In this article, we will learn how to link a GitHub repository to AWS CodeBuild and easily run quality checks.
Contents
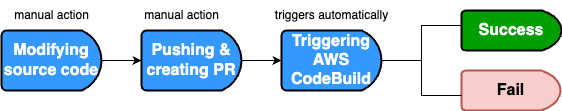
In order to run quality checks, we somehow need to run the code from the repository. We can’t run our code directly in the repository and need some service that will automatically read the code and run it. AWS CodeBuild is our way to go. AWS CodeBuild is designed to build given code and to create built artifacts. However, in this manual, we don’t want to go into details of the entire artifact building process, but we’ll use AWS CodeBuild as a helper service to launch tests on every pull request created or updated.

Since we're using GitHub here as an entry point for our quality check, it's should be mentioned that
GitHub is giving us its own tools to do the quality checks and even building the entire pipeline.
However, in this step-by-step guide, we'll look into AWS CodeBuild usage in conjunction with GitHub, to broaden our CI/CD experience.
You will need:
- GitHub account
- AWS account
- Strong desire to gain practical experience 😀
We will use the following repo: aws-code-build-quality-learning
You need to create/use your own repo, download or fork aws-code-build-quality-learning to your personal GitHub account.
Inside the repo, there is a simple app with very basic example functionality.
And there is also a guide for AWS CodeBuild of the commands to run - buildspec file quality-check.yml.
Let’s take a look at quality-check.yml.

Nothing more than instructions for AWS CodeBuild to automate quality checks. You you'd like to learn more about buildspec configuration, see the Build specification reference for CodeBuild

To create build project, we need to follow the steps below:
Open AWS CodeBuild and push Create project.
https://us-east-2.console.aws.amazon.com/codesuite/codebuild/start?region=us-east-2

Project name: "aws-code-build-quality-learning" (can be your own name, if you will)

Connecting via OAuth is a simple way, however it may not work for unknown reasons. In this case, you’ll have to go to your GitHub repo settings and issue a personal access token.

Then, select the repository. All existing repositories of your GitHub account will be listed in the dropdown.

Next step is an important one. We need to check Report build statuses in order to see build status in our pull request. Otherwise, the quality check process won’t be displayed in the PR at GitHub side.

We also have to specify when the quality check build is to trigger.

The following setting must be specified. It doesn’t require extra explanations here.

Now we need to reference the buildspec file we have already learnt about.
buildspecs/quality-check.yml is the path to quality-check.yml in our source code.

Build project created, but no builds so far.

It’s about time we made a pull request.
Creating a new feature branch:
git checkout -b feature-branch (no -b option if branch already exist)

A single comment line can help us see if quality check is triggering on a PR update.
adding "//feature test change 1" comment to the app.js
const express = require('express');
const app = express();
app.use(express.urlencoded({ extended: true }));
app.use(express.json());
app.get('/api/v1/info', (req, res) => {
res.send({ application: 'sample-app', version: '1' });
});
app.post('/api/v1/getback', (req, res) => {
res.send({ ...req.body });
});
app.listen(80, () => console.log(`Listening on: 80`));
Committing and pushing:
git add .
git commit -m 'add a change to trigger quality check'
git push origin feature-branch

Creating PR




Quote:
The thing is that we can merge pull requests while the quality check is still running. This happens because we haven’t set branch protection. Branch protection is only available in the corporate GitHub subscription. For the sake of example we will leave it as is.
AWS CodeBuild console. Waiting for the build to complete...

⚠ Note that CodeBuild gives us 100 minutes of free execution per month as part of the free tier. Although the execution of our script takes less than 1 minute, it is worth being careful in case a hang occurs and the execution time increases. In this case, it is recommended to manually stop the process.

The result is ‘All checks have passed’
We found another way to build and check the quality of our code. We learned that we can use GitHub in conjunction with AWS CodeBuild for this purpose. This opens up the possibility to use the rest of Amazon's services to deploy our code, and to scale our application infinitely.
- 13th January, 2024: Initial version
