This is a practical guide to building a multi-language ASP.NET 8 MVC application where all language resource strings are kept in a single shared file, as opposed to having separate resource files for each controller/view. Here, we show a variant of a solution different from the previous article in the series.
Table of Contents
- Variant of the Previous Article's Solution
- Articles in this Series
- Shared Resources Approach
- Steps to Multilingual Application
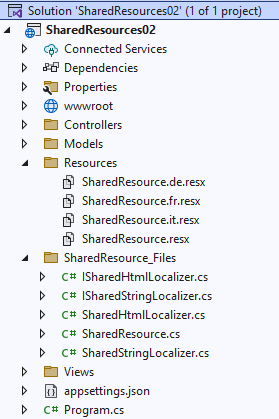
- Create Marker Class SharedResources.cs
- Create Wrapper Helper Classes
- Create Language Resources Files
- Configuring Localization Services and Middleware
- Selecting Language/Culture
- Using Localization Services in the Controller
- Using Localization Services in the View
- Execution Result
- Full Code
- References
- History
1. Variant of the Previous Article's Solution
In this article, we show a variant of a solution in a previous article on how to solve the issue of having only one Resx file of language strings. We are showing this variant because it has been a popular approach on the internet (see [7], [8], [9]) although basic work principles are the same as in the previous article. This approach is a kind of usage of a helper/wrapper object to achieve the same result.
I personally prefer the direct approach from the previous article, but this approach is quite popular on the internet, so it is up to the developer to choose according to his/her preferences.
2. Articles in this Series
Articles in this series are:
3. Shared Resources Approach
By default, ASP.NET Core 8 MVC technology envisions separate resource file .resx for each controller and the view. But most people do not like it, since most multilanguage strings are the same in different places in the application, we would like it to be all in the same place. Literature [1] calls that approach the “Shared Resources” approach. In order to implement it, we will create a marker class SharedResources.cs to group all the resources.
Then in our app, we use a factory function to create a StringLocalizer service focused on that class/type and wrap it into the helper object called SharedStringLocalizer.
Then in our application, we will use Dependency Injection (DI) to inject that wrapper object/service into methods where we need Localization Services.
The main difference from the solution from the previous article in this series is that instead of using DI to inject directly IStringLocalizer<SharedResource>, we wrap it into the helper object, SharedStringLocalizer, and then inject that helper object instead. The underlying principles of how it works are the same.
4. Steps to Multilingual Application
4.1 Create Marker Class SharedResources.cs
This is just a dummy marker class to group shared resources. We need it for its name and type.
It seems the namespace needs to be the same as the app root namespace, which needs to be the same as the assembly name. I had some problems when changing the namespace, it would not work.
There is no magic in the name SharedResource, you can name it MyResources and change all references in the code to MyResources and all will still work.
The location seems can be any folder, although some articles ([6]) claim it needs to be the root project folder. I do not see such problems in this example. To me, looks like it can be any folder, just keep your namespace tidy.
namespace SharedResources02
{
public class SharedResource
{
}
}
4.2 Create Wrapper Helper Classes
We will create wrapper helper classes/services that we will inject using DI into our code.
namespace SharedResources02
{
public interface ISharedStringLocalizer
{
public LocalizedString this[string key]
{
get;
}
LocalizedString GetLocalizedString(string key);
}
}
namespace SharedResources02
{
public class SharedStringLocalizer : ISharedStringLocalizer
{
private readonly IStringLocalizer localizer;
public SharedStringLocalizer(IStringLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(
type.GetTypeInfo().Assembly.FullName ?? String.Empty);
this.localizer = factory.Create("SharedResource",
assemblyName?.Name ?? String.Empty);
}
public LocalizedString this[string key] => this.localizer[key];
public LocalizedString GetLocalizedString(string key)
{
return this.GetLocalizedString(key);
}
}
}
namespace SharedResources02
{
public interface ISharedHtmlLocalizer
{
public LocalizedHtmlString this[string key]
{
get;
}
LocalizedHtmlString GetLocalizedString(string key);
}
}
namespace SharedResources02
{
public class SharedHtmlLocalizer: ISharedHtmlLocalizer
{
private readonly IHtmlLocalizer localizer;
public SharedHtmlLocalizer(IHtmlLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(
type.GetTypeInfo().Assembly.FullName ?? String.Empty);
this.localizer = factory.Create("SharedResource",
assemblyName?.Name ?? String.Empty);
}
public LocalizedHtmlString this[string key] => this.localizer[key];
public LocalizedHtmlString GetLocalizedString(string key)
{
return this.GetLocalizedString(key);
}
}
}
4.3 Create Language Resources Files
In the Resources folder, create your language resources files, and make sure you name them SharedResources.xx.resx.


4.4 Configuring Localization Services and Middleware
Localization services are configured in Program.cs:
private static void AddingMultiLanguageSupportServices(WebApplicationBuilder? builder)
{
if (builder == null) { throw new Exception("builder==null"); };
builder.Services.AddLocalization(options => options.ResourcesPath = "Resources");
builder.Services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
builder.Services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[] { "en", "fr", "de", "it" };
options.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
});
builder.Services.AddSingleton<ISharedStringLocalizer, SharedStringLocalizer>();
builder.Services.AddSingleton<ISharedHtmlLocalizer, SharedHtmlLocalizer>();
}
private static void AddingMultiLanguageSupport(WebApplication? app)
{
app?.UseRequestLocalization();
}
4.5 Selecting Language/Culture
Based on [5], the Localization service has three default providers:
QueryStringRequestCultureProviderCookieRequestCultureProviderAcceptLanguageHeaderRequestCultureProvider
Since most apps will often provide a mechanism to set the culture with the ASP.NET Core culture cookie, we will focus only on that approach in our example.
This is the code to set .AspNetCore.Culture cookie:
private void ChangeLanguage_SetCookie(HttpContext myContext, string? culture)
{
if(culture == null) { throw new Exception("culture == null"); };
myContext.Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddMonths(1) }
);
}
Cookie can be easily seen with Chrome DevTools:

I built a small application to demo it, and here is the screen where I change the language:

Note that I added some debugging info into the footer, to show the value of the Request language cookie, to see if the app is working as desired.
4.6 Using Localization Services in the Controller
In the Controller is, of course, the Dependency Injection (DI) coming in and filling all the dependencies. So, here services will SharedStringLocalizer and SharedHtmlLocalizer be injected. Here is the code snippet:
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly ISharedStringLocalizer _stringLocalizer;
private readonly ISharedHtmlLocalizer _htmlLocalizer;
public HomeController(ILogger<HomeController> logger,
ISharedStringLocalizer stringLocalizer,
ISharedHtmlLocalizer htmlLocalizer)
{
_logger = logger;
_stringLocalizer = stringLocalizer;
_htmlLocalizer = htmlLocalizer;
}
public IActionResult LocalizationExample(LocalizationExampleViewModel model)
{
model.IStringLocalizerInController = _stringLocalizer["Wellcome"];
model.IHtmlLocalizerInController = _htmlLocalizer["Wellcome"];
return View(model);
}
4.7 Using Localization Services in the View
In the View is, of course, the Dependency Injection (DI) coming in and filling all the dependencies. So, here SharedStringLocalizer and SharedHtmlLocalizer services will be injected. Here is the code snippet:
@**@
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Localization
@model LocalizationExampleViewModel
@**@
@inject ISharedStringLocalizer StringLocalizer
@inject ISharedHtmlLocalizer HtmlLocalizer
@{
<div style="width:600px">
<p class="bg-info">
ISharedStringLocalizer Localized in Controller:
@Model.IStringLocalizerInController
</p>
<p class="bg-info">
@{
string? text1 = StringLocalizer["Wellcome"];
}
ISharedStringLocalizer Localized in View: @text1
</p>
<p class="bg-info">
ISharedHtmlLocalizer Localized in Controller:
@Model.IHtmlLocalizerInController
</p>
<p class="bg-info">
@{
string? text2 = "Wellcome";
}
ISharedHtmlLocalizer Localized in View: @HtmlLocalizer[@text2]
</p>
</div>
}
4.8 Execution Result
Here is what the execution result looks like:

Note that I added some debugging info into the footer, to show the value of the Request language cookie, to see if the app is working as desired.
5. Full Code
Since most people like code they can copy-paste, here is the full code of the application.
namespace SharedResources02
{
public class SharedResource
{
}
}
namespace SharedResources02
{
public interface ISharedStringLocalizer
{
public LocalizedString this[string key]
{
get;
}
LocalizedString GetLocalizedString(string key);
}
}
namespace SharedResources02
{
public class SharedStringLocalizer : ISharedStringLocalizer
{
private readonly IStringLocalizer localizer;
public SharedStringLocalizer(IStringLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(
type.GetTypeInfo().Assembly.FullName ?? String.Empty);
this.localizer = factory.Create("SharedResource",
assemblyName?.Name ?? String.Empty);
}
public LocalizedString this[string key] => this.localizer[key];
public LocalizedString GetLocalizedString(string key)
{
return this.GetLocalizedString(key);
}
}
}
namespace SharedResources02
{
public interface ISharedHtmlLocalizer
{
public LocalizedHtmlString this[string key]
{
get;
}
LocalizedHtmlString GetLocalizedString(string key);
}
}
namespace SharedResources02
{
public class SharedHtmlLocalizer: ISharedHtmlLocalizer
{
private readonly IHtmlLocalizer localizer;
public SharedHtmlLocalizer(IHtmlLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(
type.GetTypeInfo().Assembly.FullName ?? String.Empty);
this.localizer = factory.Create("SharedResource",
assemblyName?.Name ?? String.Empty);
}
public LocalizedHtmlString this[string key] => this.localizer[key];
public LocalizedHtmlString GetLocalizedString(string key)
{
return this.GetLocalizedString(key);
}
}
}
namespace SharedResources02
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
AddingMultiLanguageSupportServices(builder);
builder.Services.AddControllersWithViews();
var app = builder.Build();
AddingMultiLanguageSupport(app);
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=ChangeLanguage}/{id?}");
app.Run();
}
private static void AddingMultiLanguageSupportServices
(WebApplicationBuilder? builder)
{
if (builder == null) { throw new Exception("builder==null"); };
builder.Services.AddLocalization
(options => options.ResourcesPath = "Resources");
builder.Services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
builder.Services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[] { "en", "fr", "de", "it" };
options.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
});
builder.Services.AddSingleton<ISharedStringLocalizer, SharedStringLocalizer>();
builder.Services.AddSingleton<ISharedHtmlLocalizer, SharedHtmlLocalizer>();
}
private static void AddingMultiLanguageSupport(WebApplication? app)
{
app?.UseRequestLocalization();
}
}
}
namespace SharedResources02.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly ISharedStringLocalizer _stringLocalizer;
private readonly ISharedHtmlLocalizer _htmlLocalizer;
public HomeController(ILogger<HomeController> logger,
ISharedStringLocalizer stringLocalizer,
ISharedHtmlLocalizer htmlLocalizer)
{
_logger = logger;
_stringLocalizer = stringLocalizer;
_htmlLocalizer = htmlLocalizer;
}
public IActionResult ChangeLanguage(ChangeLanguageViewModel model)
{
if (model.IsSubmit)
{
HttpContext myContext = this.HttpContext;
ChangeLanguage_SetCookie(myContext, model.SelectedLanguage);
return LocalRedirect("/Home/ChangeLanguage");
}
ChangeLanguage_PreparePresentation(model);
return View(model);
}
private void ChangeLanguage_PreparePresentation(ChangeLanguageViewModel model)
{
model.ListOfLanguages = new List<SelectListItem>
{
new SelectListItem
{
Text = "English",
Value = "en"
},
new SelectListItem
{
Text = "German",
Value = "de",
},
new SelectListItem
{
Text = "French",
Value = "fr"
},
new SelectListItem
{
Text = "Italian",
Value = "it"
}
};
}
private void ChangeLanguage_SetCookie(HttpContext myContext, string? culture)
{
if(culture == null) { throw new Exception("culture == null"); };
myContext.Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddMonths(1) }
);
}
public IActionResult LocalizationExample(LocalizationExampleViewModel model)
{
model.IStringLocalizerInController = _stringLocalizer["Wellcome"];
model.IHtmlLocalizerInController = _htmlLocalizer["Wellcome"];
return View(model);
}
public IActionResult Error()
{
return View(new ErrorViewModel
{ RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
namespace SharedResources02.Models.Home
{
public class ChangeLanguageViewModel
{
public string? SelectedLanguage { get; set; } = "en";
public bool IsSubmit { get; set; } = false;
public List<SelectListItem>? ListOfLanguages { get; set; }
}
}
namespace SharedResources02.Models.Home
{
public class LocalizationExampleViewModel
{
public string? IStringLocalizerInController { get; set; }
public LocalizedHtmlString? IHtmlLocalizerInController { get; set; }
}
}
@**@
@model ChangeLanguageViewModel
@{
<div style="width:500px">
<p class="bg-info">
<partial name="_Debug.AspNetCore.CultureCookie" /><br />
</p>
<form id="form1">
<fieldset class="border rounded-3 p-3">
<legend class="float-none w-auto px-3">Change Language</legend>
<div class="form-group">
<label asp-for="SelectedLanguage">Select Language</label>
<select class="form-select" asp-for="SelectedLanguage"
asp-items="@Model.ListOfLanguages">
</select>
<input type="hidden" name="IsSubmit" value="true">
<button type="submit" form="form1"
class="btn btn-primary mt-3 float-end"
asp-area="" asp-controller="Home"
asp-action="ChangeLanguage">
Submit
</button>
</div>
</fieldset>
</form>
</div>
}
@**@
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Localization
@model LocalizationExampleViewModel
@**@
@inject ISharedStringLocalizer StringLocalizer
@inject ISharedHtmlLocalizer HtmlLocalizer
@{
<div style="width:600px">
<p class="bg-info">
ISharedStringLocalizer Localized in Controller:
@Model.IStringLocalizerInController
</p>
<p class="bg-info">
@{
string? text1 = StringLocalizer["Wellcome"];
}
ISharedStringLocalizer Localized in View: @text1
</p>
<p class="bg-info">
ISharedHtmlLocalizer Localized in Controller:
@Model.IHtmlLocalizerInController
</p>
<p class="bg-info">
@{
string? text2 = "Wellcome";
}
ISharedHtmlLocalizer Localized in View: @HtmlLocalizer[@text2]
</p>
</div>
}
6. References
7. History
- 13th March, 2024: Initial version
