A practical guide to building an ASP.NET 8 MVC application that uses jQuery component DataTables.net. This is a continuation of article Part7.
1 ASP.NET8 using jQuery DataTables.net
I was evaluating the jQuery DataTables.net component [1] for usage in ASP.NET8 projects and created several prototype (proof-of-concept) applications that are presented in these articles.
1.1 Articles in this series
Articles in this series are:
- ASP.NET8 using DataTables.net – Part1 – Foundation
- ASP.NET8 using DataTables.net – Part2 – Action buttons
- ASP.NET8 using DataTables.net – Part3 – State saving
- ASP.NET8 using DataTables.net – Part4 – Multilingual
- ASP.NET8 using DataTables.net – Part5 – Passing additional parameters in AJAX
- ASP.NET8 using DataTables.net – Part6 – Returning additional parameters in AJAX
- ASP.NET8 using DataTables.net – Part7 – Buttons regular
- ASP.NET8 using DataTables.net – Part8 – Select rows
- ASP.NET8 using DataTables.net – Part9 – Advanced Filters
2 Final result
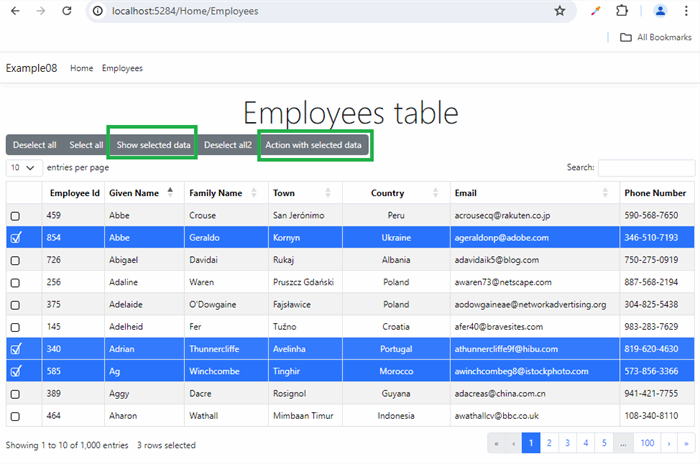
The goal of this article is to create a proof-of-concept application that demos DataTables.net component selection of rows in the table. Let us present the result of this article.



The point is, the component DataTables.net lets you select rows in the table and pass selection information for processing to some other action.
We are here showing general purpose buttons Select All/Deselect All.
Then we show 2 actions with selected rows, the first is just Showing selected rows IDs, and the second is passing the list of selected rows IDs to some action for processing.
3 Downloading DataTables component
Site [1] describes several ways to get the component, including CDN and NuGet packages. Not all worked well enough for me, so I found the best for me was to download it directly from the site and deploy it directly in the project.





You can look into datatables.js header to see what version you have on your system.
4 JavaScript Utils
For this example, we need some JavaScript helper functions. Here they are.
function postToUrl1(path, params, method = 'post') {
const form = document.createElement('form');
form.method = method;
form.action = path;
for (const key in params) {
if (params.hasOwnProperty(key)) {
const hiddenField = document.createElement('input');
hiddenField.type = 'hidden';
hiddenField.name = key;
hiddenField.value = params[key];
form.appendChild(hiddenField);
}
}
document.body.appendChild(form);
form.submit();
}
function PluckUtil1(array, key) {
return array.map(function (obj) {
return obj[key];
});
}
5 Client-side DataTables.net component
Here I will just show what the ASP.NET view using DataTables component looks like.
<!--
<partial name="_LoadingDatatablesJsAndCss" />
@{
<div class="text-center">
<h3 class="display-4">Employees table</h3>
</div>
<!-- Here is our table HTML element defined. JavaScript library Datatables
will do all the magic to turn it into interactive component -->
<table id="EmployeesTable01" class="table table-striped table-bordered ">
</table>
}
<script src="~/lib/JSUtil/util1.js" asp-append-version="true"></script>
<script>
document.addEventListener("DOMContentLoaded", InitializeDatatable);
function InitializeDatatable() {
let myTable = new DataTable("#EmployeesTable01", {
processing: true,
paging: true,
info: true,
ordering: true,
searching: true,
search: {
return: true
},
autoWidth: true,
lengthMenu: [10, 15, 25, 50, 100],
pageLength: 10,
order: [[2, 'asc']],
serverSide: true,
select: {
style: 'os',
selector: 'td:first-child',
headerCheckbox: 'select-page'
},
ajax: {
"url": "@Url.Action("EmployeesDT", "Home")",
"type": "POST",
"datatype": "json"
},
columns: [
{
name: 'selectCheckbox',
orderable: false,
render: DataTable.render.select(),
width: "50px",
},
{
name: 'id',
data: 'id',
title: "Employee Id",
orderable: false,
searchable: false,
type: 'num',
visible: true
},
{
name: 'givenName',
data: "givenName",
title: "Given Name",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
name: 'familyName',
data: "familyName",
title: "Family Name",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
name: 'town',
data: "town",
title: "Town",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
name: 'country',
data: "country",
title: "Country",
orderable: true,
searchable: true,
type: 'string',
visible: true,
width: "150px",
className: 'text-center '
},
{
name: 'email',
data: "email",
title: "Email",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
name: 'phoneNo',
data: "phoneNo",
title: "Phone Number",
orderable: false,
searchable: true,
type: 'string',
visible: true
}
],
layout: {
top1Start: {
buttons:
[
'selectNone',
'selectAll',
{
extend: 'selected',
text: 'Show selected data',
action: function () {
let myRows = myTable.rows({ selected: true });
let data = myRows.data();
let ids = PluckUtil1(data, 'id');
let idsString = ids.toArray().join(',');
alert('Selected:' + idsString);
}
},
{
text: 'Deselect all2',
action: function () {
let myRows = myTable.rows({ selected: true });
myRows.deselect();
}
},
{
extend: 'selected',
text: 'Action with selected data',
action: function () {
let myRows = myTable.rows({ selected: true });
let data = myRows.data();
let ids = PluckUtil1(data, 'id');
let idsString = ids.toArray().join(',');
postToUrl1("@Url.Action("SelectedEmployees", "Home")", { SelectedIds: idsString });
}
},
]
}
}
});
}
</script>
Note the layout property we used to define all the buttons in this example.
More about these properties can be found in the manual at [1]. The application here is just a proof of concept for ASP.NET environment.
6 ASP.NET back-end processing
So, we are now at C#/.NET part, writing our ASP.NET code. Here is the part to receive and process the list of IDs.
namespace Example08.Models.Home
{
public class SelectedEmployeesVM
{
public string? SelectedIds { get; set; } = null;
public List<string>? SelectedIdsList { get; set; } = null;
}
}
public IActionResult SelectedEmployees(SelectedEmployeesVM model)
{
model.SelectedIds = model.SelectedIds?.Trim();
if (model.SelectedIds != null)
{
string[] strings = model.SelectedIds.Split(',');
model.SelectedIdsList = new List<string>(strings);
}
return View(model);
}
7 Conclusion
The full example code project can be downloaded.
8 References
[1] https://datatables.net/
[21] ASP.NET8 using DataTables.net – Part1 – Foundation
https://www.codeproject.com/Articles/5385033/ASP-NET-8-Using-DataTables-net-Part1-Foundation
[22] ASP.NET8 using DataTables.net – Part2 – Action buttons
https://www.codeproject.com/Articles/5385098/ASP-NET8-using-DataTables-net-Part2-Action-buttons
[23] ASP.NET8 using DataTables.net – Part3 – State saving
https://www.codeproject.com/Articles/5385308/ASP-NET8-using-DataTables-net-Part3-State-saving
[24] ASP.NET8 using DataTables.net – Part4 – Multilingual
https://www.codeproject.com/Articles/5385407/ASP-NET8-using-DataTables-net-Part4-Multilingual
[25] ASP.NET8 using DataTables.net – Part5 – Passing additional parameters in AJAX
https://www.codeproject.com/Articles/5385575/ASP-NET8-using-DataTables-net-Part5-Passing-additi
[26] ASP.NET8 using DataTables.net – Part6 – Returning additional parameters in AJAX
https://www.codeproject.com/Articles/5385692/ASP-NET8-using-DataTables-net-Part6-Returning-addi
[27] ASP.NET8 using DataTables.net – Part7 – Buttons regular
https://www.codeproject.com/Articles/5385828/ASP-NET8-using-DataTables-net-Part7-Buttons-regula
[28] ASP.NET8 using DataTables.net – Part8 – Select rows
https://www.codeproject.com/Articles/5386103/ASP-NET8-using-DataTables-net-Part8-Select-rows
[29] ASP.NET8 using DataTables.net – Part9 – Advanced Filters
https://www.codeproject.com/Articles/5386263/ASP-NET8-using-DataTables-net-Part9-Advanced-Filte
