). The Internet's marks are pretty much indelible and are definitely out of our individual control.
The Internet can also be used by us to make our own marks. We can create our own blog, write our life story, or just keep a journal/diary, all online if we want. Providing that the effort and cost are acceptable, then why not do it.
I suppose you could say that this article is about a way to make the effort and cost of making our own digital marks acceptable.
This article is about a PHP server-side web application that I wrote. The application allows a HTML client to navigate through the files in a server-side folder tree of assorted digital content. The guiding design goal was to have a single application that allows the addition/modification/deletion of digital content in the server-side folder tree without requiring changes to the application.
All That Glitters is Not Gold: The Marks I Want to Keep
In November 1975, I hobbled into the kitchen of the flat that I was sharing with 4 other students. I had to hobble because my lower left leg was in plaster after an embarrassing motorcycle accident. It was a Saturday and it was Richard's turn to do the cooking. As I entered the kitchen, Richard was about to tip frozen peas into a saucepan of boiling salted water. As the peas fell into the water, the water got frothy and boiled turbulently, I felt somehow motivated!
I propelled myself back to my bedroom and wrote the following poem (one almost as embarrassing as the motorcycle accident).
The little green pea.
The little green pea he went to sea
He swims and floats, sees lots of boats
He travels near, he travels far
Not for him a shiny car
A life at sea is such a joy
A nod and wink from every buoy
To sea, to see
The little pea.
(I did say that I was no Shakespeare!)
Regrettably (from other peoples' viewpoint), but only embarrassingly (from my viewpoint), I have a collection of self penned content that ranges from poetry to programs, and presentations to pictures...
At secondary school, I wrote a few stories and poems. Whilst at university, I wrote a few more poems, odes and doggerel. In the early 1980s, I tried writing songs. I have squirrelled away some of the original scraps of paper on which I wrote these works of art ;-). In my ~42 year career in telecommunications, I have created (and presented) a lot of technical training material and presentations for management and conferences.
It hurts my soul to simply throw away some of this content. So I thought it would be a nice retirement project to archive/publish some of this content.
Archiving is not necessarily difficult. Scan all the analogue documents/paper, and copy everything to some secure file storage system. The issue with archiving is the meta-data one needs, what/who is in which document/image, and where is it archived and with what name! I address indirectly some of the meta-data issues in a CodeProject article "Perceptual Hash based Image Comparison: Coded in "plain old C". An Anecdotal View".
But publishing is not quite so straight forward. I cannot face the effort needed for a published book (nor do I believe that anyone would buy it if I did), so I decided on publishing via my own web site which would allow me the freedom to incrementally add/change/delete content. Since I want some of the content to be available to some other people (e.g., family) who are physically remote, then the Internet seems like the publishing medium of choice. With a little bit of effort, I could even make some content only for one of my sisters, and say other content only for some of my cousins. And some content could be open to anyone.
But, and for me, this is a big but, I do not want to write lots of web code/HTML to handle the content. Ideally, there should be no web coding effort to incrementally add/change/delete content.
There is a no code solution which I shall describe a few lines later in this article, but it does not quite do what I want.
So I decided to polish up my PHP skills and write a server-side web application to serve my content to whoever the users might be. The resulting application:
- is provided as commented source for downloading and consists of a single PHP file of about 1800 lines.
- does not require an active component on the client-side, just a web browser.
- can be viewed in use on my web site at: RipeTech/guest
No Code Solution
I have installed a MAMP system on my Microsoft Windows 10 laptop, this gives me a web host accessible (locally) via the URL localhost. Physically, this URL leads to the file system location C:\MAMP\htdocs. I have placed in the physical location some image files and a text file (The little green pea!). If I view this physical location with the default file explorer (i.e., not using HTML) in list mode, I see:

There is a URI / HTML equivalent to this, which is obtained by issuing the URL localhost on my web browser. This command gave me:

Just as the physical location can have folders and sub-folders which you can navigate through using the file explorer, so too can you navigate through the structure using the URL and a web browser.
But but but, I do not want a text only listing of a folder's contents. I want to see the content (via a web browser) in a mode similar to the icon mode of a file explorer, e.g.:

Sorry I did not mean to advertise what my default text editor is!
Low Code Solution
An early motivation for this application was to make some images available to my family who are spread out in England and Wales. I soon realised that emulating the file explorer icon mode had a big drawback. The more images in a given folder, the longer the page took to download, and in some cases, I wanted to have hundreds of images on a page. This means that I needed a way to view only a sub-set of the images on a given page at a time, and somehow move up/down within a given folder.
I am now going to change the physical structure of the files that I used in the No code section. Why? Discussed a bit lower down!
- Add the PHP application file.
- Add a sub-folder Assorted holding about 30 images.
- Then move all of this into a sub-folder lowcode (name is not important).
So the folder's contents in the icon mode of a file explorer is:

And when viewed in a web browser using the URL http://localhost/lowcode/, we get:

It is not clearly visible in the above screenshot, but there are clickable fields with which you can modify the number of displayed elements per row and the number of rows per displayed page, and of course, select the previous/next set of files in the current page.
By creating the sub-folder lowcode (name is not important), it becomes possible to:
- create parallel folder/content trees with their own copy of the PHP application file
- apply .htaccess based users/passwords and thus limit who sees what!
This article is not meant to be a User guide, nor even a description of the capabilities of the application. I shall spare you from more details.
Instead, this article and the application is offered as get-you-going if, like me, you want to publish content with a low effort to incrementally add/change/delete content.
If you want more, then the application can be viewed in use on my web site at RipeTech/guest.
Points of Interest
I wanted the application (server-side) to be stateless. The server-side application should have no memory of any previous client request.
But sometimes, there are values that need to be (sort of) persisted.
Example: On my web site, where this application is used, there are 35 images under the title Assorted that can be reached via the URL https://ripetech.com/guest/index.php?target=/Images/Assorted/ (Images/Assorted).
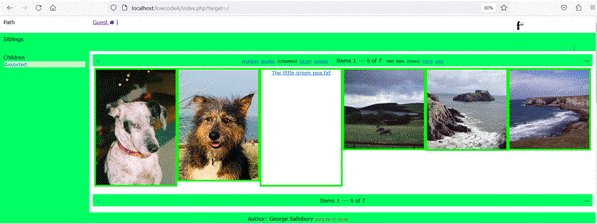
And when viewed in a web browser using the URL https://ripetech.com/guest/index.php?target=/Images/Assorted/, we get:

The default is to display one row of 6 content files per page.
We can then use some HTML clickable fields, highlighted above in red and in blue, to alter the number of content files (in this case: images) per row (red), and the number of rows per page (blue). So here is the result of upping the number of rows to 2.

The URL that the client side invoked when the number of rows was upped to 2 is https://ripetech.com/guest/index.php?target=/Images/Assorted/&first=1&rows=2
All the information that the server-side application needs is in the invoking URL. The server-side application receives the invocation and then encodes relevant information into the HTML actions to be taken when various client side HTML events are triggered. When the user triggers an HTML event, the HTML action returns relevant information as a parameter in the URL.
This approach seems ok, but I have lots of presentations that I would like to publish. And the approach seems somehow unsatisfactory, too rigid and limiting.
So I wrote a script (in my own BASIC like interpreter, but it could have been done in say VBA) to extract each page in a given presentation and save the page to an image (I use JPGs). The script creates a top level folder for the presentation, and places each image in its own subfolder. The script also inserts into each subfolder a mini PHP/HTML file named autopagebody.html. The file is in the downloadable zip. Basically, the script checks how many user files are in a sub-folder, and if it is only one and if it is a jpg file, then it causes the image to be rendered at the default full size.
These are the comments taken from autopagebody.html, it helps explain some use cases. This file has shown itself to be very useful, and can act as a template to customise content handling.
<!--
2023-08-15
This file, if used, MUST be named autopagebody.html
It will be executed by a PHP server side application that was written
to provide a "low code" way to add/modify/delete content on a web site.
The "low code" PHP server side code MUST be named index.php
When the "low code" index.php runs it checks for the presence of a content file
named "autopagebody.html".
If found, it executes the "autopagebody.html" file, this file!
This file is written in PHP to enable it to gain access to values held in the
"low code" index.php.
The idea was to provide special handling to bypass the default "low code"
index.php of content IF the target content folder meets certain requirements.
1) if target content folder has only 1 jpg file (warning case sensitive),
then display the image as large as possible AND inhibit the "low code" index.php
default content rendering
2) if target content folder has only 1 mp3 file (warning case sensitive),
then offer that mp3 file for playing in a field outside the normal
content file display area. So you could for example provide a single jpg
and a mp3 that accompanies the image.
3) if target content folder has only 1 txt file (warning case sensitive),
then display the text of the file in an outside the normal content file display area.
Why?
I wanted 1) & 2) together to show a presentation as a set of static images,
each slide optionally with an accompanying soundtrack.
whilst 3) lets me provide a textual accompaniment for people with hearing issues
(er, me!)
The line(s) $displayContent = 0 ; tells "low code" index.php
whether the default content rendering is to be
continued with. Your decision!
-->
<?php
$myLocalFiles = glob($cwdTarget . "*.jpg");
if ( count($myLocalFiles) == 1 ) {
$srcFile = $pathHere . basename ( $myLocalFiles[0] );
$srcStyle = 'style="width: 100%; height: auto;"' ;
echo "<img src=$srcFile $srcStyle>" ;
$displayContent = 0 ;
}
$myLocalFiles = glob($cwdTarget . "*.mp3");
if ( count($myLocalFiles) == 1 ) {
$srcFile = '"' . $pathHere . basename ( $myLocalFiles[0] ) . '"' ;
$srcStyle = 'style="float: right;"' ;
$srcError = 'Your browser does not support the audio element.' ;
echo "<div $srcStyle> <audio controls autoplay>
<source src=$srcFile type=\"audio/mpeg\">$srcError</audio></div>" ;
}
$myLocalFiles = glob($cwdTarget . "*.txt");
if ( count($myLocalFiles) == 1 ) {
$srcFile = $cwdTarget . basename ( $myLocalFiles[0] ) ;
$Content = file_get_contents($srcFile);
$order = array("\r\n", "\n", "\r");
$replace = '<br />';
$Content = str_replace($order, $replace, $Content);
$Content = str_replace(" ", " ", $Content);
echo "<div style='font-size:125%;color: rgb(0,0,255)'><p>$Content</p></div>";
}
?>
The next section of this article shows a use of autopagebody.html.
As Threatened, a Little More on Hooke and Henry
On my web site, where this application is used, there are 38 images/slides in the presentation under the title B_Idosyncratic_history in the area Telecommunications where the second slide is about Robert Hooke (actually, slide 3 as well) that can be reached via the URL https://ripetech.com/guest/index.php?target=/Telecommunications/B_Idosyncratic_history/p002_Hooke_and_optics/ (RobertHooke).

Just for fun, here is the link to a slide on Joseph Henry: JosephHenry.

Compatibility with Content Management Systems
My web presence (ripetech.com) uses the WordPress content management system. I have no connection with the WordPress company except that I am a contented user of the free plan WordPress CMS and blogging software. I want my WordPress web presence to be fully usable, but still allow me to create a sub-domain (ripetech.com/guest) under which I can place my own server-side web application. No changes to my WordPress configuration were necessary to support HTML access to the target sub-domain ripetech.com/guest.
Using a FTP type browser, I went to my server's top-level and found a path htdocs/clickandbuilds/RipeTechBlog/, that is where I created a subfolder guest, and in htdocs/clickandbuilds/RipeTechBlog/guest/ I placed a copy of the PHP server-side application (~1800 lines) with the name index.php. The PHP file requires customisation in the switch case at about line 370. My web presence uses case 5!
The Bottom Line
Hopefully, the two examples: of images, and of presentation slides (ok, technically they have been converted to images), show how one could publish (treasured?) digital content using just 2 web programming files:
- index.php: the larger server-side PHP file (~1800 lines), typically needed once per server.
- autopagebody.html: the smaller PHP file that is optional, but if used, it can provide special handling for a content file.
The Prologue
I have mentioned telecommunications quite often in this article. For about 20 years, my telecommunications career focused on real-time programming. Sometimes, on small embedded systems, often on large systems (up to ~4000 ix86 processors per telephone exchange!) with an exchange-wide real-time OS supporting: multi-processors, multi-processing, priority driven interruptable processing, distributed replicated relational database, load-sharing, hot-standby, fault-tolerance...
The relationship between telecommunications and processing/programming goes back a long long way. Consider the following:
- What has the world's first programmable electronic computer got to do with Tommy Flowers?
- Where did "C" come from?
- Where did UNIX come from?
- A server resolves a request within say X time units. Requests arrive at the server randomly. What is the name of the traffic theory to determine average waiting times for a request to be resolved? In what industry was that theory developed? Then, who has reused the term as the name of a general-purpose, concurrent, functional high-level programming language?
My thanks for your time. May you make good marks!
William George Barber 1896-1978, aka "Uncle Bill", I do not forget. ♡
