
Introduction
When I first heard about AJAX and jQuery, I wasn't interested in it, well my mistake because the functions and effect that AJAX and
jQuery provides are awesome.
In this article I would show you how to create a simple home page with the
below effect. All these effects are already available once you Google them, I
am just modifying them and putting them together as a tutorial. All credits to the original
coders.
- AJAX Accordion
- CSS Fading on mouse hover
- jQuery peeling effect
Required files
In order to get all the effect working you would need the below files
- AjaxControlToolkit.dll
- jquery-1.5.2.min.js
- jquery.peelback.js
and the best part is, all the above files are attached in the source file of this article
Using the Code
I have made the pages based on a Masterpage just in case you would need to make more pages with the same template.
The Accordion
For the Accordion, set a reference to the AjaxControlToolkit.dll then drag a ToolkitScriptManager
and an Accordion control on to your child page. And set the below values.
<asp:Accordion ID="Accordion1" runat="server" CssClass="accordion"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent" FadeTransitions="false" FramesPerSecond="40"
TransitionDuration="250" AutoSize="None" SelectedIndex="1"
RequireOpenedPane="false" SuppressHeaderPostbacks="true" Height="240px"
Width="500px" >
<Panes>
<asp:AccordionPane runat="server" ID="Pane1" >
<Header>Click here</Header>
<Content>
<div> THIS IS WHERE ALL THE CONTENTS WOULD GO INTO </div>
</Content>
</asp:AccordionPane>
</Panes>
</asp:Accordion>
The above code has to go with the below CSS to get the formatting, you can change it to your use
.accordionHeader {
border: 0px solid #2F4F4F;
color: white;
background-color: black;
font-family: Verdana;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
text-align:center;
}
.accordionHeaderSelected {
border: 0px solid #2F4F4F;
color: white;
background-color: black;
font-family: Verdana;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent {
background-color: black;
border: 0px dashed black;
border-top: none;
padding: 5px;
padding-top: 10px;
text-align:left;
font-family: Verdana;
}
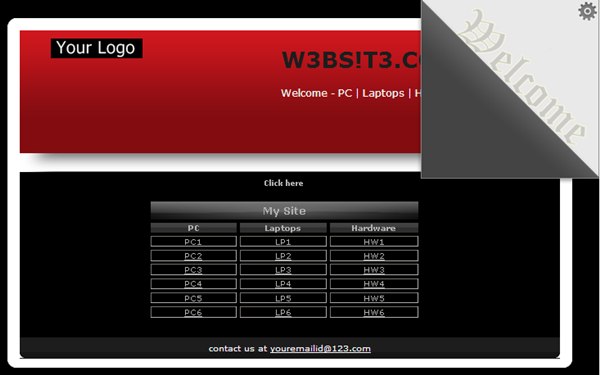
And you would end up with the below image.

The part that has "Click here" is where the Accordion is placed. Once you click it you get the below with a smooth sliding effect

The Fading
For the Fading effect to occur when you hover the mouse over the "My Site" section and below, add the below piece into the CSS file
.accordion
{
text-align:center;
margin-left:26%;
opacity:0.7;
filter:alpha(opacity=70);
}
.accordion:hover
{
opacity:1.0;
filter:alpha(opacity=100);
}
The Peel Back
For the peel back effect which would appear as if you can peel off the background. All you need to do is place the code into the Body section of the MasterPage
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/jquery.peelback.js"></script>
<script type="text/javascript">
$(function () {
$('body').peelback({
adImage: 'images/peel-ad.png',
peelImage: 'images/peel-image.png',
clickURL: 'http://yoursettingspage.aspx',
smallSize: 30,
bigSize: 300,
gaTrack: false,
gaLabel: '',
autoAnimate: true,
debug: false
});
});
</script>
This would leave you with the below. The clickURL link is activated once you click the ‘Welcome’ shown below after the peeling

Hope you enjoy tweaking up the looks and effects. Oh by the way there is a blue banner placed in the images folder named header-bg1.jpg
for the red haters.
History
- V1.0 – 01 Feb 2013
- Updated on 04 Feb 2013 - Image updated.
