Introduction
This is the second post of JQuery With SharePoint 2010 series. Please read the first one
on how to
Integrate/use JQuery with SP 2010. This article will discuss on how to read
the image/picture library and come up with an image slider. There are three pre-requisites
for the same.
1. Download JQuery from Here and
upload it to your Share Point site.
2. Download JQuery library for
SharePoint web services and upload it to your Share Point site.
3. Download the JQuery plugin
slidesJs and upload it to your Share Point site.
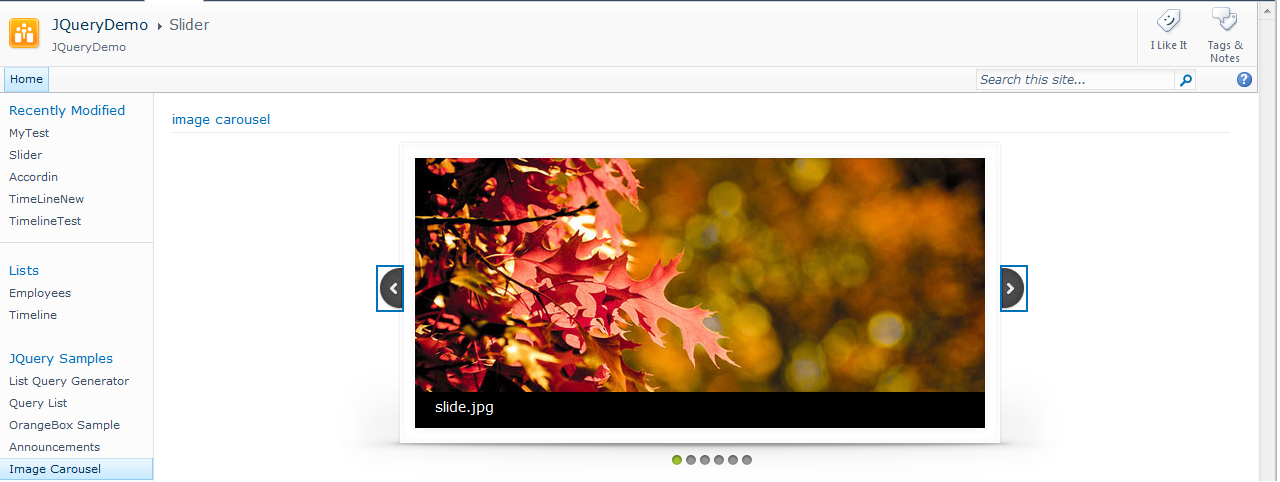
JQuery Slider
Following section will detail out on how to use the above downloaded files to create
the slider.

1. Create a file called Slider.txt
2. Include the JQuery files. Make sure you give the right paths in scr tag.
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/jquery.SPServices-0.7.2.js" type="text/javascript"></script>
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/Slider/slides.jquery.js" type="text/javascript"></script>
<link rel="stylesheet" href="http://www.codeproject.com/sites/JQueryDemo/JS/Slider/global.css">
3. Query image/picture list. This uses the SPServices JQuery plug in to talk to the list. Please read
Integrate/use JQuery with SP 2010 to understand this function better.
$(document).ready(function () {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Pictures",
CAMLRowLimit: 6,
completefunc: function (xData, Status) {
var hasRows = false;
$(xData.responseXML).find("z\\:row, row").each(function () {
hasRows = true;
var _url = '/' + $(this).attr("ows_RequiredField")
var _title = $(this).attr("ows_NameOrTitle");
_slideDiv = $("<div class='slide'/>");
_link = $("<a src='" + _url + "'/>");
_Image = $("<img id='slideShowImage' src='" + _url + "'/>");
$(_link).append(_Image);
_slideDiv.append(_link);
_Title = $("<div class='caption'><p>" + _title + "</p></div>");
_slideDiv.append(_Title);
$(".slides_container").append(_slideDiv);
});
}
});
});
4. Plugin SlidesJS to the images that were downloaded from the picture library.
$(function () {
$('#slides').slides({
preload: true,
preloadImage: 'img/loading.gif',
play: 2000,
pause: 2500,
hoverPause: true,
animationStart: function (current) {
$('.caption').animate({
bottom: -35
}, 100);
if (window.console && console.log) {
console.log('animationStart on slide: ', current);
};
},
animationComplete: function (current) {
$('.caption').animate({
bottom: 0
}, 200);
if (window.console && console.log) {
console.log('animationComplete on slide: ', current);
};
},
slidesLoaded: function () {
$('.caption').animate({
bottom: 0
}, 200);
}
});
});
5. html code
<div id="container">
<div id="example">
<div id="slides">
<div class="slides_container" id="slides_container_div">
</div>
<a href="#" class="prev"><img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/arrow-prev.png" width="24" height="43" alt="Arrow Prev"></a>
<a href="#" class="next"><img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/arrow-next.png" width="24" height="43" alt="Arrow Next"></a>
</div>
<img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/example-frame.png" width="739" height="341" alt="Example Frame" id="frame">
</div>
6. Upload the Slider.txt to any document library in your sharepoint site and use it in any content editor web part. Please read
Integrate/use JQuery with SP 2010 on how to do this.
You can also copy the code to the content editor web part.
Full Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/jquery.SPServices-0.7.2.js" type="text/javascript"></script>
<script src="http://www.codeproject.com/sites/JQueryDemo/JS/Slider/slides.jquery.js" type="text/javascript"></script>
<link rel="stylesheet" href="http://www.codeproject.com/sites/JQueryDemo/JS/Slider/global.css">
<script>
$(document).ready(function () {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Pictures",
CAMLRowLimit: 6,
completefunc: function (xData, Status) {
var hasRows = false;
$(xData.responseXML).find("z\\:row, row").each(function () {
hasRows = true;
var _url = '/' + $(this).attr("ows_RequiredField")
var _title = $(this).attr("ows_NameOrTitle");
_slideDiv = $("<div class='slide'/>");
_link = $("<a src='" + _url + "'/>");
_Image = $("<img id='slideShowImage' src='" + _url + "'/>");
$(_link).append(_Image);
_slideDiv.append(_link);
_Title = $("<div class='caption'><p>" + _title + "</p></div>");
_slideDiv.append(_Title);
$(".slides_container").append(_slideDiv);
});
}
});
});
$(function () {
$('#slides').slides({
preload: true,
preloadImage: 'img/loading.gif',
play: 2000,
pause: 2500,
hoverPause: true,
animationStart: function (current) {
$('.caption').animate({
bottom: -35
}, 100);
if (window.console && console.log) {
console.log('animationStart on slide: ', current);
};
},
animationComplete: function (current) {
$('.caption').animate({
bottom: 0
}, 200);
if (window.console && console.log) {
console.log('animationComplete on slide: ', current);
};
},
slidesLoaded: function () {
$('.caption').animate({
bottom: 0
}, 200);
}
});
});
</script>
</head>
<body>
<div id="container">
<div id="example">
<div id="slides">
<div class="slides_container" id="slides_container_div">
</div>
<a href="#" class="prev"><img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/arrow-prev.png" width="24" height="43" alt="Arrow Prev"></a>
<a href="#" class="next"><img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/arrow-next.png" width="24" height="43" alt="Arrow Next"></a>
</div>
<img src="http://www.codeproject.com/sites/JQueryDemo/JS/img/example-frame.png" width="739" height="341" alt="Example Frame" id="frame">
</div>
</div>
</body>
</html>
<html>
References
http://jquery.com/
http://spservices.codeplex.com/
http://www.slidesjs.com/
http://www.codeproject.com/Articles/544538/JQuery-with-SharePoint-2010
