A practical guide to 6 free WYSIWYG Markdown desktop Editors for writing GitHub Readme.md files on the Windows platform (as of September 2024).
1 Busy .NET/C# programmer doing Markdown (.md) files
I am a busy .NET/C# programmer who decided to dive a bit into the Markdown markup language world.
1.1 Markdown editors tested
Here are the tools/editors tested:
- GitHub.com site (website, but a reference for rendering)
- Haroopad editor (Windows desktop app)
- Visual Studio Code + Extensions (Windows desktop app)
- KeenWrite editor (Windows desktop app)
- Zettlr editor (Windows desktop app)
- Texts editor (Windows desktop app)
- Notepad++ + Plugin (Windows desktop app)
1.2 Articles in this series
For practical reasons, I will organize this text into several articles:
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part1
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part2
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part3
2 Haroopad Editor
2.1 Basic tool info
Product name: Haroopad
Where to get it:
http://pad.haroopress.com/user.html
License: Freeware/Donationware.
Version tested:
Window 7, 8 (64bit),
Version 0.13.1
2.2 Haroopad Editor functionality
I changed the preferences a bit to show GitHub-style rendering and a few other things.
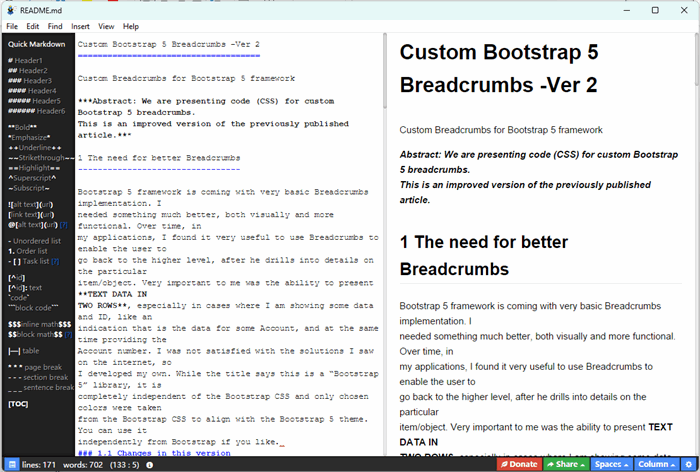
Here is the main window:

The split window showing the editor and preview is standard today for Markdown editors.
Here is a menu option to make bold some text

2.3 Haroopad Rendering functionality
Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
Haroopad Preview. Here we see how text is rendered:

Haroopad Preview. Here we see how the picture is rendered:

Haroopad Preview. Here we see how the code is rendered. Note it did some code syntax coloring.

Haroopad Preview. Here we see how the non-standard markup is rendered. It looks like it supports some features from old Markdown variants and some non-standard features that GitHub is not supporting.



2.4 Haroopad Editor Comments
- The split window showing the editor and preview is standard today for Markdown editors.
- It has a nice toolbar on the left to help users with syntax, which is exactly what I was looking for.
- Windows application felt well, responded fast, and was stable in my test
- Application GUI looked user-friendly and visually similar to any other text editor
- Regarding Markdown rendering, it looks like it supports some features from old Markdown variants and some non-standard features that GitHub is not supporting. That can be a problem because some things will render well in this tool, but not on the GitHub site. One thing that I hit right away was the usage of ++ for underline, which GitHub does not support.
- I turned in Preferences GitHub style, but the rendering is a bit different. I guess GitHub itself changes over time its own rendering rules, so it is a pain for developers to modify their apps all the time
- I am not upset at all that that is Win8 64bit application. It runs well and is stable.
3 Visual Studio Code + Extensions
3.1 Basic tool info
Product name:
Visual Studio Code, Microsoft Ver 1.93.1
Extension Markdown All in One v3.6.2 by Yu Zhang
Extension Markdown Preview Github Styling v2.0.4 by Matt Bierner
Where to get it:
Microsoft site
Extension within the inside panel
License:
Visual Studio Code, Microsoft Ver 1.93.1, MIT license
Extension Markdown All in One v3.6.2 by Yu Zhang, MIT License
Extension Markdown Preview Github Styling v2.0.4 by Matt Bierner, MIT License
3.2 Visual Studio Code Editor functionality
Here is the main window:

The split window showing the editor and preview is standard today for Markdown editors.
Here is an editor option to make bold some text. The editor option is based on right click and has no clear menu bar with all the options. It is not as comfortable as we would like.


3.3 Visual Studio Code Rendering functionality
Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
Visual Studio Code Preview. Here we see how text is rendered:

Visual Studio Code Preview. Here we see how the picture is rendered:

Visual Studio Code Preview. Here we see how the code is rendered. Note it did some code syntax coloring.

Visual Studio Code Preview. Here we see how the non-standard markup is rendered. It looks like it supports similar non-standard features that GitHub is supporting.


 3
3
.4 Visual Studio Code Comments
- Actually, Visual Studio Code does not support .md files natively, so we installed Extensions to handle .md files. This evaluation is based on available Extensions.
- The split window showing the editor and preview is standard today for Markdown editors.
- The editor menu option is based on right click and has no clear menu bar with all the options. It is not as comfortable as we would like. Regarding Markdown rendering, it looks like it supports similar non-standard features that GitHub is supporting. Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
- Application GUI is not similar to other text editors, and has no toolbars, just context right-clicks
- Stable application
4 To be continued
To be continued in the next article of the series.
5 References
[11] 6 free Markdown (.md) WYSIWYG desktop Editors – Part1
https://www.codeproject.com/Articles/5388145/6-free-Markdown-md-WYSIWYG-desktop-Editors-Part1
[12] 6 free Markdown (.md) WYSIWYG desktop Editors – Part2
https://www.codeproject.com/Articles/5388154/6-free-Markdown-md-WYSIWYG-desktop-Editors-Part2
[13] 6 free Markdown (.md) WYSIWYG desktop Editors – Part3
https://www.codeproject.com/Articles/5388155/6-free-Markdown-md-WYSIWYG-desktop-Editors-Part3
